vue3封装post请求方法无法传递data类型的对象参数,困扰了一天终于解决
前言介绍:
使用vue最新版通过request封装axios请求后,发起携带data,json对象的参数给后端springboot接口,始终无法进入后台接口,并且后台还要响应很久最后超时了很久才抛出异常,但是我用postman或者swagger却是秒响应,秒出结果,这个问题困扰了我一整天,然后百度查烂了也没得到合适的解决办法,下面分享干货。。。
@1,前端代码
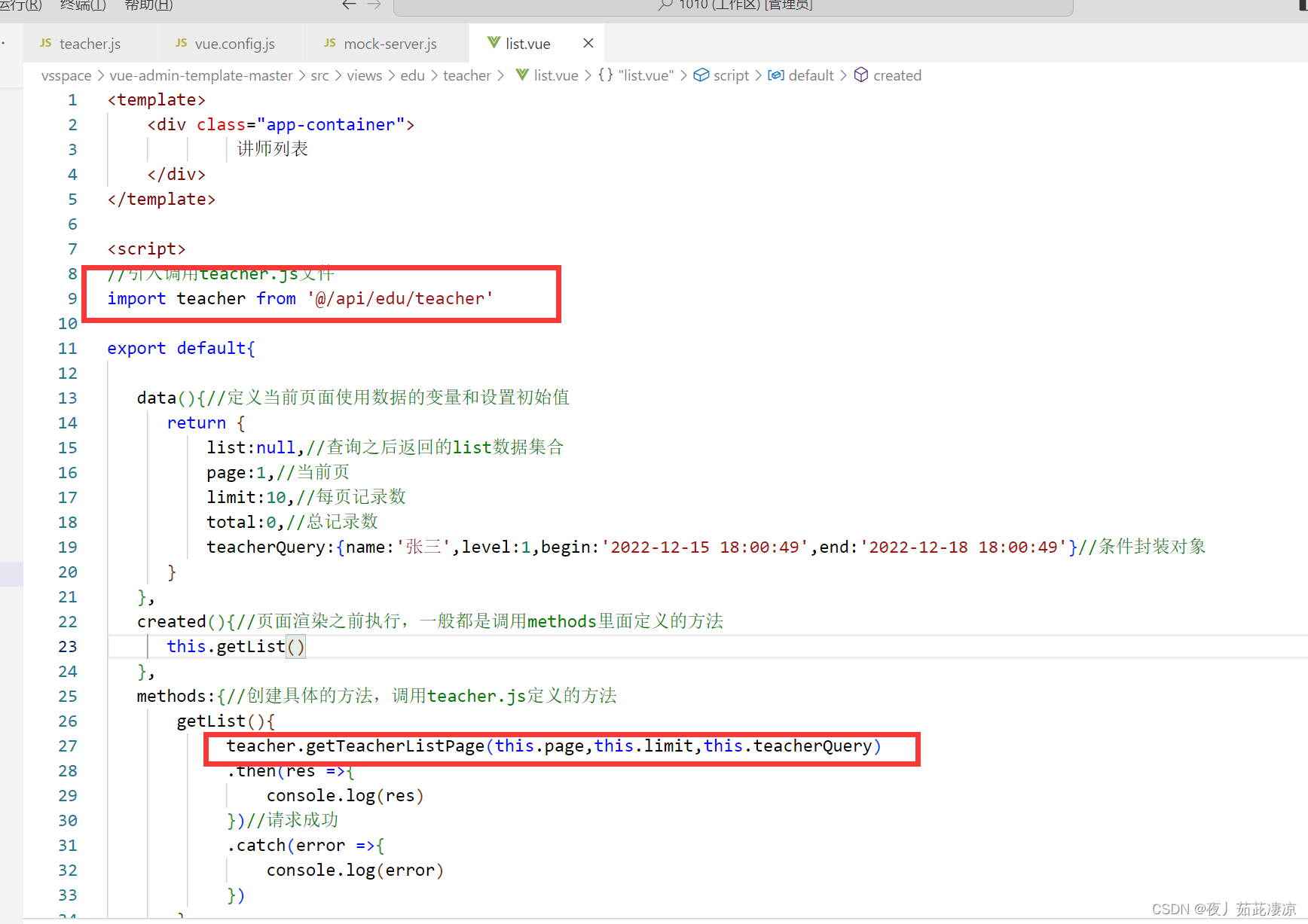
vue业务代码:

vue接口js方法:

vue配置文件vue.config.js

@2,后端代码

@3,抛出异常
前端异常:
注释:这里响应了很久才出结果,返回的结果即是后台封装的全局异常打印
后台控制台异常:

注释:前后端参数传递格式不匹配的异常
@4,问题分析
首先遇到这个问题,我会检查前端后端的参数传递是否一致,其次不断地增减性地尝试发现不用data传递参数,使用路径参数或者requestParm传递参数都可以解决这个问题,但是因为后面会使用到增删改传递表单对象,所以这个问题一定要处理,当我使用postman或者swagger来进行访问地时候却有可以秒响应,于是就排除了后台代码的问题,那么问题出现在前台,经过前台不停的修改尝试,是因为mock-server中express的中间件body-parser导致的,表现为不带参数请求没有问题,带上参数就出现上述响应很久最终抛出异常的问题
@5,解决方案
1.将mockmock-server.js文件下面的
app.use(bodyParser.json())
app.use(bodyParser.urlencoded({
extended: true
}))
这几行代码全注释掉;
2,修改mockmock-server.js文件下面的
app[mock.type](mock.url, mock.response)
改成
app[mock.type](mock.url, bodyParser.json(), bodyParser.urlencoded({
extended: true
}), mock.response)
改完之后重启vue3工程,问题得到解决!!!
总结:
这个问题是使用vue3导致的坑,vue3里面的中间件有问题,大家尽量使用vue2进行前端开发,目前vue3出现很多奇怪的问题!分享纯属个人学习心得,不喜勿喷,有更好的建议欢迎大家留言,一起学习,一起进步!!!能帮到朋友们的请点个赞加个关注,谢谢!!!
标签:
相关文章
-
无相关信息
