小编搞前端去了,Vue在国内火的不得了了争论Vue 和 React 哪个好不重要,关键是,如何才能学好 Vue?
阅读文本大概需要3分钟。
今儿跟大家聊聊 Vue 。
很久很久以前小编一直使用jQuery和ExtJS,但是随着ES6和NodeJS的发展,现在前端也独立出来了,可以模块化部署、自动打包等一条龙技术的发展,最近有个做安卓的朋友被fire了,找了一个月也没回找到安卓的工作,他说最近找纯安卓的工作很难找了。为啥呢?因为现在都在说大前端,就是因为H5技术的火爆,所以纯安卓原生的显得不太重要了。而Vue作为最流行的H5框架,无论前端还是后端都有必要学习一下。
不得不承认, Vue 越来越受欢迎了。对比 Angular 和 React,虽然三者都是非常优秀的前端框架,但从 GitHub 趋势看,Vue 已经排在第一位,达到了13万的 Star。
放眼国内外,不管是 BAT 等大厂,还是创业公司,Vue 都有广泛的应用。面试的时候,Vue 相关技术原理也一定是必考点。可以说,对于任何一个前端工程师来说,掌握 Vue 可能不是一个可选项,而更像一门“必修课”。
可是,想要真正用好并不容易。经常有粉丝在后台留言有关 Vue 学习的问题,大家遇到困惑无非是这些方面:
概念过多,记不住。开发的时候还要一遍又一遍翻文档。
没能真正理解数据驱动,总是用各种 hack 方法更改视图,为项目挖了一个又一个的坑。
状态管理的不合理,不知道如何组织 vue 中的 data,provide、vuex、observable。
工程化,大型项目无从下手。
其实,这些痛点和难点是学习和使用 Vue 的必经之路。
很多粉丝留言问我市面上有没有靠谱的学习资料,今天介绍一位朋友——唐金州,他最近在极客时间开设了《Vue开发实战》视频课,不同于市面上大多数教程,这门课程除了讲解 Vue 的核心知识点及实现原理,在整个学习周期,金州还会带你基于 Vue 去开发一个完整的大型开源项目 Ant Design Pro,从开发、测试、打包构建到最终的上线,并努力将它打造成一个万星项目。
唐金州是谁?
唐金州,目前就职于一点资讯,负责数据中心的前端开发和管理工作。在加入一点资讯之前,他曾就职于搜狗、蚂蚁金服,主要也是负责前端相关的开发工作,对中后台和移动端都有丰富的开发经验。
同时,他也是开源组件库 Ant Design Vue 的作者,这一组件库在开源后获得了众多好评,已经纳入 Ant Design 官方域名下,成为了蚂蚁金服 Ant Design 官方唯一指定的Vue版组件库。
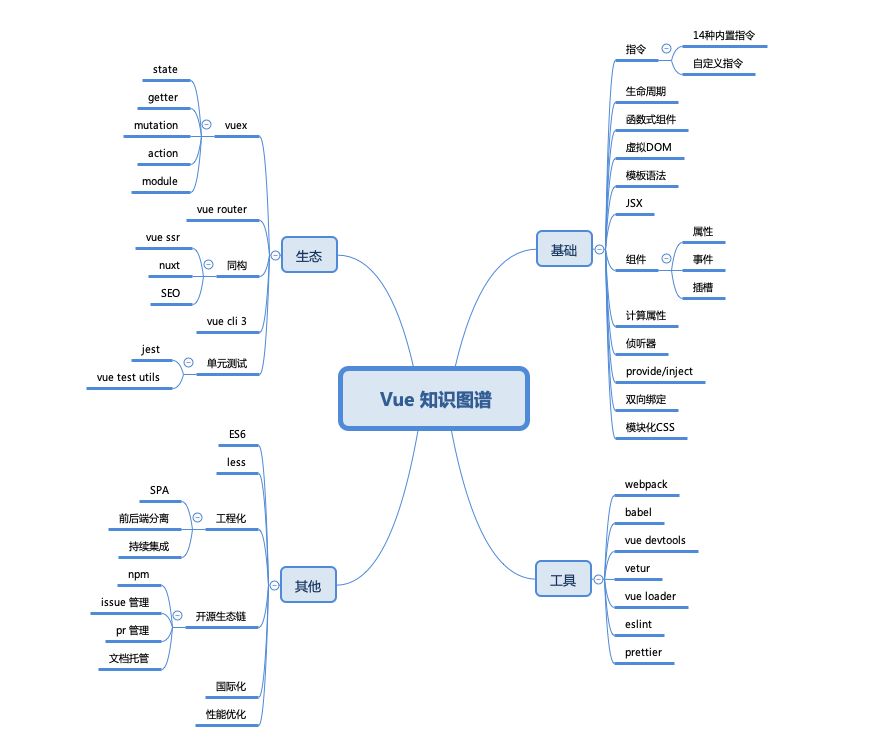
给大家奉上金州老师精心画的 Vue 学习脑图,建议你收藏,为日后学习做准备:

上述很多知识点都会在视频课《Vue开发实战》中涉及到,整个课程从 Vue 基础、到生态、再到项目实战,构建一个完整的体系。
我为什么推荐这门课?
现在市面上有不少免费的 Vue 课程,但我看过后发现这些课程可以分成下面几类:
《Vue开发实战》这门课,对比上述课程,你可以获得:
1、掌握 Vue 核心知识点和实现原理。金州会从属性、事件、插槽、指令再到生命周期为你详解,让你对 Vue 有一个全面的认识,可以上手开发基本的组件,甚至是负责项目中独立的模块。
2、帮你打通前端工程化全链路技能点,构建一个更全面的知识体系。而且都会搭配课后习题,帮助你进一步加深对技术的理解。
3、最吸引我的是金州带你基于 Vue 去开发完整的大型开源项目 Ant Design Pro,让你具备开发大型前端项目的能力。
4、另外,这个课基于 Vue 2.6 最新版本的语法进行开发,无缝对接即将到来的 3.0 版本,保证你能够快速享受新版本带来的优势。
目录我看了,非常全面,你可以扫文末海报查看。
从我这里订阅有什么福利?
限时优惠¥99(原价¥129),三杯咖啡的价格。
订阅用户可以加小编微信keeplovejava,小编拉你进技术交流群。
扫码订阅

△扫描海报获取课程目录或订阅
订阅后还可以和金州老师在留言区互动答疑,直接跟业界高手“对话”,机会难得。
点击「阅读原文」,凭购买《Vue开发实战》截图领取价值4800元前端大礼包。
☆
往期精彩
☆
01 漫谈发版哪些事,好课程推荐
02 Linux的常用最危险的命令
03 精讲Spring Boot—入门+进阶+实例
04 优秀的Java程序员必须了解的GC哪些
05 互联网支付系统整体架构详解
关注我
每天进步一点点

很干!再看吗?☟
标签:
相关文章
-
无相关信息
