媒体大数据Node.JS Vue Vite D3可视化
媒体大数据实例——Node.JS+Vue+Vite+D3可视化 配置流程&初步实现
前言
为什么要用vue和vite来做前端的数据可视化?
知识储备
新手理解HTML、CSS、javascript之间的关系-修订
W3c的JavaScript的实现
随着前端发展越来越动态化、越来越复杂,我们把服务器端的JavaScript代码放到了浏览器中。下图示vue官网的视频简介。


但是由于缺少正规的组织形式,便于前后端分离,所以就有了很多JavaScript的框架。常见的框架有我们知道有React、Vue、Angular,其实之前看到有说用jQuery的,查了以后发现jQuery只是一个js库,和框架是不一样的。
能说说jQuery是什么?
Js的框架是MVC中的MVC,重定义之后就是MVVC框架。从WEB服务器拿到的数据,交给这些框架,它们会很好的呈现出来,同时接管了用户与页面的交互,以及向服务器的请求。
框架的作用:
- 组件化
- 分离前后端
- 提高性能
本文提到的Vue是一个新生代轻量式的渐进式框架。剩下的node.js Vite d3又是什么关系呢?
-
node.js:基于Google v8引擎的JS运行环境。可以将它类比与java中的jvm(不同的操作系统在安装jvm后就可以同样的加载由javac编译产生的.class文件),vue这些Js框架其实就是说对js文件的封装,在本地运行当然需要解析器,而node.js就是这样的解析器。(浏览器其实也是啦)
NodeJS和ReactJS,VUEJS的关系 -
vite:Native-ESM powered web dev build tool. It’s fast. 面向未来的前端构建工具。
了解Vite,应该先了解Vue-cli,他们都是提供基本项目脚手架和开发服务器的构建工具。但采用Vue的原因在于它的速度太快了,比基于Webpack的Vue-cli快了10-100倍,它依赖于浏览器对 JavaScript 模块的原生支持,不捆绑在服务端。(写到这,终于明白原来放在JS浏览器中的JS文件就是这些模块。。)
同时当然,作为Vue作者尤雨溪开发的又一工具,两者的生态必须是非常友好的。 -
D3:数据可视化最流行的基础库
-
npm/yarn:包管理工具
oh my god!终于baba完了。
提前下载
node.js
vue
git
代码编辑器可以选择VScode。配置完环境,下面就来建一个实例,虽然Vue作者不建议刚开始就用脚手架,但是为了使用vite,还是必须要用啊!
一、通过vite建立脚手架初始化项目
初始化项目
npm init vite-app a-test-app
//用了模板
npm init @vitejs/app my-vue-app --template vue
or
yarn create vite-app
进入项目文件夹:cd
安装依赖:
npm install
or
yarn
启动项目:
npm run dev
or
yarn dev
之后就会出现地址了

打开就是这样的效果

启动了项目:我们就可以进一步升级项目,让它输出json文档试试,把d3也加载进来
npm install d3
同时准备数据
这里用的是将官方的alphabet.csv转换成json格式后的数据,得到alphabet.json.

