angular 环境搭建、创建项目和创建组件
程序开发
2023-09-14 20:43:02
一:环境搭建
1.搭建angular环境,要确保开发环境包括node.js
首先需要去nodejs官网https://nodejs.org/en/下载node.js;安装以后,在终端/控制台窗口中运行 node -v ,检查是否安装成功。
2.检查你是否安装了 npm 客户端(Node.js 已经默认安装了它),请在终端/控制台窗口中运行 npm -v 。
3.安装Angular CLI
要使用 npm 命令安装 CLI,请打开终端/控制台窗口,输入如下命令:npm install -g @angular/cli
二:创建项目
1.在终端运行CLI命令: ng new 项目名称 ; 例如:ng new angularTest 按enter键;
紧接着会出现 ? Would you like to add Angular routing? 输入y或者直接按enter键;
然后会出现让你选择样式
? Which stylesheet format would you like to use? (Use arrow keys) 按上下键选择你需要的样式,enter键进入下一步;
2.cd 到创建的项目,使用ng serve --open 启动项目
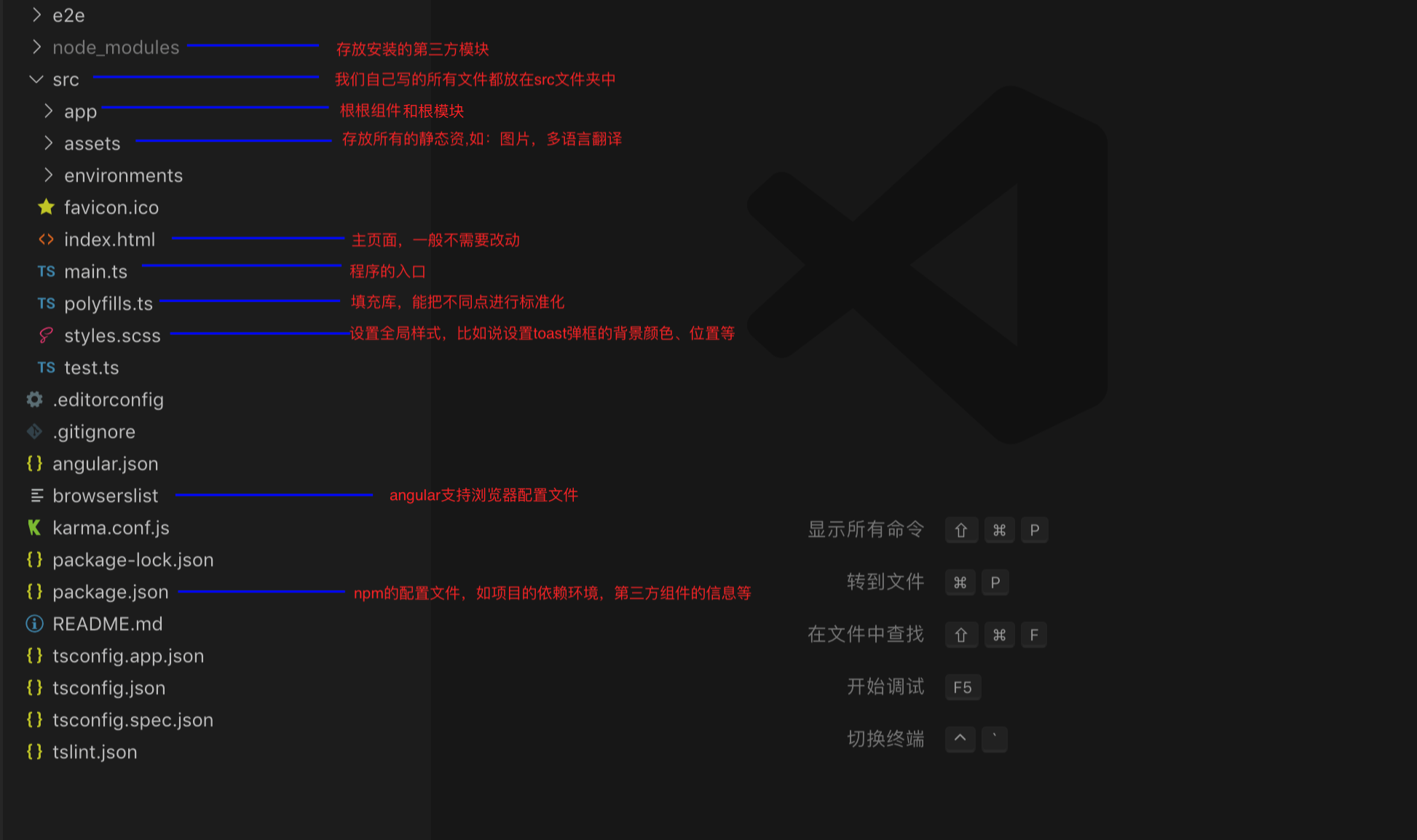
三:目录结构

四:创建组件
cd 项目 // 在终端输入命令 // 如果想把自己写的组件放到同一个文件夹中,可以输入: ng generate component 文件夹名称/组件名称, 或者 ng g component 文件夹名称/组件名称,/*例如: ng generate component myComponent/heroes */// 如果想把自己写的组件与根组件并列,可以输入: ng generate component 组件名称 或者 ng g component 组件名称/*例如: ng generate component heroes */
转载于:https://www.cnblogs.com/pan5008/p/11400068.html
标签:
上一篇:
针对于WebStorm工具开发React工程详细配置
下一篇:
相关文章
-
无相关信息
