17.嵌入ace插件
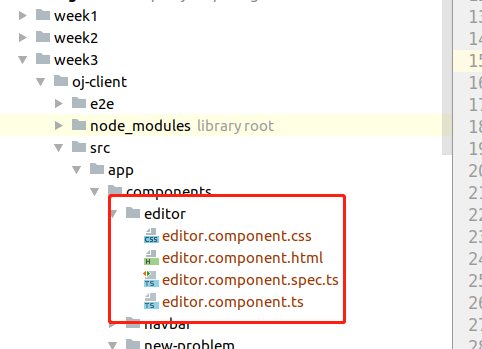
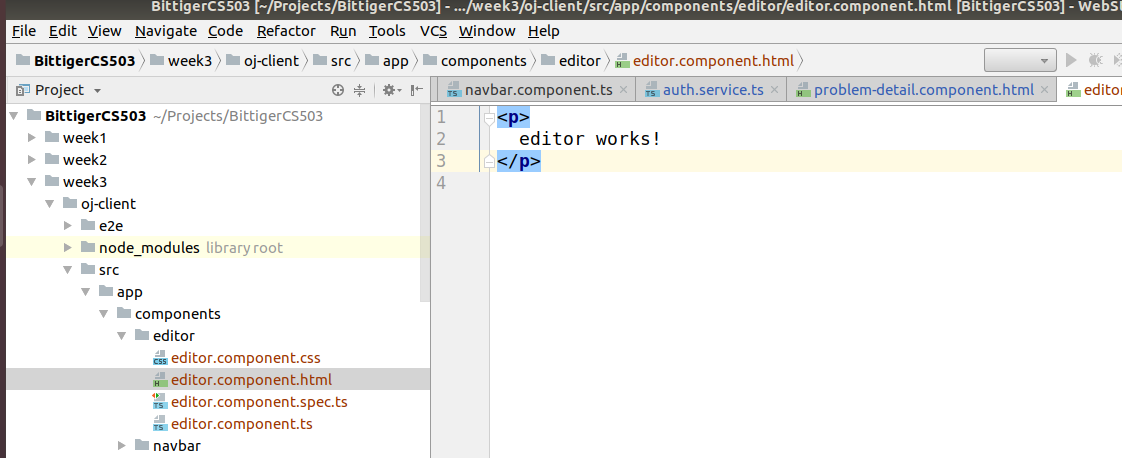
我们想 在problem-detail上具体显示代码 建一个component 叫 editor 将ace集成上去,算是他的画布吧。
支持各种语言 可以reset 提交写好的代码到server端编译运行



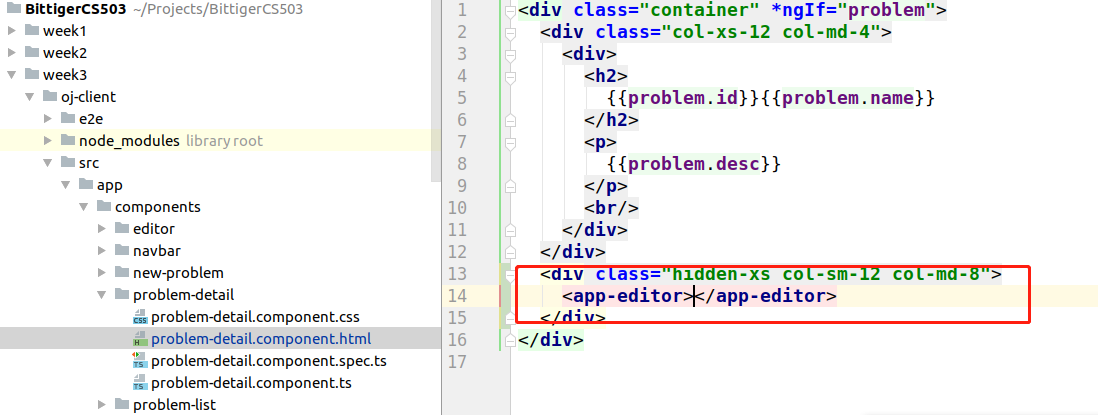
然后我们就去 problem-detail页面把他加上 也就是在详细页面显示
首先呢 我们还是用那个网格 但是呢?因为我们是想把ace放里面 所以 不适合太小,如果很小,不显示。比较小就占12个,一行。如果是middle就 占8个
所以

