公司某项眼下端技术积累
程序开发
2023-09-04 19:31:33
最佳实践
BootStrap + jquery + jquery插件 + sea.js/require.js + Grunt

前期技术选型
- BootStrap + Backbone.js + require.js + jquery插件
- ExtJS
- Angular.js
- BootStrap + jquery + jquery插件
- 之所以选择 BootStrap + jquery + jquery插件 的原因是由于ExtJS或Angular.js这样的大而全的MVC框架,学习成本较大,之前没有项目经验;
- 弃用require.js或sea.js(模块化工具)以及Grunt(自己主动化构建工具)的原因是接手项目时已经是二手项目,而且rails有js模块化工具和自己主动化构建工具
但假设后台web框架不提供模块化工具和自己主动化构建工具,就很有必要使用类似于sea.js、require.js这种模块化工具以及Grunt这种自己主动化构建工具

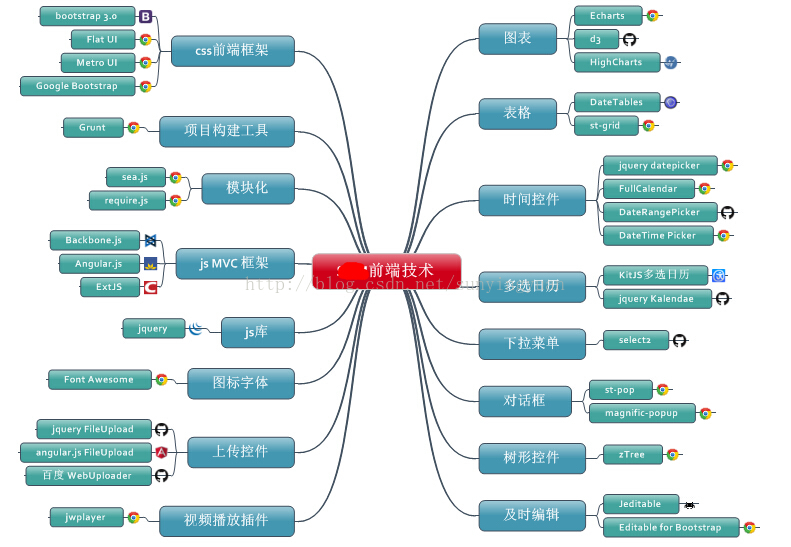
前端技术图示
备注:有些技术未用到

前端插件使用心得

图表

表格控件

时间控件

多选日历

下拉菜单

对话框

树形控件

及时编辑控件

css前端框架

项目构建工具

模块化

js MVC 框架

js库

图标字体

上传控件

视频播放插件
转载于:https://www.cnblogs.com/lxjshuju/p/6770630.html
标签:
上一篇:
17.嵌入ace插件
下一篇:
相关文章
-
无相关信息