【codeReview】button-disabled
程序开发
2023-09-13 23:49:35
1.问题描述:
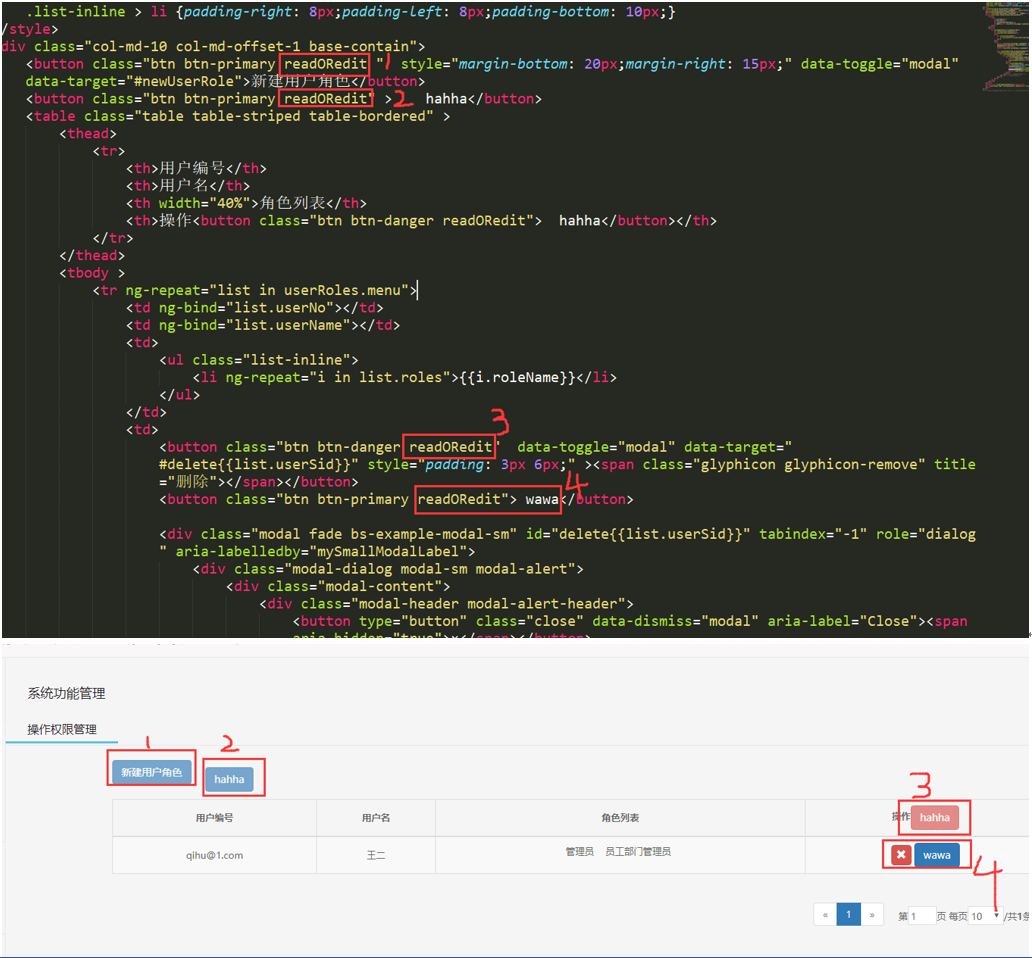
想通过class标签,统一修改button的disabled,但是图中4处未实现禁用

js页面代码
$(".readORedit").attr("disabled",true);
2.问题所在
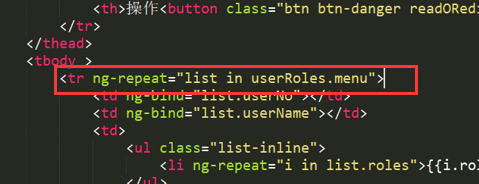
表单数据绑定的ng-reapet的影响(具体原因未知)

3.解决方案
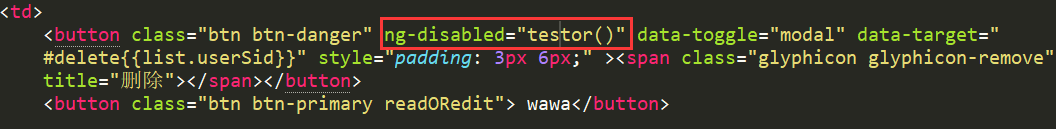
表单内使用ng-disabled控制button

js页面代码
$scope.testor=function(){return true;
}
ng-disabled是angular的独有特性,后可跟表达式expression
转载于:https://www.cnblogs.com/Shinea_SYR/p/8987545.html
标签:
上一篇:
SlideLive产品设计与实现
下一篇:
相关文章
-
无相关信息