下面我们安装ace 一种和auth类似的用法下载源码在publc文件夹下 index.html中引入cdn 但是呢 以后版本更新会很多麻烦
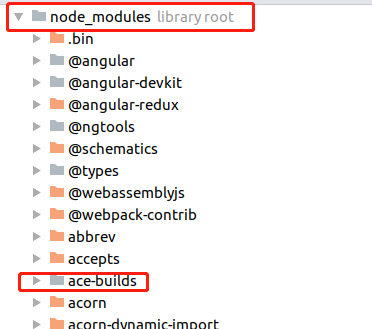
所以我们用命令行安装

安装完成以后呢“?和 安装bootstrap一样 都要再引入才能使用”



以后也会加入C++ PYTHON等
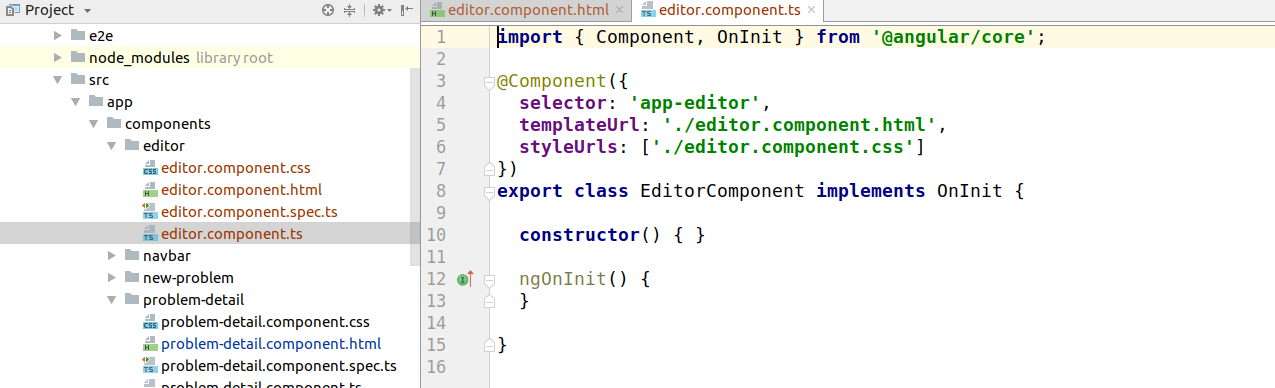
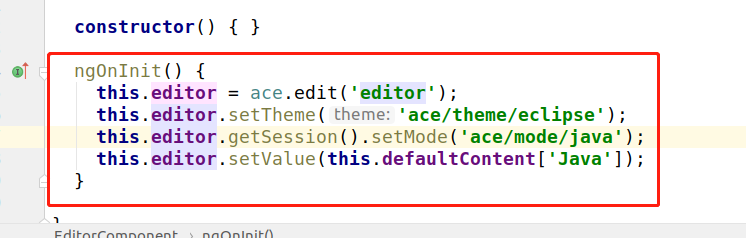
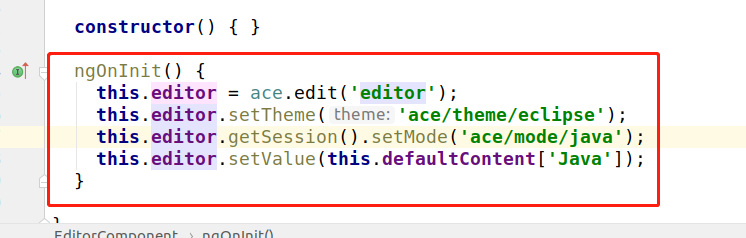
下面我们修改editor的html css 以及逻辑




