使用Bootstrap插件实现轮播效果(自动、手动)
程序开发
2023-09-05 08:55:07
Bootstrap实现简单的轮播效果
注:
1、本示例代码使用的是jQuery-3.5.1、Bootstrap-4.5.0、HTML5、CSS3
2、本示例仅实现了点击切换、自动轮播的效果
1、本地引入bootstrap的css和js文件
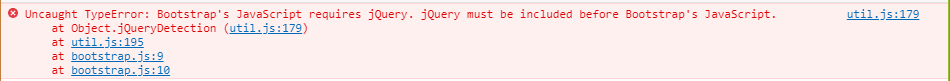
注:jQuery文件的引用应在bootstrap之前,否则会报错。
错误如下图所示

2、轮播
注:
效果图

HTML代码如下
Bootstrap4
1、以上代码只是简单的实现轮播,可自由在div中添加相应内容
2、此轮播实现的是幻灯片的旋转木马类似的效果(淡入淡出的效果应添加 .carousel-fade)
淡入淡出效果(carousel-fade)
data-slide-to 指的是导航栏对应的轮播图片的索引
轮播时长(单位毫秒)。
data-interval="2000"
指鼠标在进入轮播区域时不停止轮播。
注:默认的是鼠标进入轮播区域时停止轮播,直到鼠标移出轮播区域时继续轮播。
data-pause="false"
轮播是否应支持触摸屏设备上的向左/向右滑动交互。
注:此属性值为 true或false
data-touch="true"
bootstrap.css修改部分代码如下
注:以下代码块为bootstrap.css中的部分代码
.carousel-indicators {/*position: absolute;*//*让轮播图的导航部分不属于轮播的子类,从而可以不把导航栏包含在轮播部分中*/right: 0;bottom: 0;left: 0;z-index: 15;display: -ms-flexbox;display: flex;-ms-flex-pack: center;justify-content: center;padding-left: 0;margin-right: 15%;margin-left: 15%;list-style: none;
}.carousel-indicators li {box-sizing: content-box;-ms-flex: 0 1 auto;flex: 0 1 auto;/*width: 30px;*//*注释掉的部分是去掉插件自带的样式,实现自定义样式*//*height: 3px;*//*margin-right: 3px;*//*margin-left: 3px;*//*text-indent: -999px;*//*cursor: pointer;*//*background-color: #fff;*//*background-clip: padding-box;*//*border-top: 10px solid transparent;*//*border-bottom: 10px solid transparent;*//*opacity: .5;*//*transition: opacity 0.6s ease;*/
}若有疑问欢迎大家评论交流一起学习进步!
标签:
上一篇:
前后端分离发展漫谈
下一篇:
相关文章
-
无相关信息
