node---express框架详解
一.简介

官方给出的概念:Express是基于Node.js 平台,快速、开放、极简的Web开发框架。
通俗的理解: Express 的作用和Node.js 内置的 http模块类似,是专门用来创建Web服务器的。Express的本质:就是一个npm 上的第三方包,提供了快速创建Web服务器的便捷方法。
1.进一步理解
思考:不使用Express 能否创建Web服务器?
答案;能,使用Node.js提供的原生http模块即可。
思考:既生瑜何生亮(有了http内置模块,为什么还有用Express) ?
答案: http 内置模块用起来很复杂,开发效率低;Express是基于内置的 http模块进一步封装出来的,能够快速创建web服务器
思考: http内置模块与Express是什么关系?
答案:类似于浏览器中 Web API和jQuery的关系。后者是基于前者进一步封装出来的。
2.Express能做什么
对于前端程序员来说,最常见的两种服务器,分别是:
Web网站服务器:专门对外提供 Web 网页资源的服务器。
API接口服务器:专门对外提供API接口的服务器。
使用Express,我们可以方便、快速的创建Web 网站的服务器或API接口的服务器。
二.安装
在项目所处的目录中,运行如下的终端命令,即可将express安装到项目中使用:
npm i express三、Express的基本使用
1.创建基本的web服务器

2.监听GET请求
通过app.get()方法,可以监听客户端的GET请求,具体的语法格式如下:
3.监听POST请求
通过app.post()方法,可以监听客户端的POST请求,具体的语法格式如下:
4.把内容响应给客户端
通过res.send()方法,可以把处理好的内容,发送给客户端:
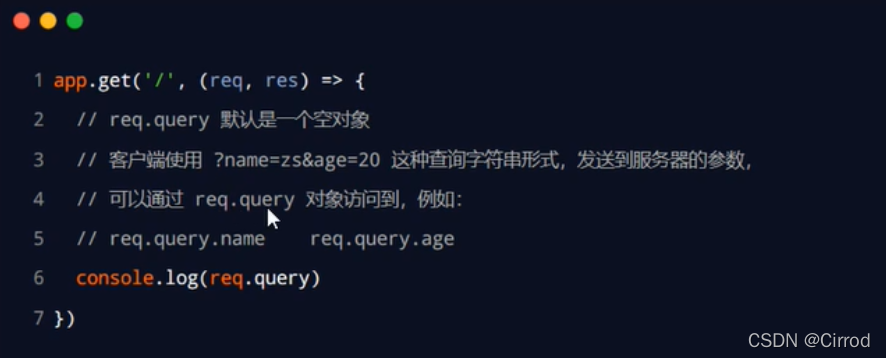
5.获取url中携带的查询参数
通过req.query对象,可以访问到客户端通过查询字符串的形式,发送到服务器的参数:
6.获取url中携带的动态参数
通过req.params 对象,可以访问到URL中,通过:匹配到的动态参数:
7.托管静态资源
express 提供了一个非常好用的函数,叫做express.static(),通过它,我们可以非常方便地创建一个静态资源服务器,例如,通过如下代码就可以将public目录下的图片、CSS文件、JavaScript文件对外开放访问了:
8.托管多个静态资源目录
如果要托管多个静态资源目录,请多次调用express.static()函数:
访问静态资源文件时,express.static)函数会根据目录的添加顺序查找所需的文件。
9.挂载路径前缀
如果希望在托管的静态资源访问路径之前,挂载路径前缀,则可以使用如下的方式:
10.nodemon的使用
1.为什么要使用nodemon
在编写调试Node.js项目的时候,如果修改了项目的代码,则需要频繁的手动close掉,然后再重新启动,非常繁琐.现在,我们可以使用nodemon (https://www.npmjs.com/package/nodemon)这个工具,它能够监听项目文件的变动,当代码被修改后,nodemon会自动帮我们重启项目,极大方便了开发和调试。
2.安装nodemon
在终端中,运行如下命令,即可将nodemon安装为全局可用的工具:
npm install -g nodemon四.Express路由
1.概念
在Express 中,路由指的是客户端的请求与服务器处理函数之间的映射关系。
Express 中的路由分3部分组成,分别是请求的类型、请求的URL地址、处理函数,格式如下;
例子:

2.路由的匹配过程
每当一个请求到达服务器之后,需要先经过路由的匹配,只有匹配成功之后,才会调用对应的处理函数。
在匹配时,会按照路由的顺序进行匹配,如果请求类型和请求的URL同时匹配成功,则Express 会将这次请求,转交给对应的function函数进行处理

