canvas转成为图片并下载为本地图片文件
程序开发
2023-09-16 21:36:59
本次需求为自绘的canvas图表,点击下载按钮后可获得当前视图的png图片
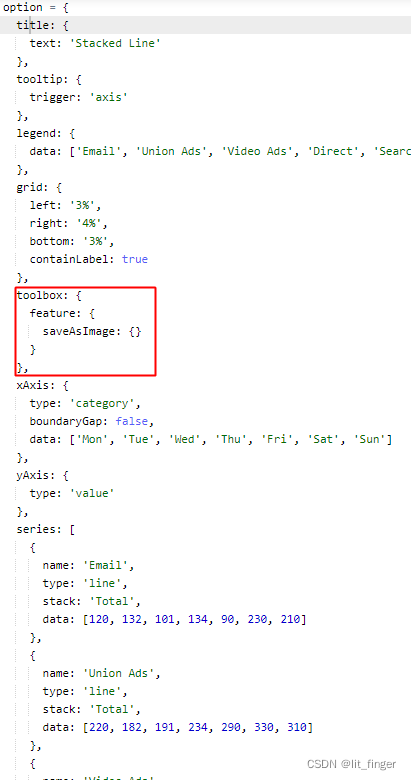
echarts官方配置里有个方法,可直接将图表下载成格式为png的图片文件,配置如下

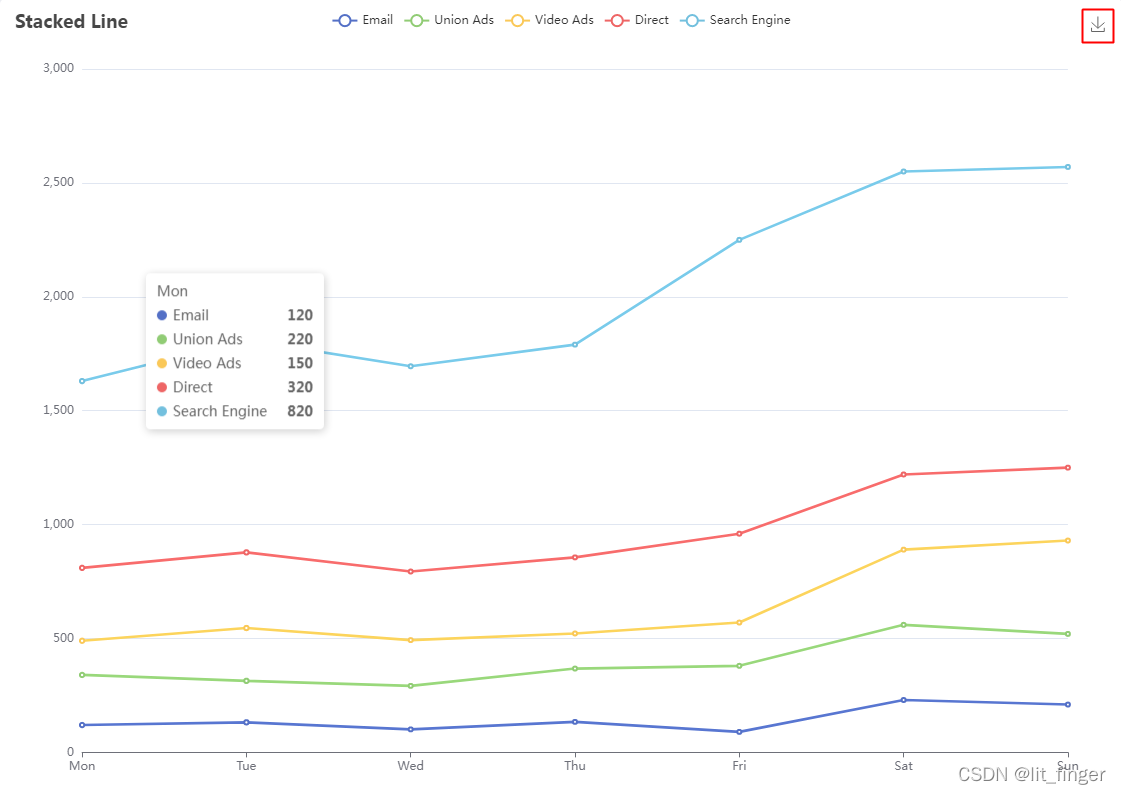
得到的效果如下图,点击右上角的按钮即可下载为本地图片

这里我本地使用canvas模拟,实现和echarts下载图片一样的效果,html代码如下
以下为script代码片段,大致分三步
第一步,将canvas转换为base64的url
var can = document.getElementById("chart"); // 获取canvas元素
var cxt = can.getContext("2d"); // 创建context对象
cxt.fillStyle = "#f00"; // 填充色为红色
cxt.fillRect(10,10,100,70); // 填充一个矩形,起始点坐标为10,10。宽高分别为100,70// 以上获得一个canvas图形// 接下来将canvas转换成base64的url
var url = can.toDataURL("image/png"); // 该方法获得的base64和上面提到echarts的API得到的一样
// 注意该方法属于canvas元素,而不是创建的context对象
第二步,将base64转换为文件对象(此步骤摘自 https://www.cnblogs.com/linfblog/p/12150719.html )
var arr = url.split(","),mime = arr[0].match(/:(.*?);/)[1], // 此处得到的为文件类型bstr = atob(arr[1]), // 此处将base64解码n = bstr.length,u8arr = new Uint8Array(n);
while (n--) {u8arr[n] = bstr.charCodeAt(n);
}// 通过以下方式将以上变量生成文件对象,三个参数分别为文件内容、文件名、文件类型
var file = new File([u8arr], "filename", { type: mime });第三步,将文件对象通过a标签下载
var aDom = document.createElement("a"); // 创建一个 a 标签
aDom.download = file.name; // 设置文件名
let href = URL.createObjectURL(file); // 将file对象转成 UTF-16 字符串
aDom.href = href; // 放入href
document.body.appendChild(aDom); // 将a标签插入 body
aDom.click(); // 触发 a 标签的点击
document.body.removeChild(aDom); // 移除刚才插入的 a 标签
URL.revokeObjectURL(href); // 释放刚才生成的 UTF-16 字符串以上为整个下载为图片的流程,将三个步骤的代码放入按钮的点击事件即可
标签:
上一篇:
angualrjs--resolve使用
下一篇:
相关文章
-
无相关信息
