工具-Obsidian生产力工具,安装第三方插件(GitHub)教程,以安装Syntax Highlight(代码高亮)为例
程序开发
2023-09-13 23:51:08
文章目录
1、去GitHub上找到你需要的插件
在GitHub的搜索框中,直接搜索obsidian +插件名,obsidian+Syntax Highlight

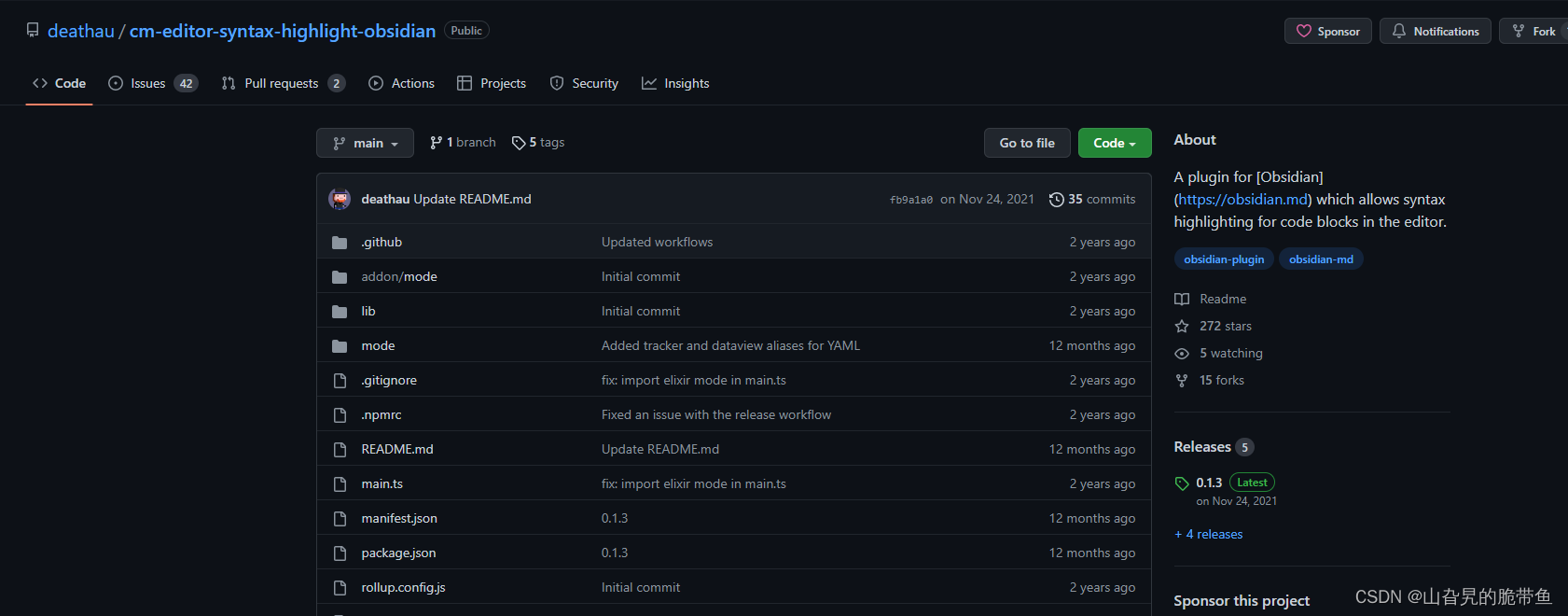
点进页面

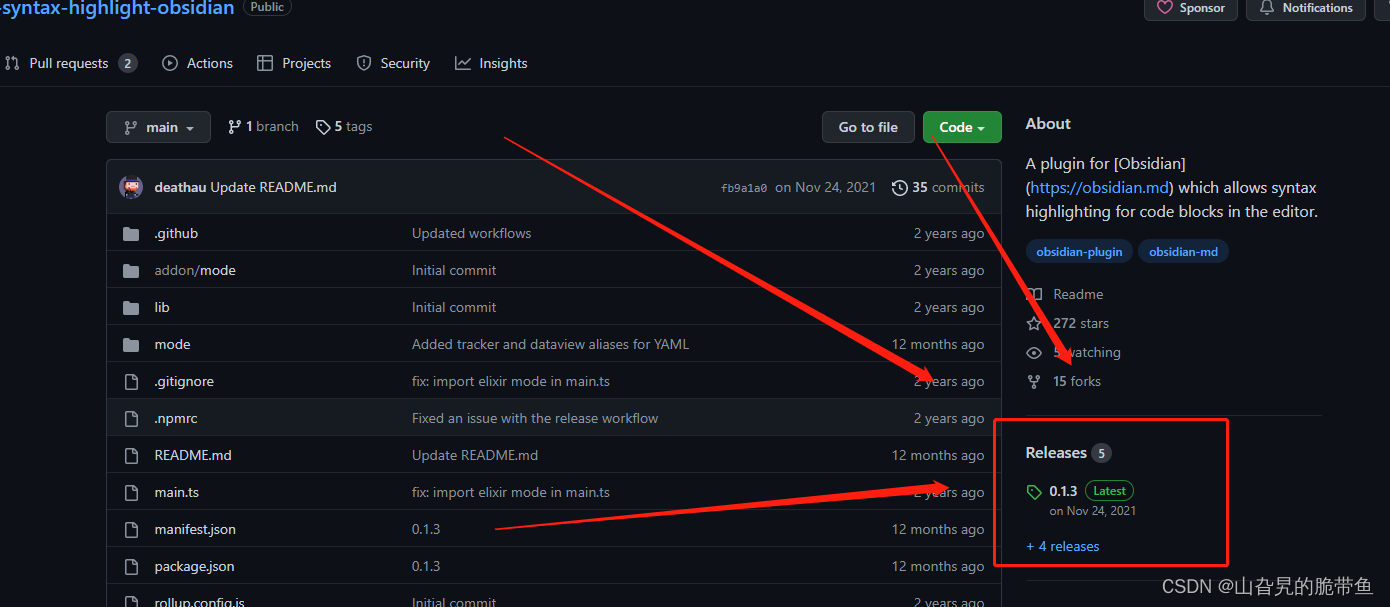
2、下载到本地
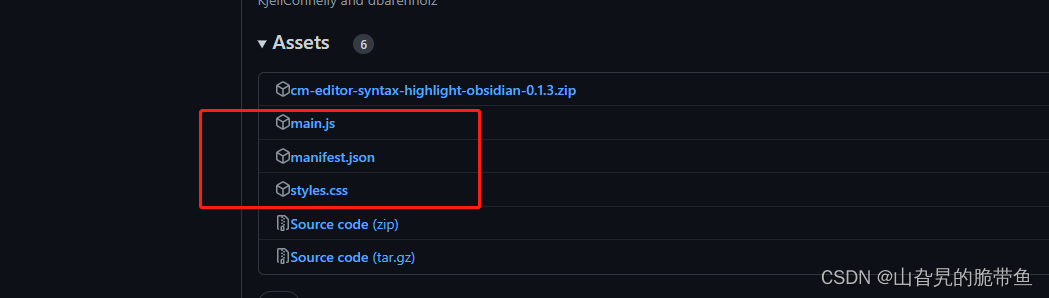
一定要选择release版本的!

只需要下载css json js 文件,点击直接下载

3、在obsidian中新建文件
个人习惯,每个插件,新建一个文件夹,命名好名字,放置路径为你的obsidian 工作区 的.obsidian 文件