上面的写法写错了

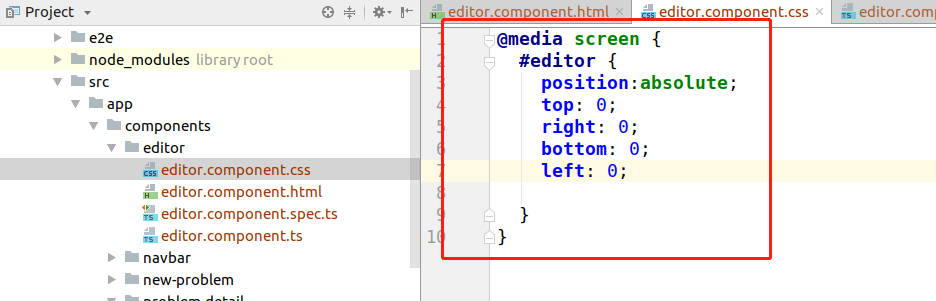
然后是css

我们从ace官网的API可以了解到 有很多事件
比如 change
所以我们就不用自己写
我们得到这写even或者说变化
通过socket io 传到server 告诉其他所有人这些变化 然后client端接收这些变化
从而达到 同步
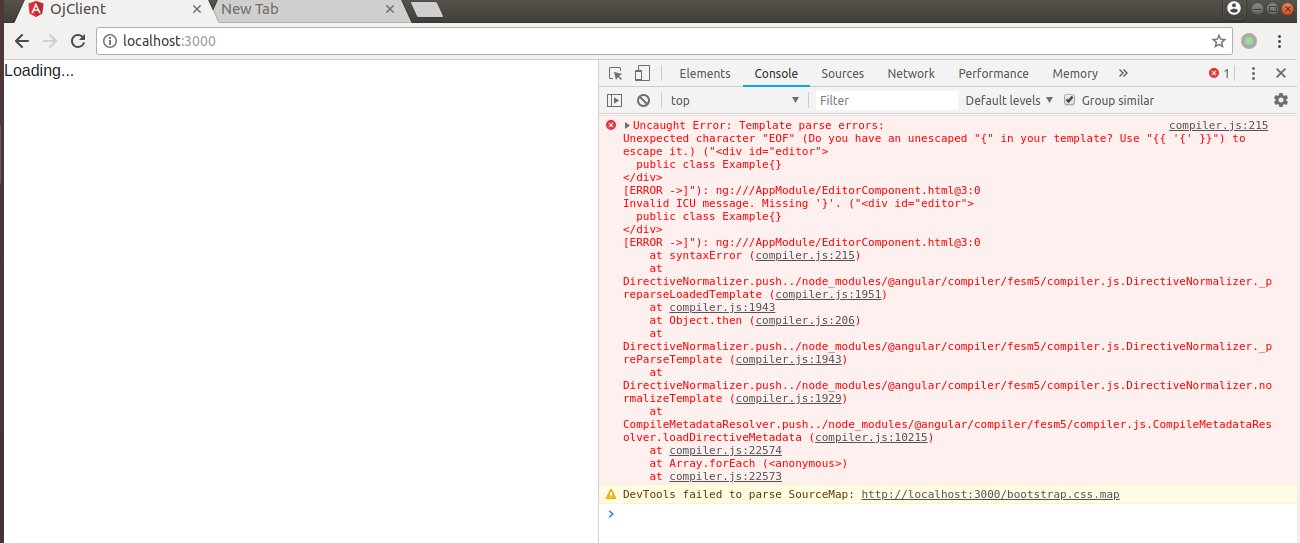
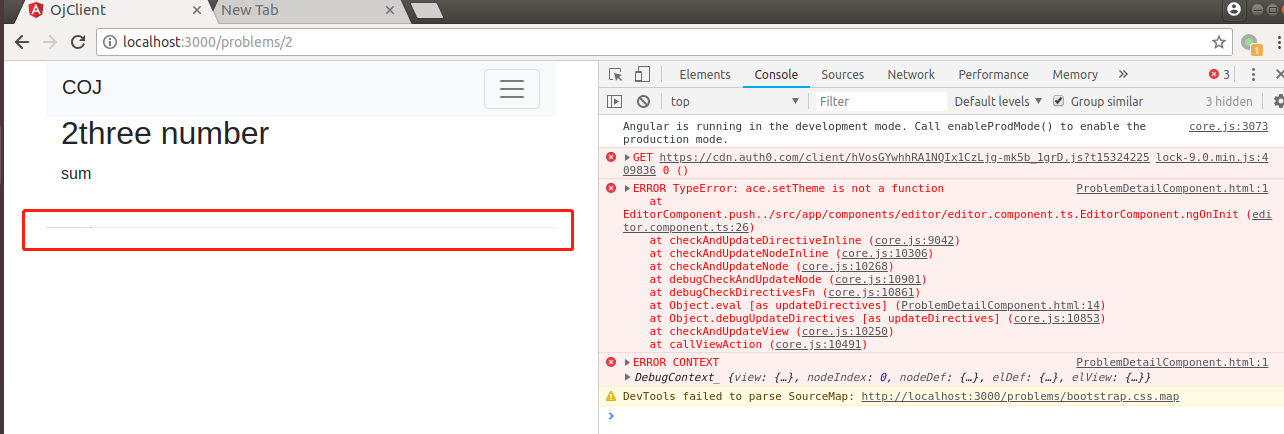
我们看看效果

