angular入门学习二(子组件与父组件数据通信)
程序开发
2023-09-02 17:58:12
一、父组件传递数据给子组件
首先创建项目及新建一个子组件login(具体可以参照上一讲)

然后准备给子组件的数据

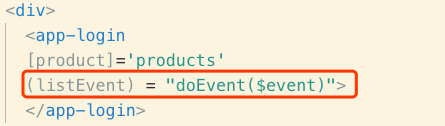
然后将子组件引入父组件,为子组件绑定属性并将数据赋予它,这里就是我们要传给子组件的数据

要想让子组件收到父组件的数据核心之一是使用@input修饰器
1、从 @angular/core 导入 Input。

2、在 LoginComponent 类的定义中,定义一个带 @Input 装饰器的 product 属性。@Input 装饰器指出其属性值是从组件的父组件(在本例中就是app组件)中传入的。

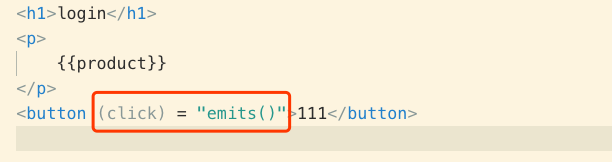
最后,我们使用父组件传来的属性即可


最后效果出来啦。完事。

二、子组件给父组件传递数据
这里我们使用事件触发传数据给父组件。首先从 @angular/core 中导入 Output 和 EventEmitter:

在组件类中,用 @Output 装饰器和一个事件发射器(EventEmitter)实例定义一个名为 listEvent
的属性。这可以让商品提醒组件在 listEvent 属性发生变化时发出事件。

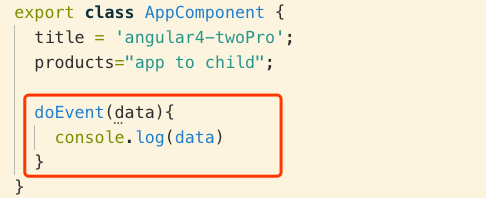
通过事件点击,把值传给父组件



最后,父组件使用即可


标签:
相关文章
-
无相关信息
