angular中基本创建组件及组件下配置路由(方便在文件夹下面创建新的子组件)
一,基本生成组件,操作,
产生基本四个文件,(还有一个未使用到)
1.在终端执行 ng g c “组件名” 创建自定义组件
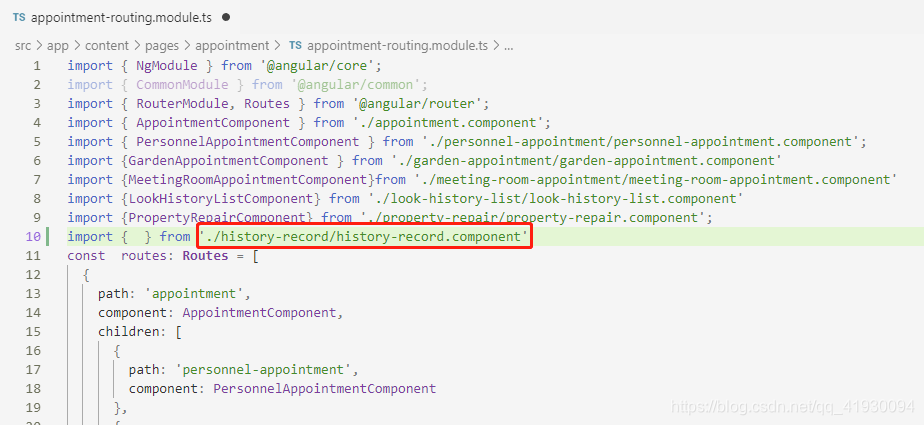
若运行项目,想进入到新创建的html页面,会报错:大致就是说未匹配到路由,
补充:一个文件夹下面的路由,例如你在appointment下新建的组件,则在执行创建组件的命令时,
系统只会在其中的一个路由文件生成配置路径,另一个路由配置,需自己配置,否则报错路由找不到,【appointment.module.ts和appointment-ropunting.module.ts两个文件,一般前者自动生成,后者需要手动配置】

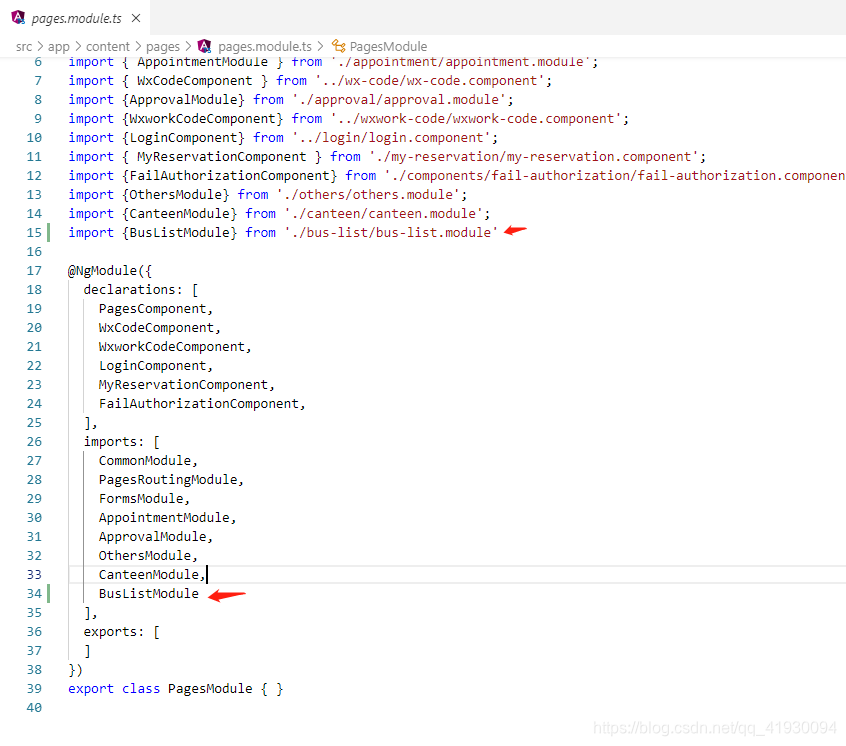
配置的时候,先写图片中红色区域,后通过按住Ctrl键,跳到对应的文件中,copy以下红色区域部分放入上图花括号中即可!

