AngularJS学习之TodoMVC案例(一)
程序开发
2023-09-14 18:46:23
AngularJS学习之TodoMVC案例(一)
前言
跟着视频学习自己写功能
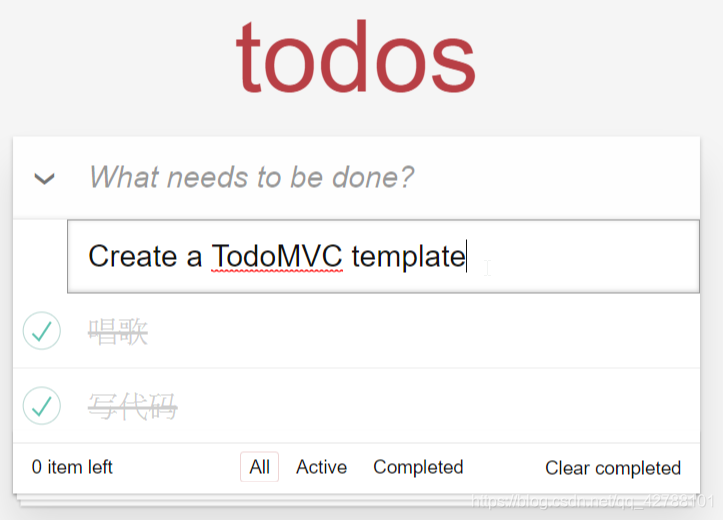
一、项目介绍
①地址:http://todomvc.com/
②GitHub下载模板
③通过npm下载模板的样式
④通过npm下载AngularJS
⑤项目文件,主要修改app.js和index.html两个文件
二、学习过程
1.双击任务项进入
代码如下(示例):
//双击事件
//app.compontent.html
(dblclick)="currentEditing = todo"
//app.compontents.ts
export class AppComponent {public todos: {id: number,title: string,done: boolean}[] = todos;


//重新赋值于null,没有条件能成功,样式去除
(blur)="currentEditing = null"
2.编辑任务
代码如下(示例):

变更

saveEdit(todo, e) {// 保存编辑todo.title = e.target.value;// 去除编辑样式this.currentEditing = null;}
——袁同学
标签:
上一篇:
《AngularJS高级程序设计》——5.7 使用数组
下一篇:
相关文章
-
无相关信息