3.路由的简单使用
在Express 中使用路由最简单的方式,就是把路由挂载到 app 上,示例代码如下:
4.模块化路由
为了方便对路由进行模块化的管理,Express 不建议将路由直接挂载到app上,而是推荐将路由抽离为单独的模块。将路由抽离为单独模块的步骤如下:
①创建路由模块对应的.js文件
②调用express.Router()函数创建路由对象
③向路由对象上挂载具体的路由
④使用module.exports 向外共享路由对象
⑤使用app.use()函数注册路由模块
1.创建路由

2.注册路由模块

注意:app.use()函数的作用,就是来注册全局中间件
5.为路由模块添加前缀
类似于托管静态资源时,为静态资源统一挂载访问前缀一样,路由模块添加前缀的方式也非常简单:
五.express中间件
1.概念
中间件(Middleware ),特指业务流程的中间处理环节。
在处理污水的时候,一般都要经过三个处理环节,从而保证处理过后的废水,达到排放标准。
处理污水的这三个中间处理环节,就可以叫做中间件。
2.express中间件的格式
Express的中间件,本质上就是一个function处理函数,Express中间件的格式如下:
注意:中间件函数的形参列表中,必须包含next参数。而路由处理函数中只包含req和res。
3.next函数的作用
next函数是实现多个中间件连续调用的关键,它表示把流转关系转交给下一个中间件或路由。
4.定义中间件函数
可以通过如下的方式,定义一个最简单的中间件函数:
5.全局生效的中间件
客户端发起的任何请求,到达服务器之后,都会触发的中间件,叫做全局生效的中间件。
通过调用app.use(中间件函数),即可定义一个全局生效的中间件,示例代码如下:

简化形式:

6.中间件的作用
多个中间件之间,共享同一份req和res。基于这样的特性,我们可以在上游的中间件中,统一为req或 res对象添加自定义的属性或方法,供下游的中间件或路由进行使用。
例子:

7.定义多个全局中间件
可以使用app.use()连续定义多个全局中间件。客户端请求到达服务器之后,会按照中间件定义的先后顺序依次进行调用,示例代码如下:
8.局部生效的中间件
不使用app.use()定义的中间件,叫做局部生效的中间件,示例代码如下:

9.定义多个局部中间件
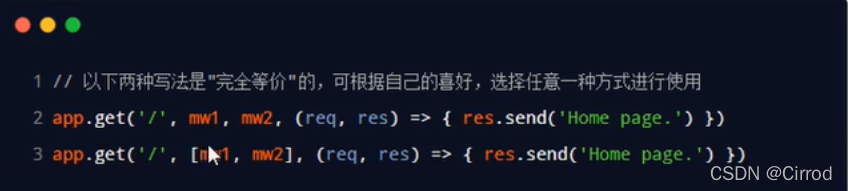
可以在路由中,通过如下两种等价的方式,使用多个局部中间件:
10.中间件的5个使用注意事项
①一定要在路由之前注册中间件
②客户端发送过来的请求,可以连续调用多个中间件进行处理
③执行完中间件的业务代码之后,不要忘记调用next()函数
④为了防止代码逻辑混乱,调用next()函数后不要再写额外的代码
⑤连续调用多个中间件时,多个中间件之间,共享req和res对象
11.中间件的分类
为了方便大家理解和记忆中间件的使用,Express官方把常见的中间件用法,分成了5大类,分别是:
①应用级别的中间件
通过app.use()或 app.get()或 app.post(),绑定到 app 实例上的中间件,叫做应用级别的中间件,代码示例如下;
②路由级别的中间件
绑定到 express.Router()实例上的中间件,叫做路由级别的中间件。它的用法和应用级别中间件没有任何区别。只不过,应用级别中间件是绑定到app实例上,路由级别中间件绑定到router实例上,代码示例如下;
③错误级别的中间件
错误级别中间件的作用:专门用来捕获整个项目中发生的异常错误,从而防止项目异常崩溃的问题。
格式︰错误级别中间件的 function处理函数中,必须有4个形参,形参顺序从前到后,分别是(err, req, res, next)。
④Express内置的中间件
自Express 4.16.0 版本开始,Express内置了3个常用的中间件,极大的提高了Express项目的开发效率和体验:
express.static 快速托管静态资源的内置中间件,例如: HTML文件、图片、CSS样式等(无兼容性)
express.json解析JSON格式的请求体数据(有兼容性,仅在4.16.0+版本中可用)
express.urlencoded解析URL-encoded格式的请求体数据(有兼容性,仅在4.16.0+版本中可用)
例子:


⑥第三方的中间件
非Express官方内置的,而是由第三方开发出来的中间件,叫做第三方中间件。在项目中,大家可以按需下载并配置第三方中间件,从而提高项目的开发效率。
例如:在express@4.16.0之前的版本中,经常使用body-parser这个第三方中间件,来解析请求体数据。使用步骤如下:
①运行npm install body-parser安装中间件
②使用require导入中间件
③调用app.use()注册并使用中间件
例子:

标签:
相关文章
-
无相关信息
