NET 7 Vue.js 的前后端分离的通用后台管理系统框架
DncZeus
项目简介
DncZeus是一个基于 .NET 7 + Vue.js 的前后端分离的通用后台管理系统框架。后端使用.NET 7 + Entity Framework Core 构建,UI 则是目前流行的基于 Vue.js 的 iView。项目实现了前后端的动态权限管理和控制以及基于 JWT 的用户令牌认证机制,让前后端的交互更流畅。
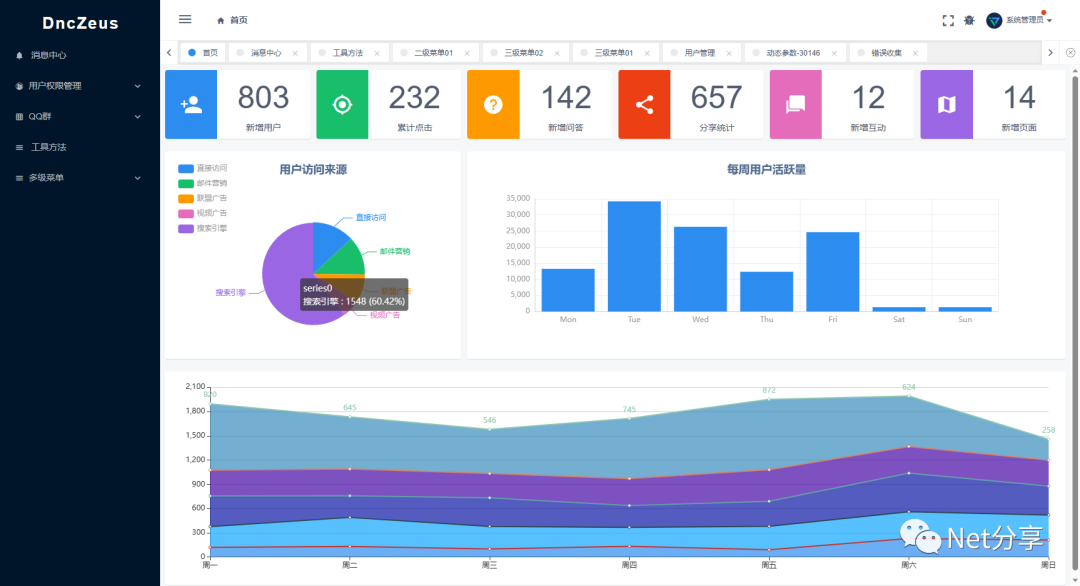
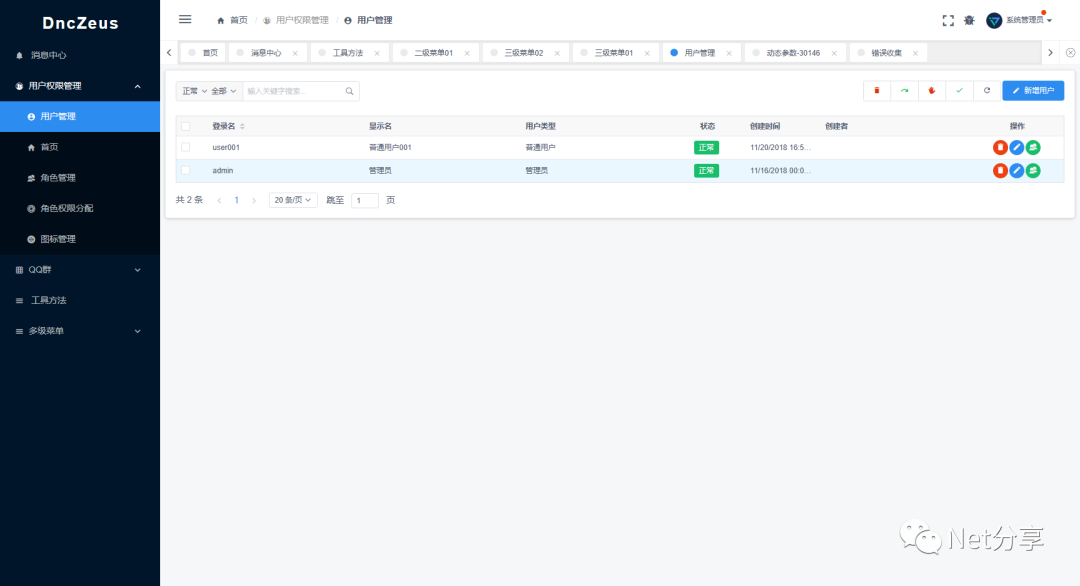
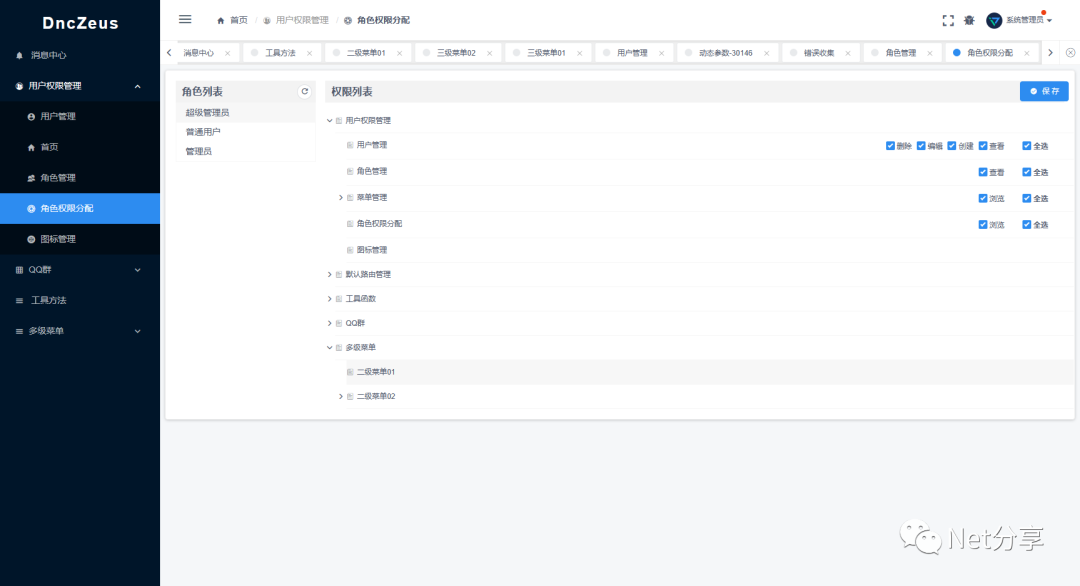
截图




在线体验(Demo)
超级管理员:administrator 管理员:admin 密码:111111 地址:https://dnczeus.codedefault.com
环境和工具
1. Node.js(同时安装 npm 前端包管理工具)
2. Visual Studio 2022
3. VS Code 或者其他前端开发工具
4. git 管理工具
5. MySQL,PostgreSQL或SQL Server(SQL Server 2012+)
技术实现
前端项目
在将DncZeus的源代码下载到本地之后,如果你使用的git管理工具,可以不用退出当前的git管理工具,输入如下命令:
cd DncZeus/DncZeus.App进入到DncZeus的前端项目目录DncZeus.App。在命令行中输入如下命令进行前端依赖包的还原操作:
npm install或者
npm i后端项目
在Visual Studio中打开解决方案[DncZeus.sln]。首先根据自己的开发环境(SQL Server数据库类型,本示例默认是SQL Server Localdb)修改配置文件appsettings.json中的数据库连接字符串,示例默认连接字符串为:
