物联网控制的智能LED灯带(3):NODE-RED(1)(WS2812/2811,ESP32,MQTT,NODE-RED)
NODE-RED配置与逻辑
这个部分中,我们将:
- 在树莓派上安装NODE-RED。
- 用NODE-RED生成简单的灯带控制网页。
- 在NODE-RED中发送HTTP请求获得本地日落时间,在日落时将灯带从日间颜色渐变成夜间颜色。
NODE-RED介绍及安装
NODE-RED用一种有趣的可视化方式将各类硬件设备,API和服务连接起来。它的配置在WEB编辑器中进行,内置的各个调色板(palette)以连线完成逻辑连接。基于Node.js之上,流程能够在运行时一键部署(更新)。
NODE-RED现有包括用户贡献的超过上千个调色板(palette),支持
这个项目中NODE-RED将运行在一个树莓派上,树莓派上安装NODE-RED可以用下面的命令:bash <(curl -sL https://raw.githubusercontent.com/node-red/raspbian-deb-package/master/resources/update-nodejs-and-nodered)。
NODE-RED也可以在Windows下运行,在安装Node.js之后,使用npm install -g --unsafe-perm node-red安装NODE-RED。
默认情况下所有人都可以访问NODE-RED编辑器和NODE-RED生成的控制网页,如果需要用户访问控制,请参见文档。
当安装完成后,用node-red-pi --max-old-space-size=256(windows下使用node-red)启动NODE-RED(关于使用SystemD自动启动NODE-RED)。 现在,我们可以用“服务器地址:1880"进入网页编辑器了。

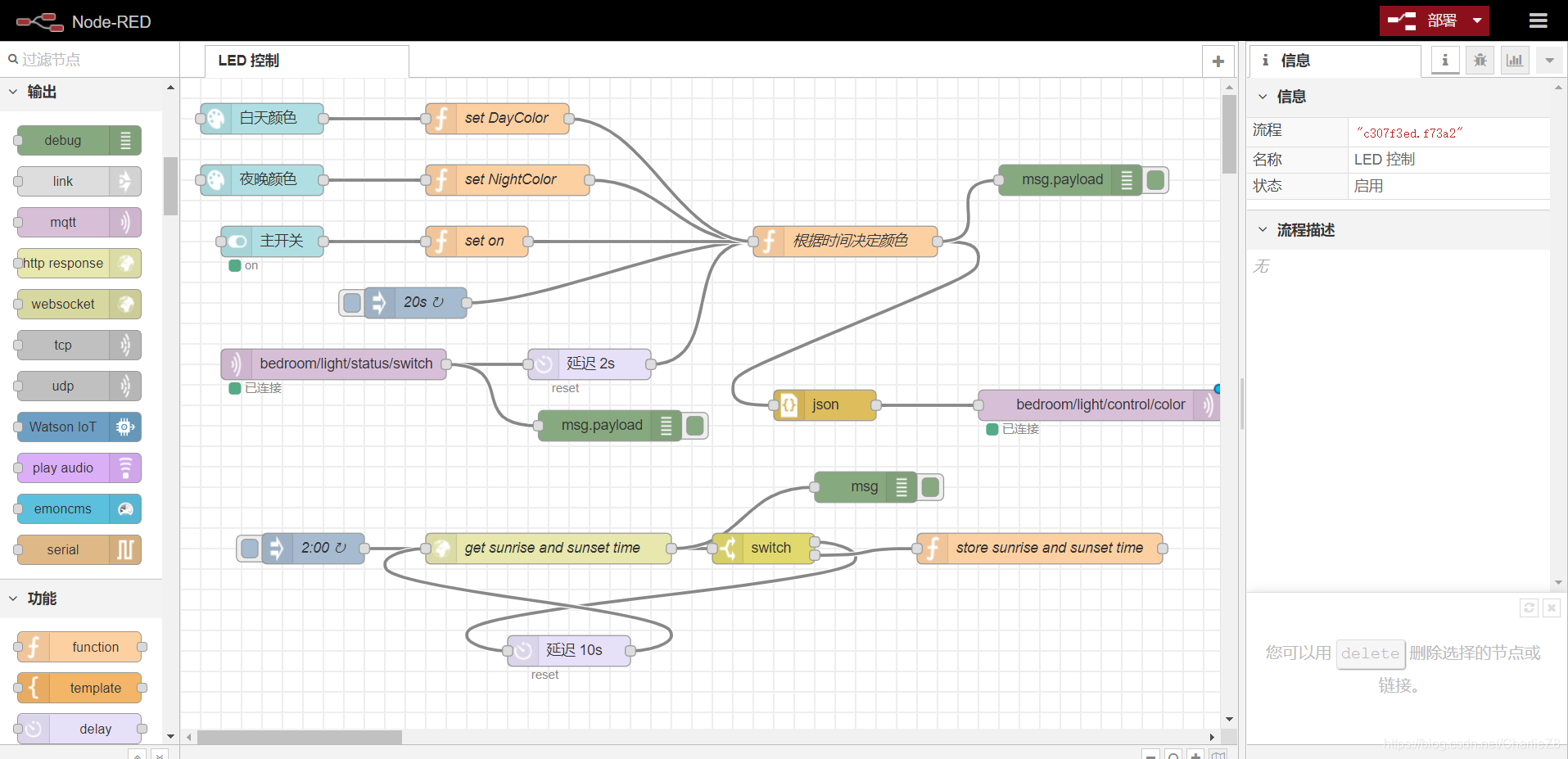
NODE-RED生成灯带控制网页
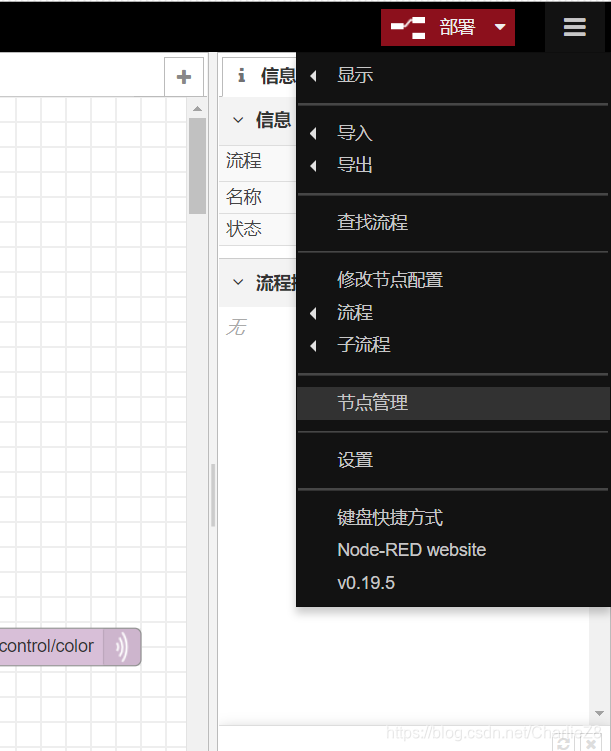
首先请安装node-red-dashboard节点。进入菜单中的节点管理:
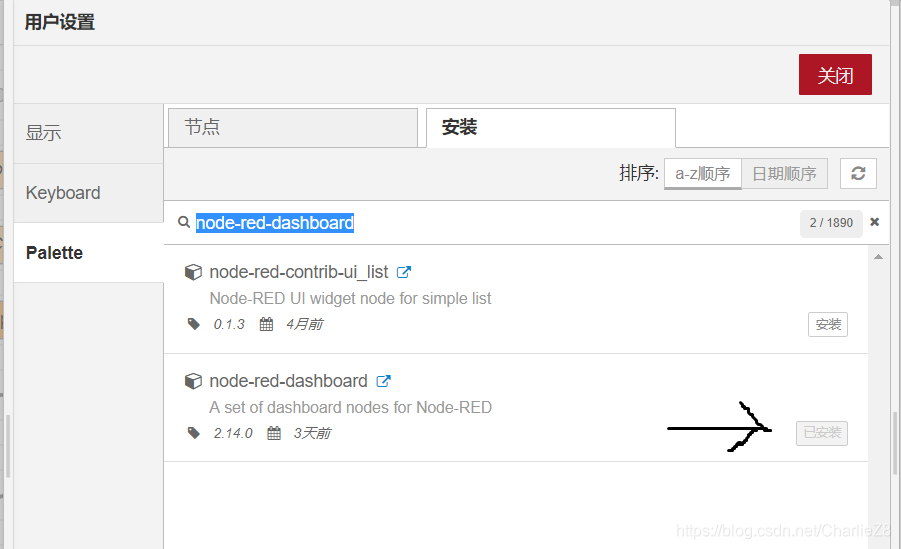
然后在”安装“中搜索node-red-dashboard并安装。
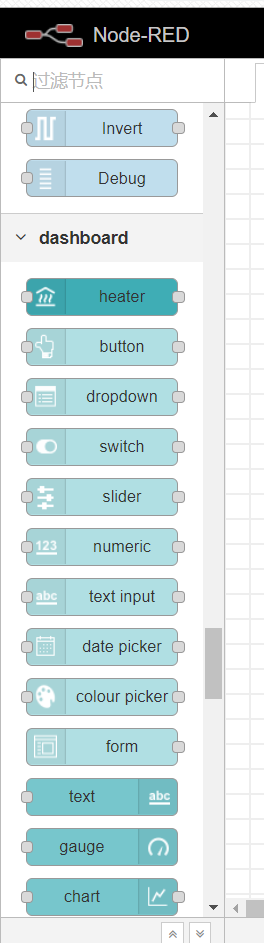
在安装完成后,在左侧节点列表中会出现新的dashboard(仪表盘)组。
NODE-RED生成的网页地址为”NODE-RED服务器/UI"(比如http://192.168.3.101:1880/ui)。
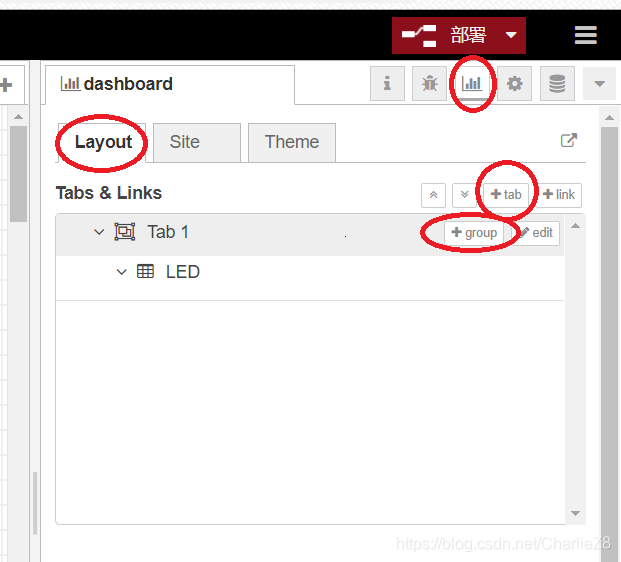
在右上角的dashboard标签-Layout里,添加Tab 1标签页,在Tab 1中添加UI group并重命名为LED。