将JSON文件放在项目的public路径下即可
直接查看数据可以通过访问
http://localhost:3000/alphabet.json
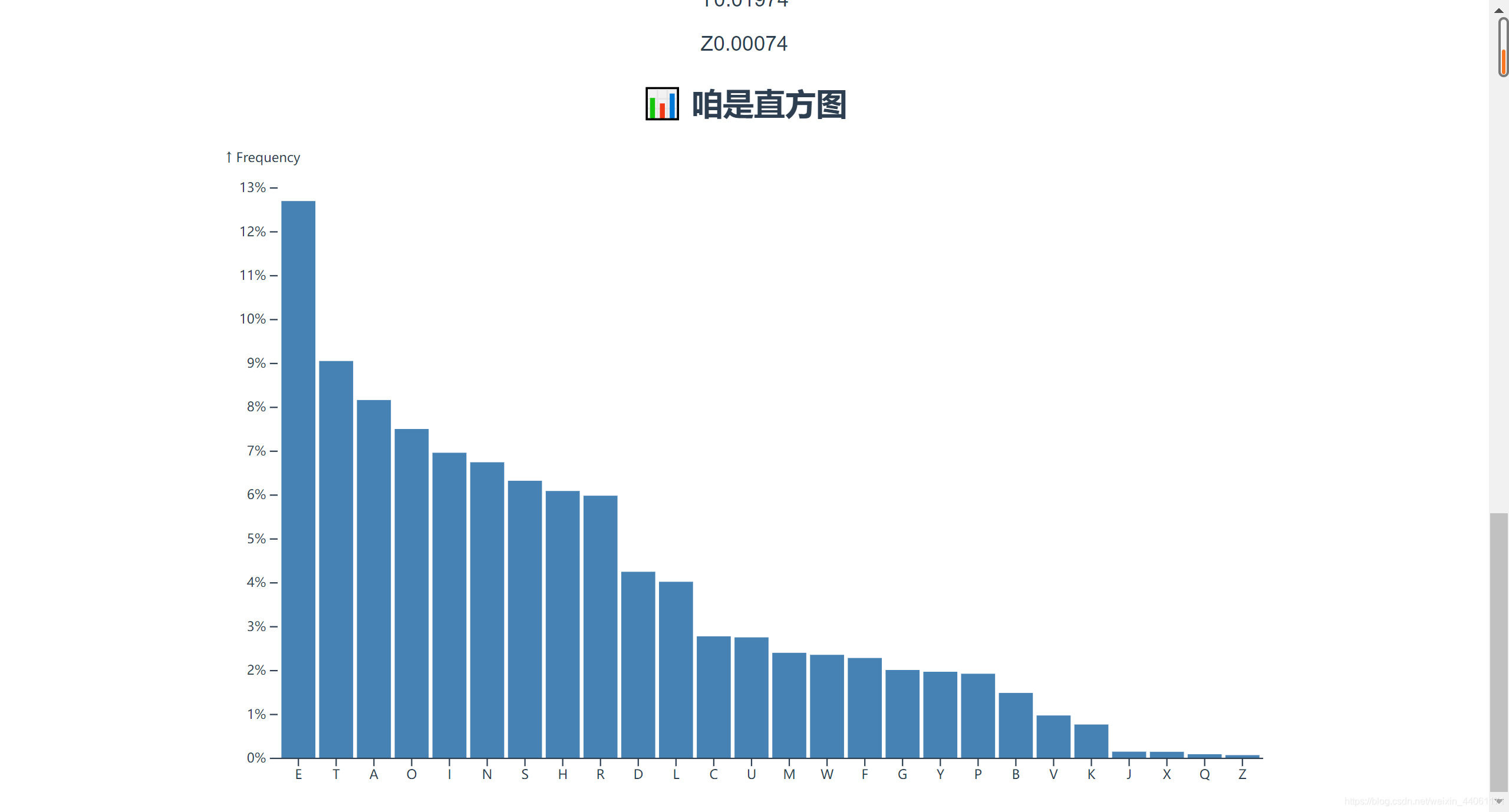
画一个直方图
我们可以参考一下 D3 官方给出的 Bar Chart 示例:https://observablehq.com/@d3/bar-chart
使用axios这个目前最流行的HTTP请求库来请求准备好的JSON数据
//安装axios
npm install axios
在src/components 文件夹下新BarChart.vue 文件
咱是直方图?
并在 src/App.vue 中加载该组件。(示例的 HelloWorld.vue 等已经可以删掉了。)

看控制台,我们拿到了数据。

定义一个bar-chart-container 的容器,以供 D3 操作。
咱是直方图?
在 drawBarChart 函数中初始化 SVG 元素,并放置于我们定义好的 bar-chart-container 容器中。
// 初始化 SVG 元素
const svg = d3.select("#bar-chart-container").append("svg").attr("class", "bar-chart").attr("viewBox", `0 0 ${width} ${height}`).attr("width", width).attr("height", height).append("g");
配置比例尺的缩放范围及间距。
d3-scaleband
接着就是画坐标轴,并将坐标轴和数据添加到svg中。除此,根据对这个JSON文件进行简单格式化,我们可以将letter 与 frequency 分别映射到 name 与 value 字段,并降序排列。
最后,我们只需在 mounted 中执行我们定义好的各个函数即可看到我们想要的直方图效果。

回顾一下
本次课程主要了解了一下如何利用vue+vite这种前端框架来做可视化项目,当然用它来做本次字母表JSON可视化很简单,有点杀鸡用牛刀的意味,但这也是探索前端工程化项目的第一步吧。
总结
开设在大三下的媒体大数据实例分析的课程,我个人认为应是根据学校的属性,介绍一些媒体工作中会用到的数据处理技术,balabala,但总体应该还是技术为主。课程前半段是主要关于文本信息的处理,后半段主要是网页、视频等形式(不过现在看来老师应该是要给我们多拓展一点了hhhh。
第一部分老师的课程从新闻与媒体概述开始,到媒体的数据采取(其中涉及到了爬虫、xlsxjson文件解析、相似文档检测、文档查重),再到对采集信息进行检索(涉及了对文档排序,如布尔排序、倒排索引等)。
本篇博客记录的是第二部分的第一次内Node.JS+Vue+Vite+D3可视化。
因为同期的可视化课程,我们有学一些简单的可视化,从Js的svg,到利用d3这个可视化API,我们可以画出越来越复杂的图形
直方图——>树——>饼图——>…逐渐进阶,到后面还连上了数据库
[这个就留到可视化的再说]
参考:
《从 Vite 与 Vue 开始的 D3 数据可视化之旅》
vitejs指南
标签:
相关文章
-
无相关信息
