第一次搭建angular开发环境的搭建及项目启动
程序开发
2023-09-10 20:24:22
1、先安装nodejs,一般nodejs里面包括npm包。可以通过node -v和npm -v检查版本。
2、全局安装angular cli脚手架。npm install -g @angular/cli。安装完后可以通过-v检查结果

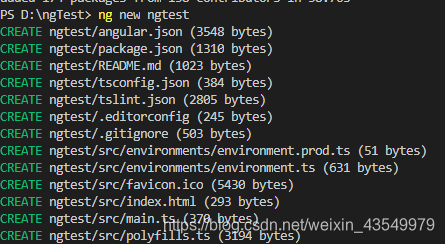
3、创建新项目ng new 项目名字

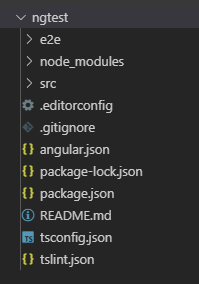
项目中会自动生成一下文件夹

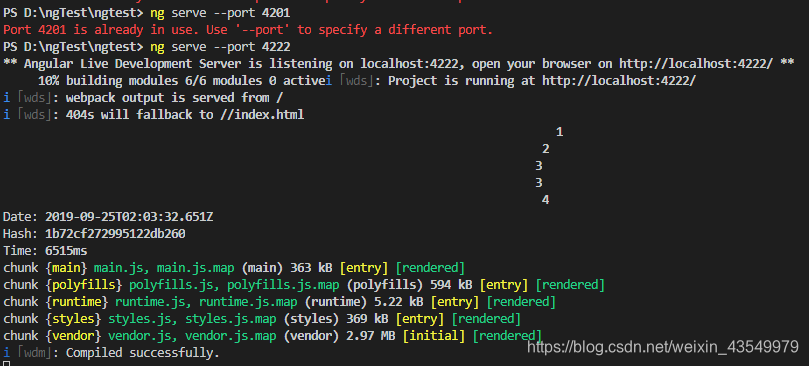
4、启动项目ng serve,但是我这里运行报错了

下载的rxjs版本问题,这里卸载再安装就好了
npm uninstall rxjs --save
npm install rxjs@6.3.3 --save
再重新ng serve启动就好了,这是可能端口会被占用,换一个就好了。

标签:
相关文章
-
无相关信息
