【Vue框架基础(上)】 ------ 前端面试必备 --- 复习专用
目录
1. Vue的核心(Vue的理解)
Vue是一套构建用户界面的渐进式自底而上增量开发的MVVM框架,核心是关注UI视图层、解决数据的绑定问题,为了开发大型单页面应用和组件化
核心思想:
2. Vue的优点
3. MVVM、MVC
MVC和 MVVM 是常见的软件架构设计模式,优化开发效率。
MVC : Model - View - Controller
Controller(控制器):是应用程序中处理用户交互的部分,负责从视图读取数据,控制用户输入,并向模型发送数据.
思想: Controller 负责将 Model 的数据用 View 显示出来,换句话说就是在 Controller 里面把 Model 的数据赋值给 View。
MVVM : Model - View - ViewModel
Model 代表数据模型,在Model中定义数据修改和操作的业务逻辑;
View 代表UI视图,负责数据的展示;
ViewModel 负责监听Model中数据的改变并且控制视图更新,处理用户交互操作;
Model和View并无直接关联,而是通过ViewModel进行交互。
ViewModel通过双向数据绑定(model–>view: 数据绑定 ; view–>model: DOM 事件监听),把view层和model层连接了起来。当Model中的数据改变时会触发View层的刷新,View中由于用户交互操作而改变的数据也会在Model中同步。Vue.js就是一个MVVM的实现者,它的核心就是实现了DOM监听与数据绑定。
MVVM模式实现了 Model和View的数据自动同步,因此开发者只需要专注于数据的维护操作即可,而不需要自己操作DOM。
MVVM优缺点
MVVM 与 MVC 区别
MVVM实现了 View 和 Model 的自动同步,当 Model 的属性改变时,不用再自己手动操作 Dom 元素,来改变 View 的显示,而是改变属性后该属性对应 View 层显示会自动改变(对应Vue数据驱动的思想);
MVVM 比 MVC 精简很多,不仅简化了业务与界面的依赖,还解决了数据频繁更新的问题,不再用选择器操作 DOM 元素。
注意:Vue 并没有完全遵循 MVVM 的思想
严格的 MVVM 要求 View 不能和 Model 直接通信,而 Vue 提供了$refs 这个属性,让 Model 可以直接操作 View
4. Vue的基本原理
当一个Vue实例创建时,Vue会遍历data中的属性,用 Object.defineProperty(vue3.0使用proxy )将它们转为 getter/setter,并且在内部追踪相关依赖,在属性被访问和修改时通知变化。 每个组件实例都有相应的 watcher 程序实例,它会在组件渲染的过程中把属性记录为依赖,之后当依赖项的setter被调用时,会通知watcher重新计算,从而致使它关联的组件得以更新。
5. 双向数据绑定原理
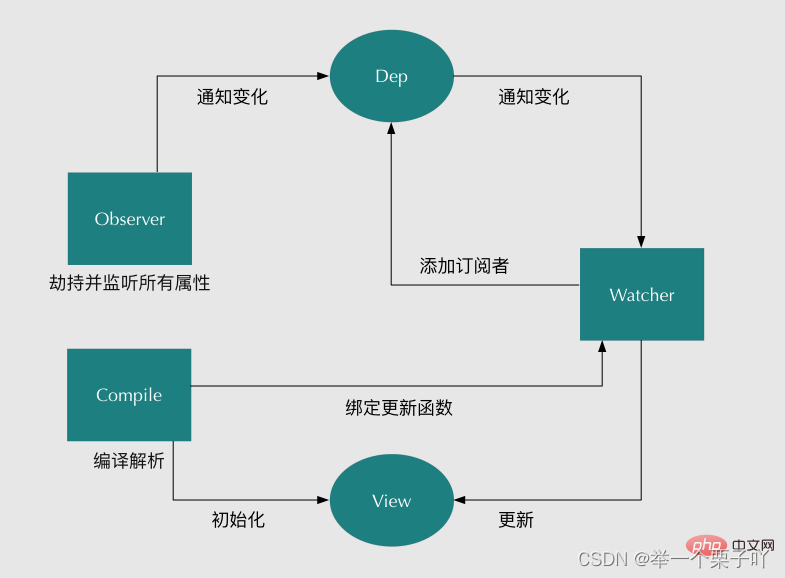
Vue双向数据绑定原理
Vue 采用数据劫持结合发布者-订阅者模式的方式,通过Object.defineProperty来劫持各个属性的setter,getter,在数据变动时发布消息给订阅者,触发相应的监听回调。
1.实现一个监听器Observer,用来劫持并监听所有对象属性,数据发生变化时拿到最新值通知订阅者。
2.实现一个指令解析器Compile,对每个节点元素的相关指令进行扫描和解析,并根据模板指令替换数据,初始化页面视图以及绑定相应更新函数。
3.实现一个订阅者Watcher,作为Observer和Compile的桥梁,可以收到属性的变化通知并执行指令绑定的的回调函数,从而更新视图。
4.MVVM作为数据绑定的入口,整合Observer、Compile和Watcher三者