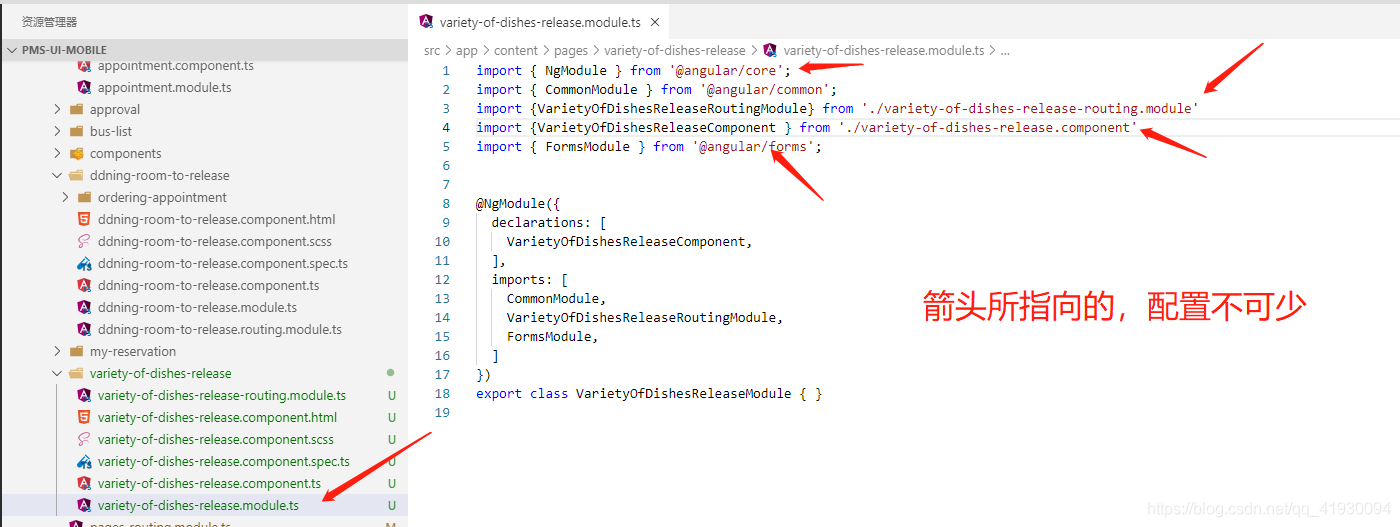
二,就是讲的,我们生成一个组件后,想在这个组件下创建子组件,此时需要在父组件的原有的四个组件之上,新建配置两个路由文件,大致实践操作如下:
1.命令生成组件
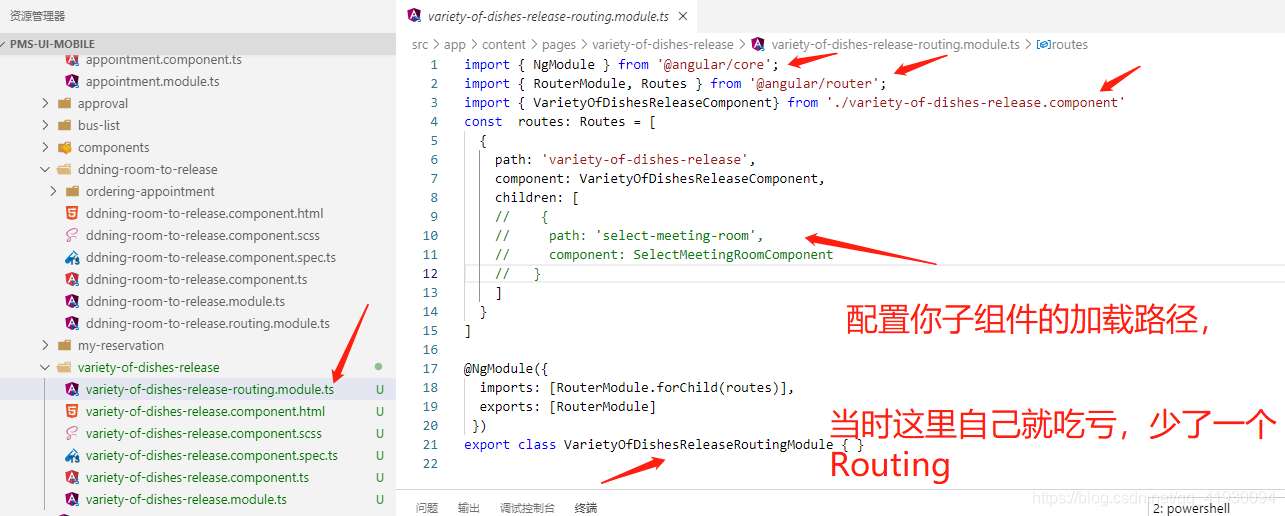
2.开始配置两个路由文件
*1.配置的底部…module.ts文件,一般生成在文件底部位置,
 *2
*2

吃过亏,没配置

最后加入自己随心所写的个人理解:
