node.js笔记-模块化(commonJS规范),包与npm(Node Package Manager)
目录
模块化
node.js中模块的分类
模块的加载方式
模块作用域
向外共享模块作用域中的成员
向外共享成员
包与npm(Node package Manager)
什么是包?
包的来源
为什么需要包?
查找和下载包
npm下载和卸载包命令
配置npm下载镜像源(加快下载速度)
npm的使用
包管理配置文件
一次性安装所有包(根据package.json)
包的分类
开发自己的包并上传到npm官网
创建包
发布包
删除包
模块化
遵守固定规则,把一个系统拆分成独立并且相互依赖的多个小模块。
模块化好处:
1.提高代码复用性。
2.提高代码可维护性。
3.实现按需加载。
node.js中模块的分类
根据来源不同可分为3大类:
1.内置模块,如fs模块,path模块和http模块。
2.自定义模块,就是用户自己创建的.js文件。
3.第三方模块,有第三方开发出来的功能模块,我们可以下载后使用。
模块的加载方式
在node中,三种模块的加载方式均是使用require()来引入的。
// 1.引入内置模块
const fs = require("fs");// 2.引入自定义模块(使用用户自定义模块可以省略.js后缀)
const myMoudle = require("./myMoudle");// 3.引入第三方模块(需要先使用npm下载后在引入)
const monment = require("moment");值得注意的是:使用require()加载模块时,会执行被加载模块中的代码。
模块加载机制:
1.优先从缓存中加载,也就是说,当我们在代码层面多次书写require函数,实际只执行一次被引入的模块。
2.如果用户自定义模块和内置模块同名,内置模块优先级更高。
模块作用域
类似于函数作用域,说的是一个模块中的属性和方法,在另一个模块中无法被访问到。
好处
防止全局变量污染
当在一个模块A中使用require函数引入另一个模块B时,模块A打印接收到的变量,发现为空对象,这说明了一个模块是无法访问另一个模块中的内容的。
但是在实际开发中,我们还是会有访问其他模块中的内容的需求。
向外共享模块作用域中的成员
module对象
为什么要了解module对象?
因为当我们在一个模块A中使用require()导入另一个模块B时,导入的是模块B的module对象中的exports属性。
每个模块都会有module对象,此对象中存储了与当前模块有关的信息。
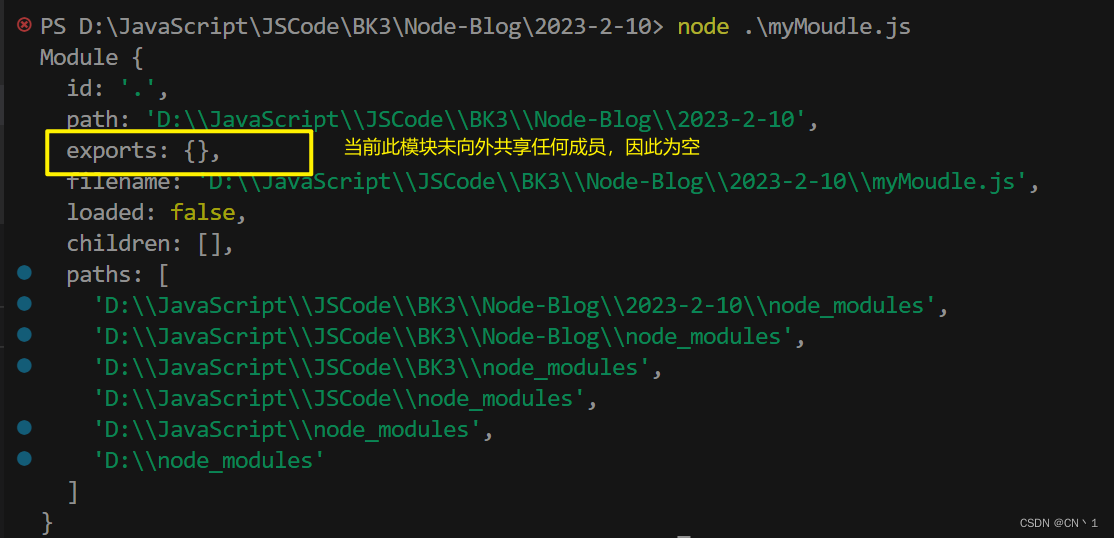
打印测试模块的module对象
console.log(module); 
由测试可知,当别的模块引入本模块时,得到的便是module对象中的export空对象。
向外共享成员
我们可以给module.exports赋值,达到向外共享成员的目的。
可以这么说:我们在一个模块中导入另一个自定义模块(使用require),其实是导入了moudel.export(),默认是一个空对象。
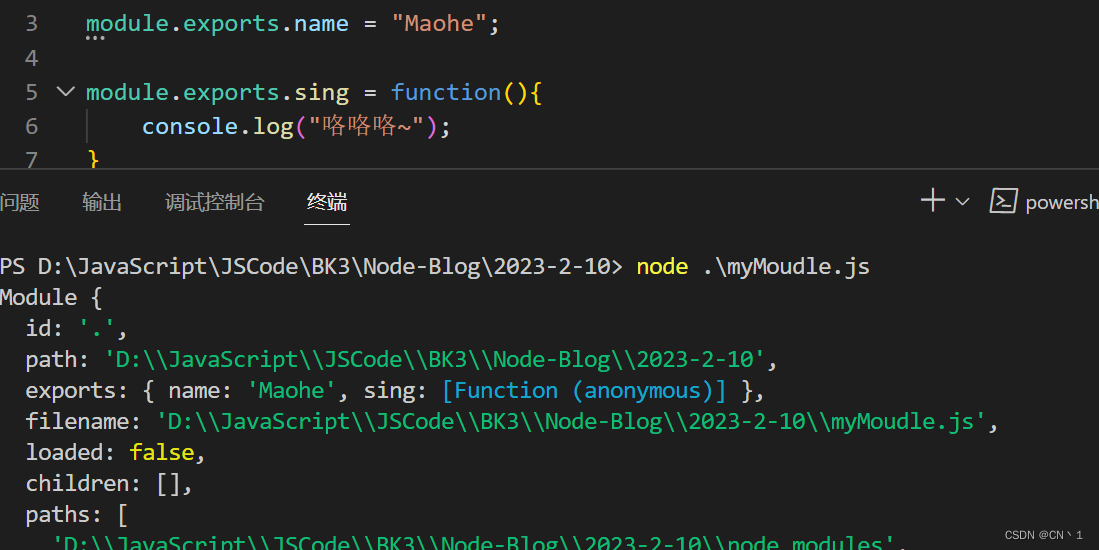
需求:在模块中对外共享name属性和一个sing方法。

