前后端分离发展漫谈
起源
自2007年6月29日苹果发布第1代智能手机iphone以来,旧的非智能机型就被逐渐淘汰出市场,敏锐的手机厂商也迅速跟进,调整业务方向,向生产智能手机转变,而对这一变化反应迟钝的手机行业霸主——诺基亚,则很快被市场淘汰。 现如今已鲜少能看见非智能手机在市场上出现,而随着手机行业出现的这一巨大变化,用户的生活、工作的行为习惯也随之发生了重要改变。比如,以往需要使用指纹打卡,现在则用钉钉打开,以往开会需要找一个会议室面对面沟通,现在随时随地只需要拿起手机使用企业微信、钉钉、腾讯会议等各种app的语音通话功能即可。智能手机的出现,从各方各面改变着人们的生活,

影响
手机行业的这一变化,影响着人们的方方面面,对于软件开发来说,其中一项重要的变化就是架构模式的变化,以往非智能机时代,系统开发主要围绕pc端即可。然而当智能手机出现以后,人们已不习惯总是守着电脑工作,聊天,或是接收信息、发送邮件等。
人们需要在手机上实现以往在pc端做的那些事情。所以,自那以后,越来越多的公司发力移动端,这其中最成功的案例莫过于微信了。
当公司将业务拓展到移动端之后,以往只做pc端业务的工程师发现,在以前前后端一体的基础上,还需要另外再写一套接口程序给移动端用,然而这一套接口所执行的动作和pc端要做的事情并无太大差别。
维护两套相同功能的程序代码不是优秀程序员的风格,那么就随之诞生出了pc 端的前后端分离,分离以后,后端一套接口可以给多端使用,后端只需要维护一套业务逻辑即可,并且前端可以是pc 端、wap 端、手机app端、Pad端等,前端的展现形式可以灵活扩展,并且前端可以依据sdk 灵活组装成新的业务而不要后端做一些重复的接口开发。
发展
在移动端出现以前,系统开发主要的架构模式是前后端一体化,这时主要的技术架构为:
后端:ssh/ssm + ehcache/oscache等
前端:jsp/freemarker + jquery+jquery-ui/bootstrap等

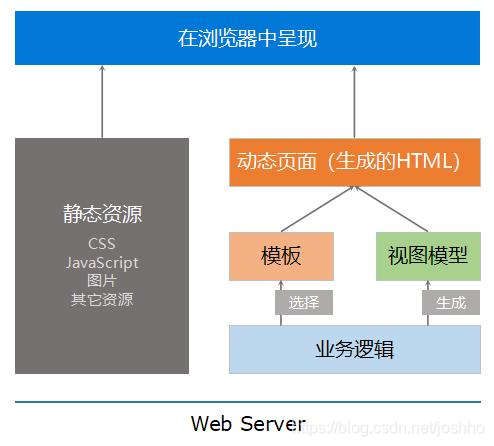
可以看到,前端的数据加载逻辑主要是:
- 先由后端服务层先组织好数据,
- 然后由控制层指定要渲染哪个页面,
- 通过模板引擎将数据和页面结构一起生成为一个dom结构返回给浏览器
这时期的代码工程的主要特点是:
- 前后端代码偶合在一起,数据处理与页面结构偶尔在一起
- 后端控制前端页面的跳转路径
- 前端页面主要由jquery加一些UI控件库实现
这种技术架构在移动端快速发展的情况下,已经很难快速响应业务的变化,因为在这种技术架构下,如果要满足多端需求,比如安卓、IOS、WAP、Pad等,后端代码复用度较低,需要重新提供相关接口给各个端使用,效率低,不能快速的去将产品推向市场。而已在这种架构下,一个人通常既承担了前端开发,又承担了后端开发的角色,瓶颈比较明显,且当出现问题时,由于涉及的技术面较广,一个人又不能对每种技术都做到精通,导致问题处理速度慢等。
这时,各个公司就自然而然的逐步向前后端分离进行演变了,随之而来的变化主要有:
- 前后端角色分离,前端只做前端,后端只做后端。
- 前后端技术体系变化:
标签:
相关文章
-
无相关信息