新建一个组件默认四个文件,若想将其在新建组件,需配置二个文件(.mudule路由文件)
1.首先,参考之前类似的在文件夹上,新建好两个路由文件,新建完成分别位于文件目录的顶部和尾部,
2.最重要的一步,连个路由文件要建立联系,所以在底部的module.ts文件中配置联系routing.module.ts文件想对应起来,
3.检查两个文件的r导入导出名字,曾这里吃亏,在顶部的routing.module.ts文件中的,导出export class “…文件RoutingModule”,少了Routing,
4.接着第三点,简单分析到,其实注意观察,配置的两个路由文明的名字,就可以避免问题,看两个文件名分别大致写法:
顶部 …routing.moudule.ts
底部 …module.ts
5.最后一点,去找相似对比时,注意看最开头的import …导入的路径,忽略配置的组件,
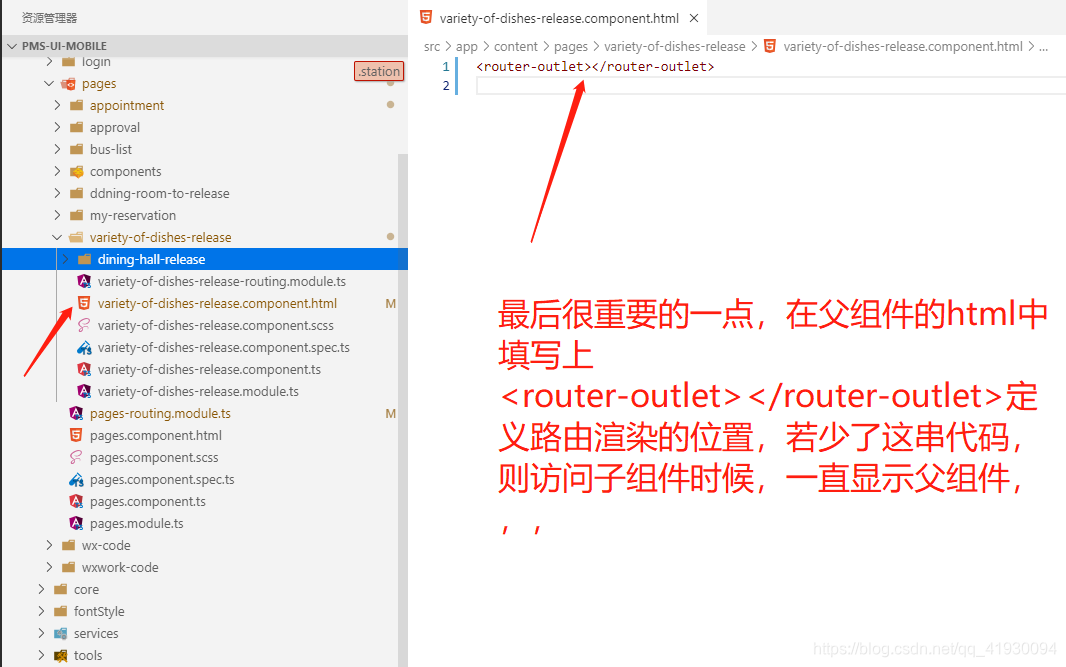
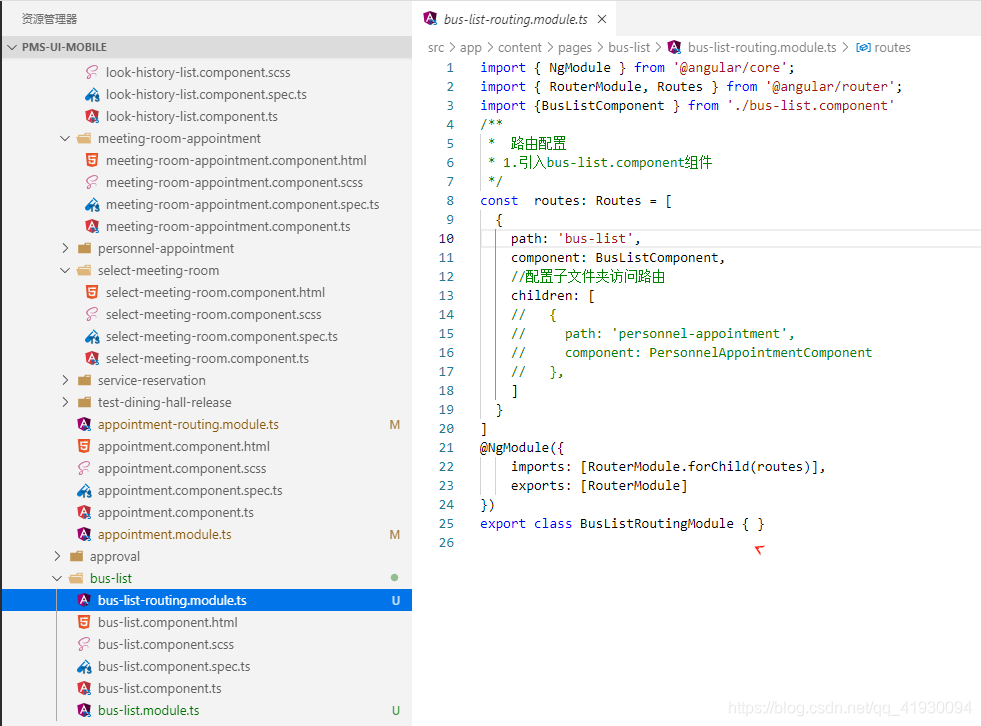
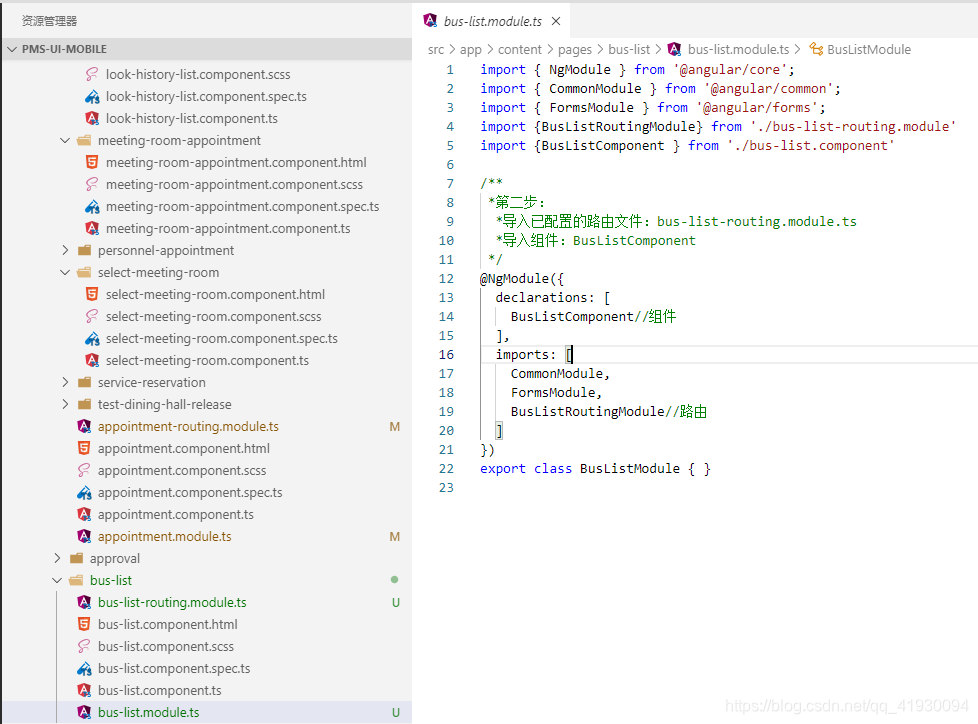