我们通过另一个模块引入此模块,并访问打印name属性和执行sing方法。
const myMoudle1 = require("./myMoudle");console.log(myMoudle1.name);
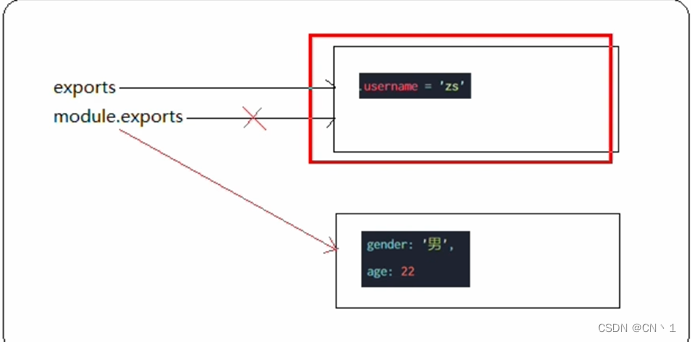
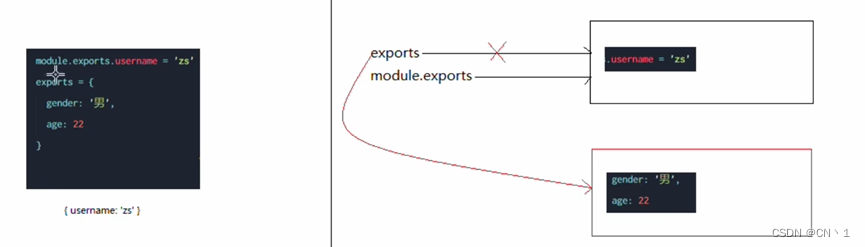
console.log(myMoudle1.sing());共享成员的注意点:为了方便书写,我们还可以直接使用export对外共享方法,module.export和export初始指向的是同一个对象,在不改变两者内存指向的前提下,不会出问题,一旦我们改变了内存指向就又可能会出错。
因为最终向外共享的对象始终是指向moudle.export的对象。

如上内存图,原始两个指向的是同一个对象,当我们操作:moudule.export = {},这个操作是给重新赋予了一个新的内存地址,将不再指向原先对象,那么我们这时候如果还用export,export指定的内容将会是无效的。