通过Observer来监听自己的model数据变化,通过Compile来解析编译模板指令,最终利用Watcher搭起Observer和Compile之间的通信桥梁,达到数据变化更新视图;视图变化更新数据的双向绑定效果。

6. Object.defineProperty 缺点
在 Vue3.0 采用了 Proxy,抛弃了 Object.defineProperty
a. 通过下标方式修改数组数据或者给对象新增属性,Object.defineProperty 不能拦截到这些操作。对于数组而言,大部分操作都是拦截不到的
b. Object.defineProperty 只能劫持对象的属性, Proxy 可以劫持整个对象,并返回一个新的对象。
c. Proxy 不仅可以代理对象,还可以代理数组和动态增加的属性。
Proxy 可以完美的监听到任何方式的数据改变,唯一的缺点是兼容性的问题,因为 Proxy 是 ES6 的语法。
7. Computed 和 Watch 的区别
计算属性Computed含义:用来声明式的描述一个值依赖了其它的值,当它依赖的这个值发生改变时,就更新DOM。每个计算属性都包括getter和setter,读取时触发getter,修改时触发setter。
8. Computed 和 Methods 的区别
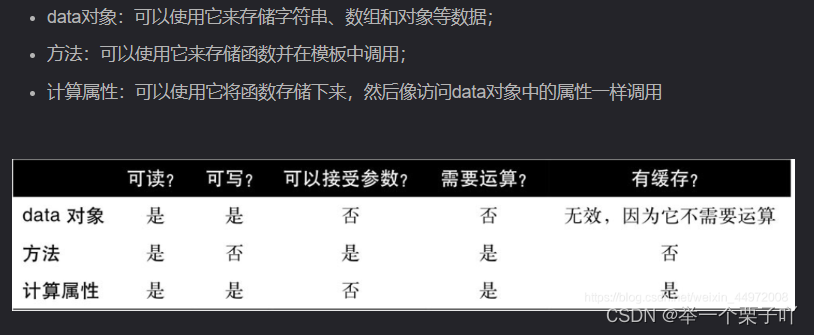
可以将同一函数定义为一个 method 或者一个计算属性。对于最终的结果,两种方式是相同的。
区别

9. Vue中常见修饰符
1. 事件修饰符
.stop 阻止点击事件冒泡,相当于原生 js 中的 event.stopPropagation() .prevent 防止执行预设的行为 ,相当于原 生 js 中 event.preventDefault()
.capture :与事件冒泡的方向相反,事件捕获由外到内;
.self :只会触发自己范围内的事件,不包含子元素;
.once :只会触发一次。
2、修饰符
.lazy 改变后触发,光标离开 input 输入框的时候值才会改变
.number 将输出字符串转为 number 类型
.trim 自动过滤用户输入的首尾空格
3、键盘修饰符
.enter 回车键 .tab 制表键 .esc 返回键 .space 空格 键
10. Vue中指令有哪些
v-text : 更新元素的 textContent
v-html : 更新元素的 innerHTML
v-if v-else v-else-if :条件渲染
v-show : 通过控制display样式来控制显示/隐藏
v-for : 遍历数组/对象
v-on : 绑定事件监听, 一般简写为@
v-bind : 动态绑定一个或多个属性
v-model : 双向数据绑定
ref : 为某个元素注册一个唯一标识, vue对象通过$refs属性访问这个元素对象
v-if与v-for不能同时用,v-for优先级高一点,会循环之后再判断条件(重复判断),开销比较大。可以把 v-if 放在【父】标签或者【子】标签中
11. v-if 和 v-show 的区别
v-if 与 v-show 的作用效果是相同的,都能控制元素在页面是否显示
区别:
频繁切换使用v-show
12. data 为什么是一个函数而不是一个对象
13. vue单页应用与多页应用的区别
14. SPA单页面的理解,优缺点
SPA( single-page application )单页面应用:仅在 Web 页面初始化时加载相应的 HTML、JS和 CSS。简单来说, SPA应用程序只有一个html文件,在vue中可以通过vue-router来局部切换组件,而非刷新整个页面,来实现无刷新切换页面的技术。
15. Vue和React的理解异同
相同
都有自己的构建工具;
都使用了(虚拟DOM)提高重绘性能;
都有props的概念,允许组件间的数据传递;
都鼓励组件化应用,提高复用性。
不同
数据流:Vue默认支持数据双向绑定,而React提倡单向数据流
模板渲染方式的不同;组件通信不同;监听数据变化的实现原理不同;
标签:
相关文章
-
无相关信息