报错

因为他是angular一个保留的用处 不能直接使用,因为,怕xxs注入,比如,我们绑定数值都是{{}}},如果黑客注入,就惨了。如果要使用就加一行 ng-non-bindable
我们换一种写法
我们在ts文件里面 以string的形式写出来 然后把代码再setValue到editor里面去
就想操作一个dom一样 网页元素一样

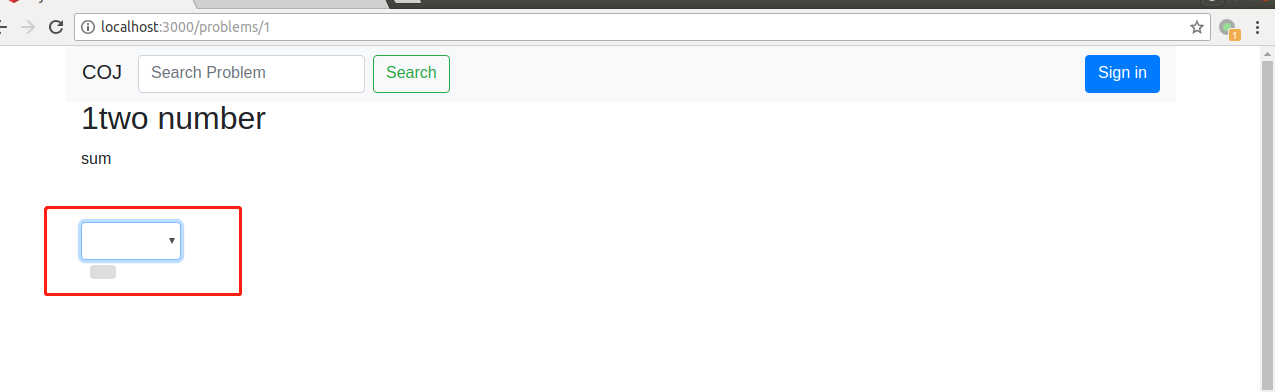
我们看效果

就一条很细的线
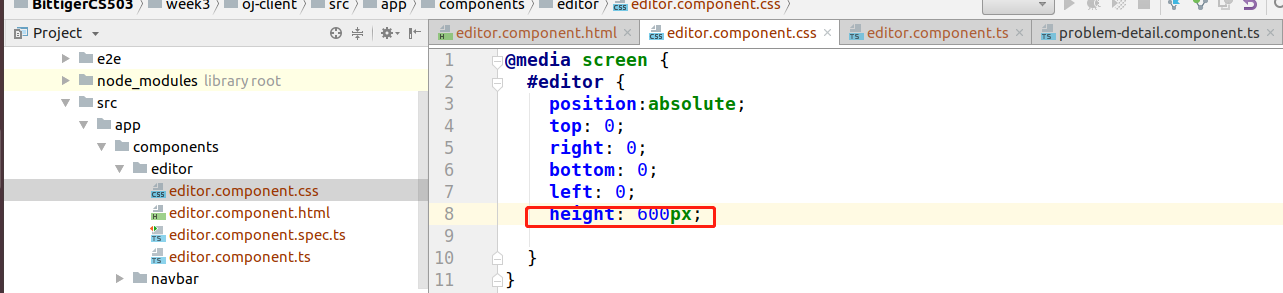
这是ace的问题 他不能动态的设置大小
也就是他们的height是个固定值
我们只能改下