如上内存图解,执行了操作:export = {},将export的指向重新赋值,但是module.export的指向还是原始对象,那么最终export中所指定的内容将会无效,因为最终返回的始终是module.export指向的对象。
总结:使用require(),返回的永远是module.export所指的对象,为了防止混乱,建议在同一个模块中不要两个一起使用。
包与npm(Node package Manager)
什么是包?
node.js的第三方模块又叫做包。
包的来源
包的来源一般是第三方个人或团队开发,将开发好的包上传供所有人免费使用。
为什么需要包?
如果仅使用node提供的内置模块,我们的开发效率是有限的,例如一些比较常用的代码功能,我们就需要手动的进行封装,但是,有许多功能别人已经封装开发好,那么我们就去下载后直接用就行。这样大大提高了我们的开发效率。
查找和下载包
全球最大的包共享平台:https://www.npmjs.com/,我们可以通过浏览器访问,想要什么了解什么包就到此网站去搜索即可。

下载包(使用npm包管理工具)
在我们下载安装node.js的时候,npm(包管理工具)就已经被安装到我们电脑上了。
我们直接使用npm来下载包即可。
npm下载和卸载包命令
方式1:npm install 包名
方式2:npm i 包名 (简写形式)
方式3:npm i 包名@版本号 (下载指定版本的包)
卸载包方式: npm uninstall 包名
值得注意的是:
当我们下载包以后,会自动创建一些文件和目录。
node_modules目录:存放我们下载的第三方包。
配置npm下载镜像源(加快下载速度)
我们默认向npm官网下载包,但是npm官网服务器是处于国外。如果我们通过npm官网下载包,传输速度肯定受损。因此我们可以修改npm下载包的地址为国内的镜像地址就可以达到加快包下载速度的效果。
配置命令
1.查看当前的包下载地址:npm config get registry
2.修改包下载地址:npm config set registry=https://registry.npm.taobao.org/ (此地址为淘宝做的npm官网镜像地址)
包下载地址管理工具 => nrm
nrm是一个包下载地址的管理工具,它在其中列举了一些可用的镜像,以及封装了一些更简便的命令,操作方便。
下载包:npm i nrm -g (参数-g:全局安装)
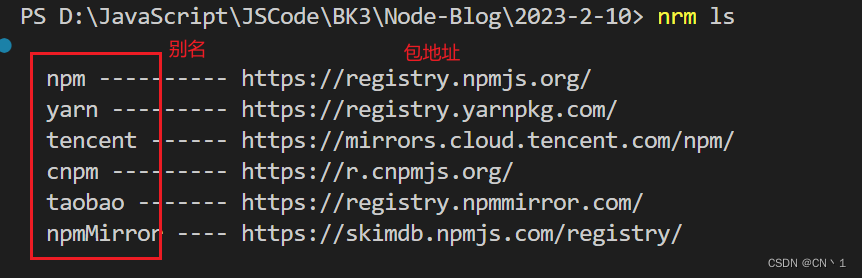
查看可用镜像以及正在使用的镜像:nrm ls
修改下载包地址:nrm use 内置别名

npm的使用
需求:下载第三方包moment,并导入js文件使用。
ps:moment主要是用来格式化时间日期的包
我们可以到https://www.npmjs.com中查询该包,查看安装命令和教程

