状态管理的写法 vue
程序开发
2023-09-12 21:18:18
一个项目中状态管理的写法:(自己理解)
举例一个状态管理的目录结构;

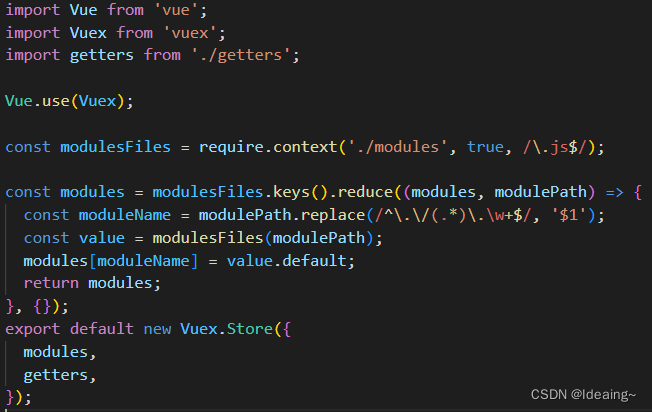
(1) index.js 文件中导出这个状态管理的实例,包括每个状态管理的文件,这样应用store的时候就可以访问到他们

(2) 每个文件中的具体写法,主要分state、mutation 、action 举例:

(4)应用:
// 获取时
computed:{isLogin() {return this.$store.state.login(这个是文件的名字).isLogin(state中你存的那个数据)}
}// 去修改store中存的状态或者说往store中存状态的时候(这个是同步的,通过mutations修改state中的值)
this.$store.commit("login/loginStatusStore" , value)(这个路径是文件名以及mutions中你要触发的那个函数名 ,带上你要传过去修改的值)// 去修改store中存的状态或者说往store中存状态的时候(这个是异步的,通过触发actions去调用mutions中的方法去修改state中的值)
this.$store.dispatch("loginStatusAction" , value) (loginStatusAction 这个就是actions中的方法名字代表你要触发哪个方法,然后带过去要传的值)
标签:
上一篇:
Vue使用Element的表格Table显示树形数据,多选框全选无法选中全部节点
下一篇:
相关文章
-
无相关信息