我们再看看

出现了

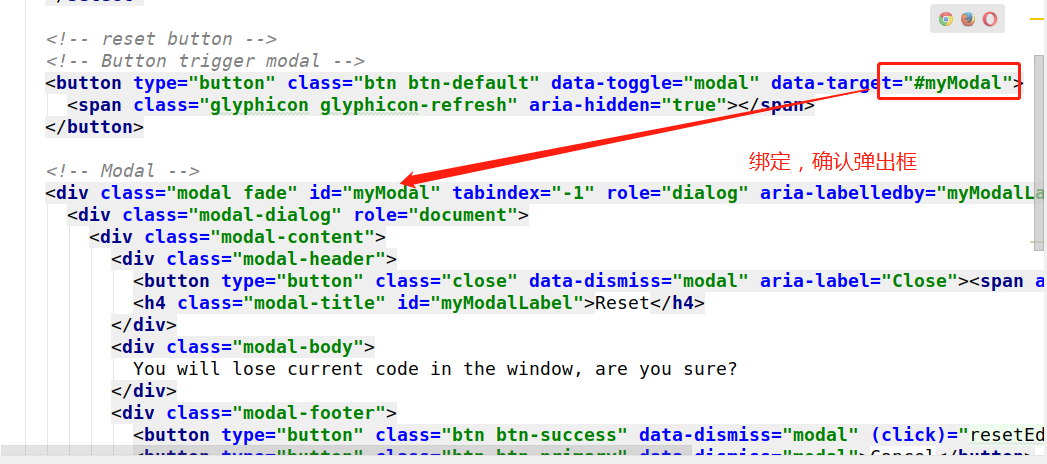
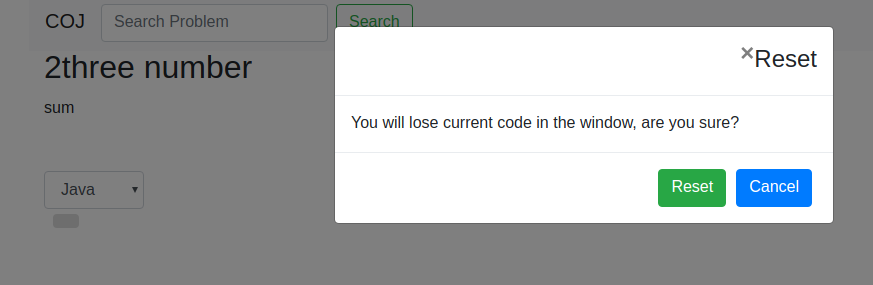
有时候写了很多代码,想清除,我们做一个reset的功能
设计一个button 怕用户误按 我们做成弹出框,让用户确认一下
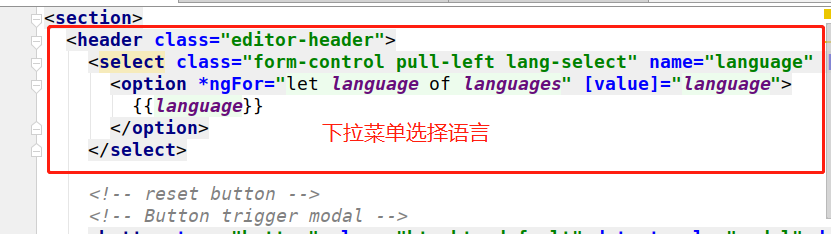
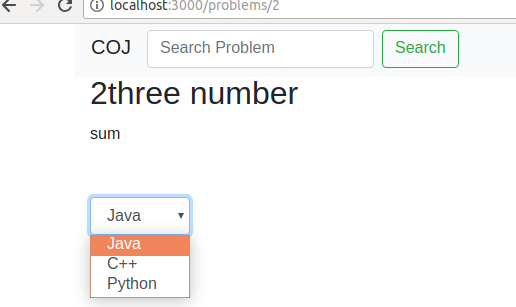
再设计一个下拉菜单,可以选择多个语言