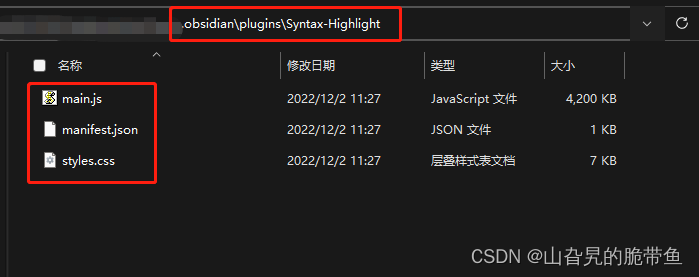
进入到plugins文件中

新建立文件,为插件名

4、将下载好的GitHub文件放置文件夹
(这时候我们已经把插件安装了)

5、obsidian中设置
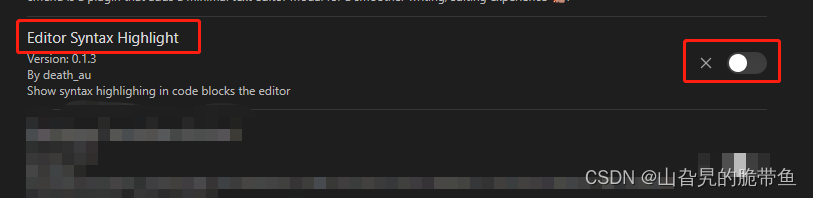
进入obsidian中进行刷新

刷新后,进行启用

6、插入代码块实例
预览模式

编辑模式
此处可以写你插入代码块的形式,如java css html 等等,会有不同的高亮区
碎碎念:
已经用了两年的notion了,甚至还买了personal pro, 害,终究是被现实打败,服务器离得远吧?加载太慢了,同步总是出问题,今年下半年开始转向obsidian,目前还不错,起码本地的,加载不是问题,可能文件多的时候迁移是有点麻烦,没有十全十美的产品啦~
标签:
上一篇:
【codeReview】button-disabled
下一篇:
相关文章
-
无相关信息