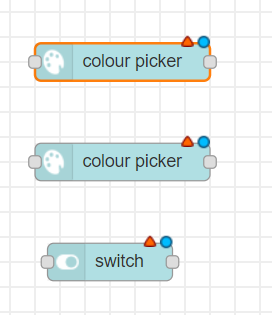
接下来,加入两个调色板节点和一个开关节点。
双击节点打开编辑页面。
Group:节点所属的UI组,将其设为刚才创建的[Tab 1]LED。
SIZE:节点在UI网格中的大小。group默认为6个单位宽,每个单位48像素,可以在group编辑界面和dashboard-site中修改上述默认值。
Lable:UI中的标签。
Name:编辑器中的标签。
在选色器节点中,将节点输出格式设置为rgb(因为与灯条控制值相同),勾选 Always show picker 始终显色色轮。
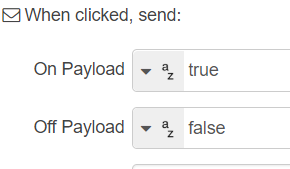
在开关节点中,将输出格式设置为文字列。
用浏览器访问编辑器网址/UI(比如http://192.168.3.101:1880/ui)就能看到刚刚添加的UI了。

通过webservice获得当地日出与日落时间
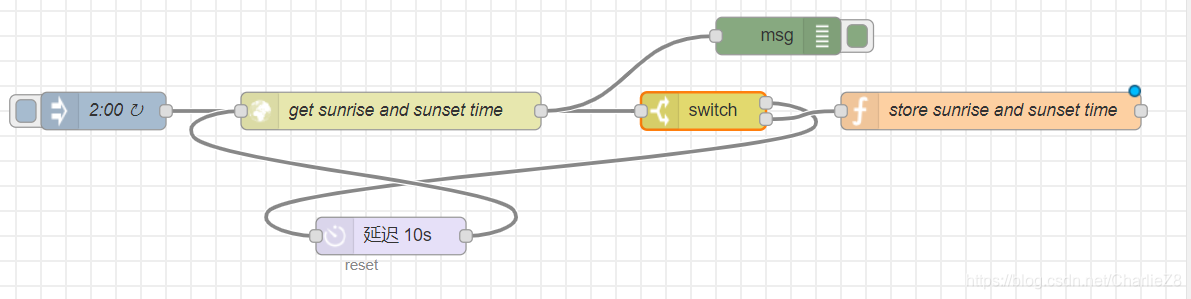
接下来,我们将用https://sunrise-sunset.org/api的api获取日出与日落时间。

蓝色的注入节点在每天2:00执行。由于它仅仅用于触发HTTP请求,因此设置内容为空:
标签:
相关文章
-
无相关信息