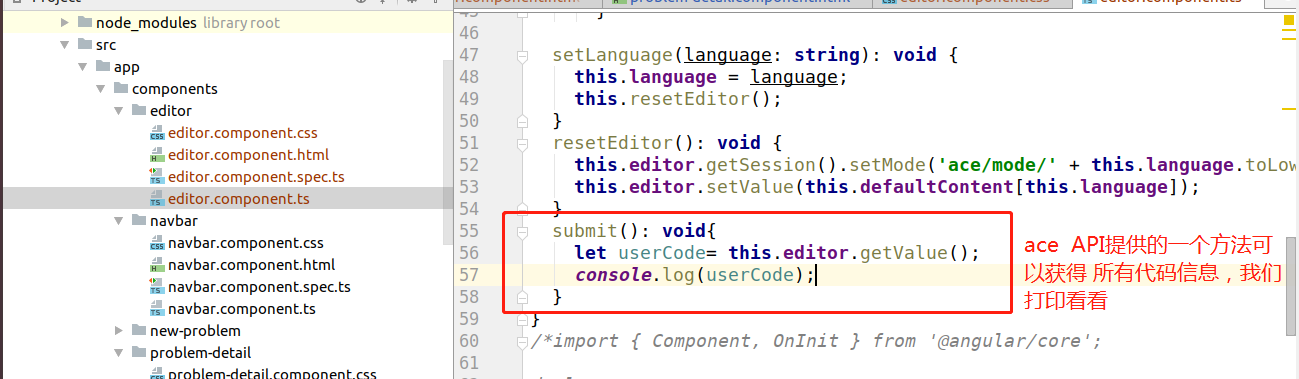
未下节课预留的submit 就是提交代码的按钮
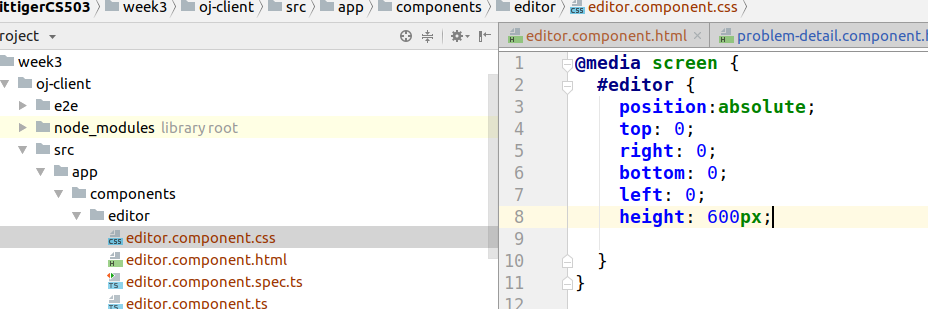
我们原来的css强制定位不行了 要改

改成
@media screen {#editor {height: 600px;}.lang-select {width: 100px;margin-right: 10px;}header .btn {margin: 0 5px;}footer .btn {margin: 0 5px;}.editor-footer, .editor-header {margin: 10px 0;}.cursor {/*position:absolute;*/background: rgba(0, 250, 0, 0.5);z-index: 40;width: 2px!important}
} 看看效果


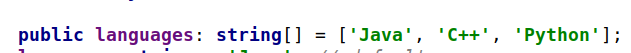
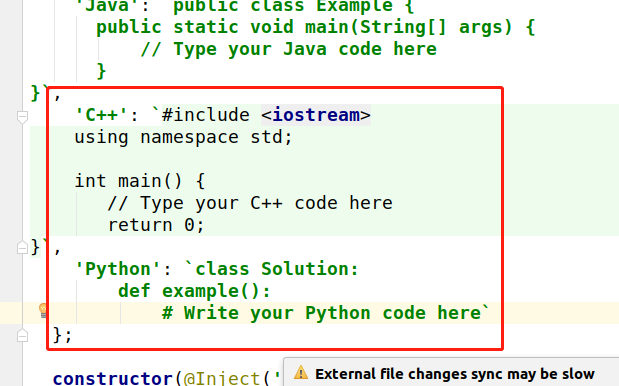
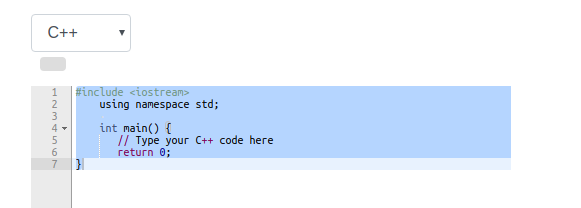
我们在前端加入几个语言