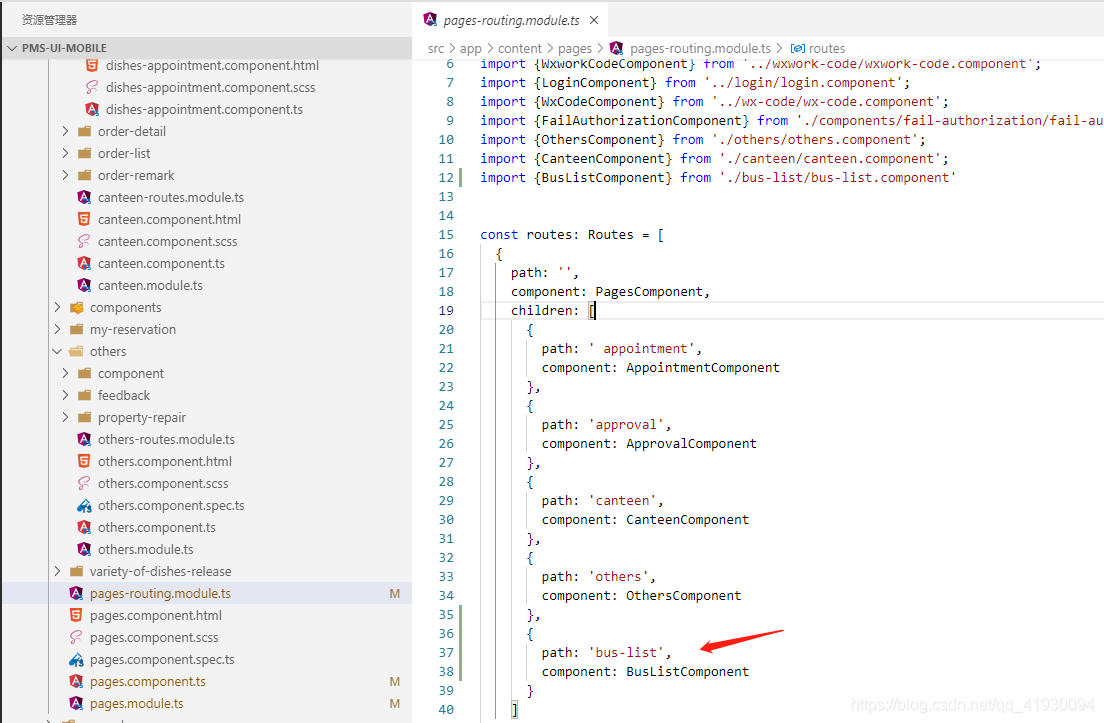
四张图解释:组件中在放值组件的路由配置,

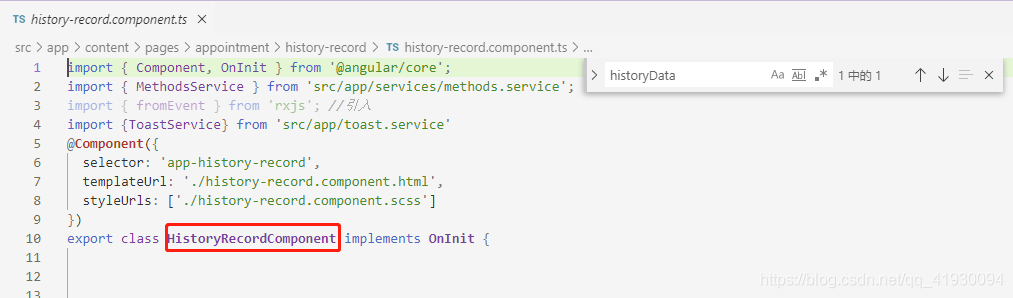
第一张图:路由文件中,配置组件.ts的名称即可!

第二张图:对配置好的文件(图一)的引用,对组件的引用

第三张图:第一和第二图都是属于新组件的路由配置和组件(模板)配置,第三种和第四章属于根组件配置,具体见图理解!

第四张图:引用配置好的组件(这里的组件已配置引用过路由)
标签:
相关文章
-
无相关信息