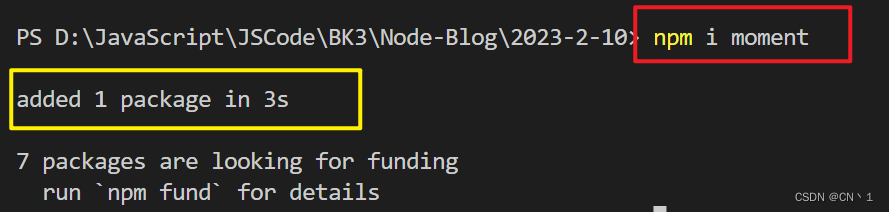
终端输入安装命令
// 导入已经下载好的moment包
const moment = require("moment");const date = new Date();
// 未格式化前时间
console.log("未格式化前时间",date);
// 使用moment进行格式化后输出
const formetDate = moment(date).format("YYYY-MM-DD hh:mm:ss");
console.log("格式化后时间",formetDate);
包管理配置文件
什么是包管理配置文件?
其实就是一个json文件,此文件用来存储与项目有关的一些配置信息。
作用:其实此文件有个大用处,就是方便了多人协作开发。
例如一个项目中用到了许多的包,如果我们想要将此项目上传,那么就需要将代码和包一起上传,一般代码的体积都很小可是包的体积相对较大,如果每次都将包一起上传那么将浪费时间资源,那么这时候我们就可以将需要使用什么包写在json包配置文件中,只需要将此包配置文件和代码上传即可,当其他成员想要运行我们的代码,只需要去执行相关命令下载配置文件中提及的包即可。
快速构建包配置文件(package.json)
我们在起初创建项目的后,可以使用命令:npm init -y,就会自动帮我们创建package.json文件。
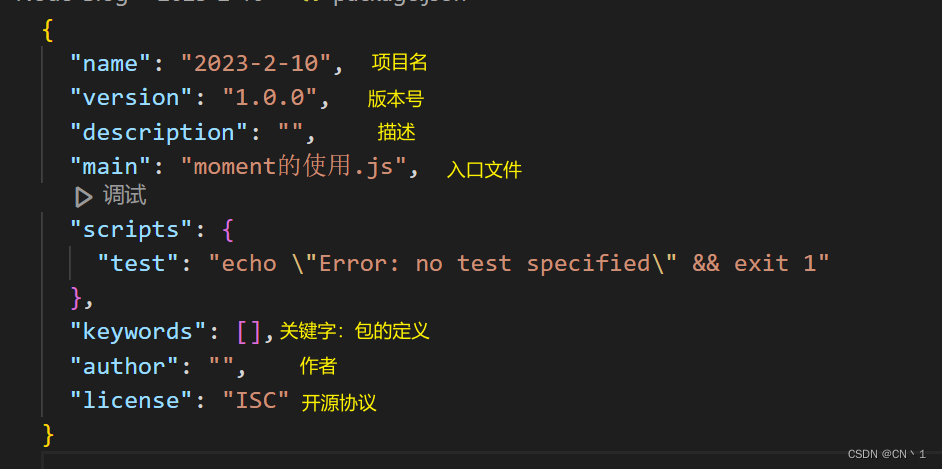
package.json 解读

当我们下载了包以后,会出现dependencies(项目依赖的包) ,里面描述的是我们项目中用到的包信息。

值得注意的是:package.json由node自动维护,不需要我们手动修改。
一次性安装所有包(根据package.json)
再拿到某个项目时,我们首先需要将此项目的依赖都先给下载才可以正常运行此项目。
因此我们再拿到node项目后,我们需要先根据此项目的package.json下载所有依赖包。
命令:npm i 或 npm install
在项目的根目录运行这些命令,因为package.json规定是存在于项目根目录的。
执行以后会通过package.json找到需要安装的所有依赖包进行下载。
包的分类
node中,包一般分为项目包和全局包
项目包
我们使用命令 npm i 包名 的方式安装的包都是项目包,因为我们没有使用命令参数 -g (全局安装)
他们会被存放到node_modules目录中。
项目包又分为开发依赖包 和 核心依赖包
开发依赖包:记录在节点devDependencies,仅在开发时使用。例如webpack包仅在开发时用作打包工作,并不会在生成环境中使用。
核心依赖包:记录在节点dependencies,在开发和上线都会使用。
如何区分:在下载时使用命令参数 -D
全局包
在下载包时使用参数-g ,例如npm i nrm -g
如何判断是否需要全局安装?
一般全局包属于工具包的性质,在全局都会用,例如nrm包下载地址管理工具。
最准确的判断就是下载包之前到npm官网查看下载命令。
开发自己的包并上传到npm官网
创建包
开发自己的包,首先我们先要了解包构成的规范,也就是包需要什么结构。
1.首先需要创建一个文件夹,代表着我们的包文件。
2.创建文件
①index.js (入口文件)
②README.md (包使用说明)
创建好了以后,到包的根目录执行 npm init -y 创建package.json(包管理配置文件)
进入package.json修改自定义信息。
注意:包的名字由json文件中name属性决定,而不是目录名。
mian属性的作用:当我们在导入模块时,导入路径只填写目录名,没有填写js文件,这时就会自动检查目录中是否有packge.json文件,有的话就会去其中读取main属性,就读取到了js文件,读取到了以后,导入的就是main.js文件中共享(module.export)的成员了。
发布包
首先到官网注册,然后再终端登录。
登录命令:npm login
接着根据提示输入账号密码邮箱
注意:执行发布命令前需要先将包下载地址切换回官网的包下载地址。
发布命令:npm publish (发布前可用先去官网查询是否有同名的包,不可重复)
删除包
删除命令:npm unpublish 包名 --force
删除须知:
1.只能删除在72小时以内发布的包。
2.删除的包在24小时内不允许重新发布。
标签:
相关文章
-
无相关信息