当然这是很简单的 只是加入几个字符串
后端就比较难 下一次做


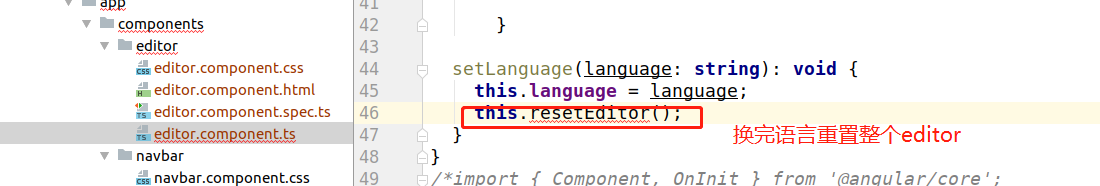
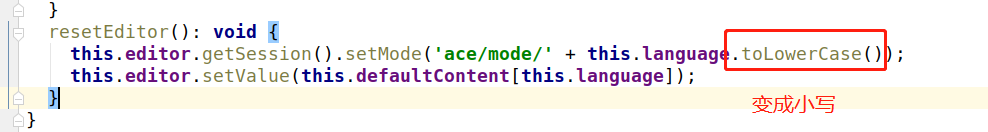
意思是当我们切换语言,我们会调用resetEditor()方法 切换到那个语言
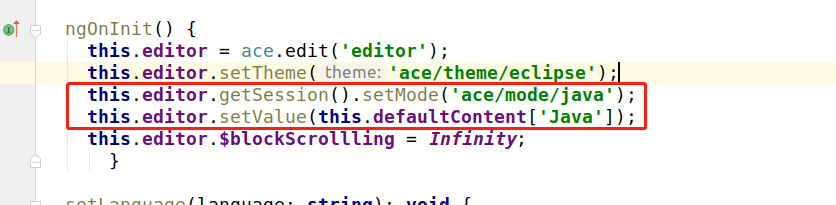
我们需要更改mode既 语言
和setValue 既 那个字符串模板代码

就是字符串 变量拼接

那么就可以改成

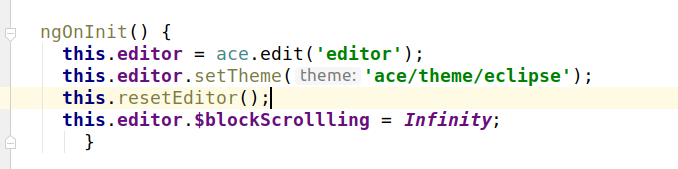
启动的时候重置一下语言

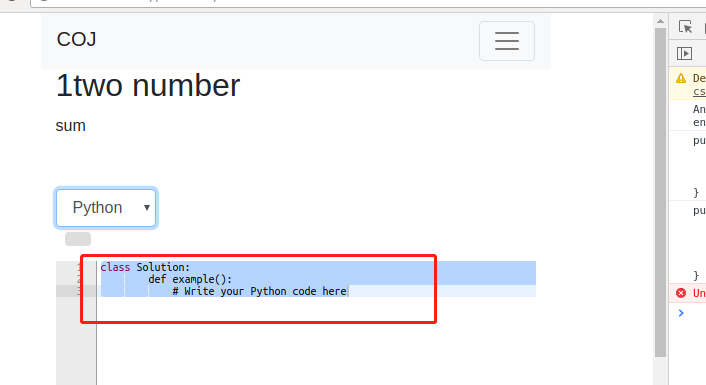
我们写一点代码

提交


无所谓我们写什么 他只是把页面的代码全部返回
切换语言我们完成了
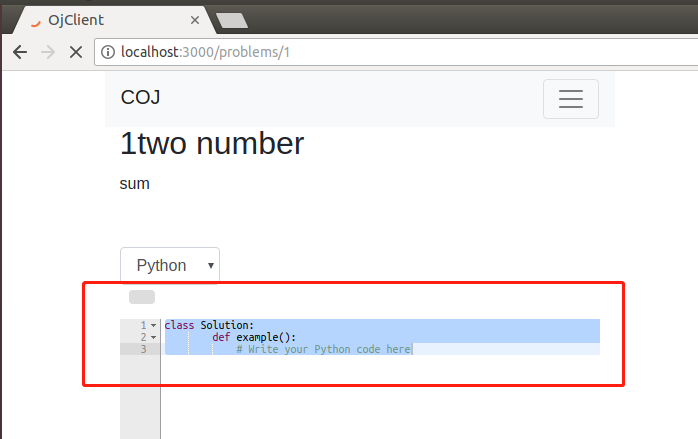
但是当我们切换语言到python
仍然是用的Java的语言高亮