"ConnectionStrings": {"DefaultConnection": "Server=(localdb)\mssqllocaldb;Database=DncZeus;Trusted_Connection=True;MultipleActiveResultSets=true"}打开项目根目录中的脚本文件夹[Scripts],执行你的数据库类型对应的脚本文件以初始化系统数据。
v2.1.0开始,DncZeus同时支持MySQL,PostgreSQL,MSSQL三种类型数据库啦!!!你可以根据需要选择适合自己的数据库哟
恭喜你,到这里所有的准备工作就完成了。
赶紧体验DncZeus框架吧!!!
运行
1. 使用Visual Studio开发工具打开DncZeus根目录中的VS解决方案文件[DncZeus.sln](或者你喜欢的话,使用VS Code来进行.NET 7的开发也是可以的),设置DncZeus.Api项目为默认启动项并运行此项目。
这时在浏览器中打开地址:http://localhost:54321/swagger ,便可以查看到DncZeus已经实现的后端API接口服务了。
1. 在命令行中进入到DncZeus的前端项目目录[DncZeus.App],运行如下命令以启动前端项目服务:
npm run dev成功运行后会自动在浏览器中打开地址: http://localhost:9000
项目地址
项目地址:https://gitee.com/rector/DncZeus
文档(Document)
试试以不同用户名登录系统,可以体验不同角色的不同菜单权限。
国内码云镜像地址:[https://gitee.com/rector/DncZeus][9]
标签:
相关文章
-
无相关信息