虽然我们已经将setMode对应相符的语言 但是呢 具体的包我们还没引入项目中
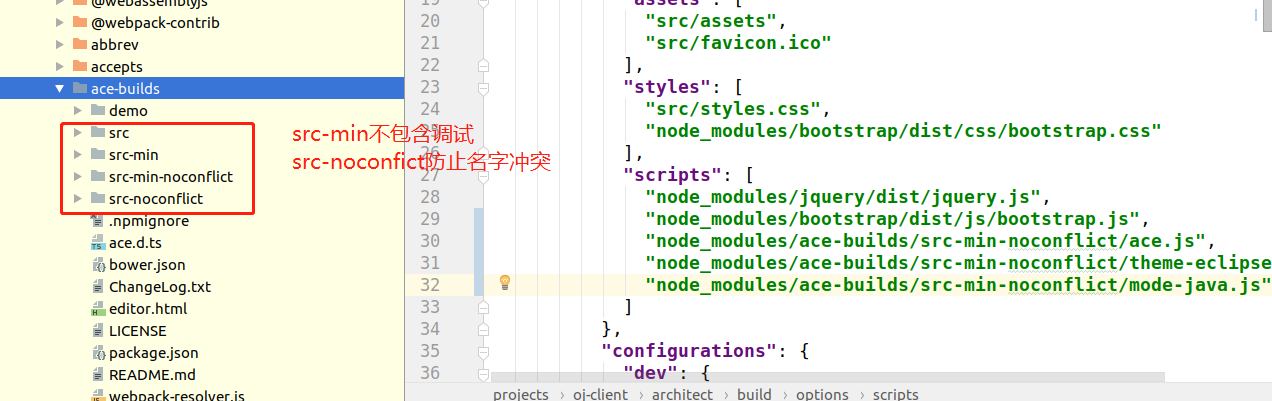
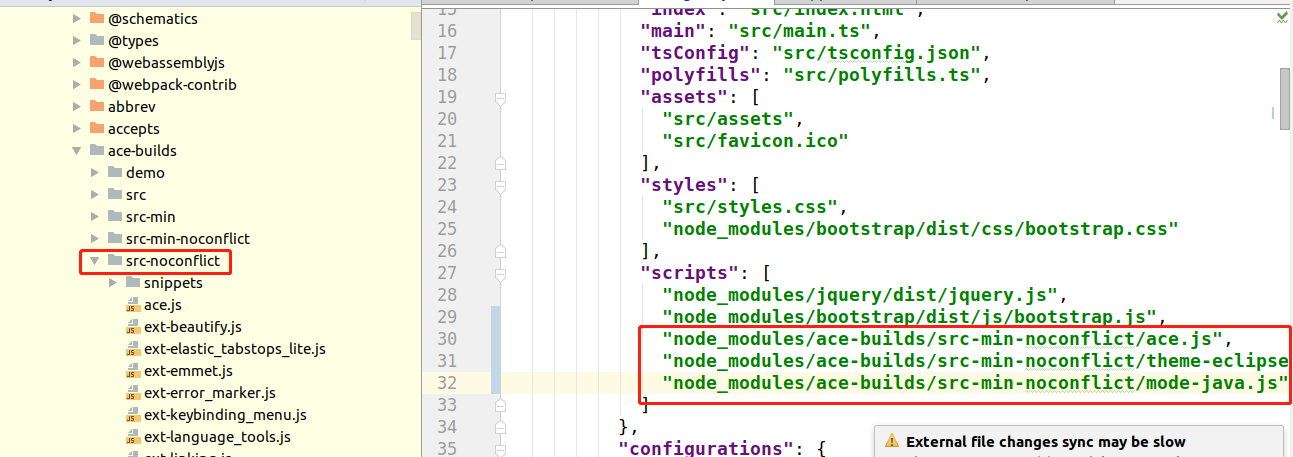
我们去angular.json

看看效果


OK python和C++语法高亮有了
转载于:https://www.cnblogs.com/PoeticalJustice/p/9361255.html
标签:
相关文章
-
无相关信息
