关于webpack,什么是webpack,打包原理
一些从网上收集的各种关于webpack的信息,算是一个记录,侵删~
webpack系列 —— 打包原理_前端_七月的博客-CSDN博客_webpack打包原理
(这个大佬的文章特别详细,只转载了一部分webpack基础概念过来,方便理解)
什么是webpack?
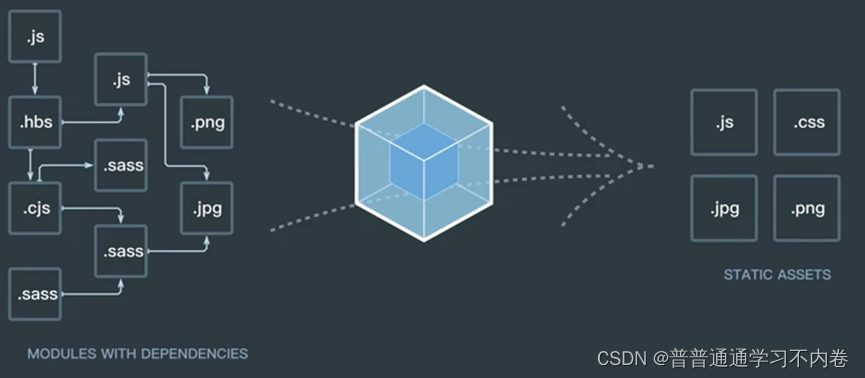
本质上,webpack 是一个现代 JavaScript 应用程序的静态模块打包器(module bundler)。当 webpack 处理应用程序时,它会递归地构建一个依赖关系图(dependency graph),其中包含应用程序需要的每个模块,然后将所有这些模块打包成一个或多个 bundle。
webpack 就像一条生产线,要经过一系列处理流程后才能将源文件转换成输出结果。 这条生产线上的每个处理流程的职责都是单一的,多个流程之间有存在依赖关系,只有完成当前处理后才能交给下一个流程去处理。 插件就像是一个插入到生产线中的一个功能,在特定的时机对生产线上的资源做处理。webpack 通过 Tapable 来组织这条复杂的生产线。 webpack 在运行过程中会广播事件,插件只需要监听它所关心的事件,就能加入到这条生产线中,去改变生产线的运作。 webpack 的事件流机制保证了插件的有序性,使得整个系统扩展性很好。
-- 《深入浅出 webpack》 吴浩麟
webpack打包原理是什么-常见问题-PHP中文网
webpack打包原理是根据文件间的依赖关系对其进行静态分析,将这些模块按指定规则生成静态资源,当 webpack处理程序时,它会递归地构建一个依赖关系图,其中包含应用程序需要的每个模块,将所有这些模块打包成一个或多个bundle。
webpack核心概念:
Entry:入口起点(entry point)指示 webpack 应该使用哪个模块,来作为构建其内部依赖图的开始。
进入入口起点后,webpack 会找出有哪些模块和库是入口起点(直接和间接)依赖的。
每个依赖项随即被处理,最后输出到称之为 bundles 的文件中。
Output:output 属性告诉 webpack 在哪里输出它所创建的 bundles,以及如何命名这些文件,默认值为 ./dist。
基本上,整个应用程序结构,都会被编译到你指定的输出路径的文件夹中。
Module:模块,在 Webpack 里一切皆模块,一个模块对应着一个文件。Webpack 会从配置的 Entry 开始递归找出所有依赖的模块。
Chunk:代码块,一个 Chunk 由多个模块组合而成,用于代码合并与分割。
Loader:loader 可以将所有类型的文件转换为 webpack 能够处理的有效模块,然后你就可以利用 webpack 的打包能力,对它们进行处理。 本质上,webpack loader 将所有类型的文件,转换为应用程序的依赖图(和最终的 bundle)可以直接引用的模块。
Plugins: loader 被用于转换某些类型的模块,而plugins(插件)则可以用于执行范围更广的任务。 插件的范围包括,从打包优化和压缩,一直到重新定义环境中的变量。插件接口功能极其强大,可以用来处理各种各样的任务。
webpack的核心构建流程:

这个过程核心完成了 内容转换 + 资源合并 两种功能,在实现上包含三个阶段:
初始化阶段:
初始化参数:从配置文件、 配置对象、Shell 参数中读取,与默认配置结合得出最终的参数 **创建编译器对象:**用上一步得到的参数创建Compiler对象 **初始化编译环境:**包括注入内置插件、注册各种模块工厂、初始化RuleSet 集合、加载配置的插件等 开始编译:执行compiler对象的run方法 确定入口:根据配置中的entry找出所有的入口文件,调用compilition.addEntry将入口文件转换为dependence对象
构建阶段:
编译模块(make):根据 entry 对应的 dependence 创建 module 对象,调用 loader 将模块转译为标准 JS 内容,调用 JS 解释器将内容转换为 AST 对象,从中找出该模块依赖的模块,再 递归 本步骤直到所有入口依赖的文件都经过了本步骤的处理 **完成模块编译:**上一步递归处理所有能触达到的模块后,得到了每个模块被翻译后的内容以及它们之间的 依赖关系图
生成阶段:
输出资源(seal):根据入口和模块之间的依赖关系,组装成一个个包含多个模块的 Chunk,再把每个 Chunk 转换成一个单独的文件加入到输出列表,这步是可以修改输出内容的最后机会 **写入文件系统(emitAssets):**在确定好输出内容后,根据配置确定输出的路径和文件名,把文件内容写入到文件系统
可理解为Webpack 的运行流程是一个串行的过程,从启动到结束依次执行的流程 如下:
初始化参数:从配置文件和 Shell 语句中读取与合并参数,得出最终的参数。
开始编译:用上一步得到的参数初始化 Compiler 对象,加载所有配置的插件,执行对象的 run 方法开始执行编译。 **确定入口:**根据配置中的 entry 找出所有的入口文件。
编译模块:从入口文件出发,调用所有配置的 Loader 对模块进行翻译,再找出该模块依赖的模块,再递归本步骤直到所有入口依赖的文件都经过了本步骤的处理。
完成模块编译:在经过第 4 步使用 Loader 翻译完所有模块后,得到了每个模块被翻译后的最终内容以及它们之间的依赖关系。
输出资源:根据入口和模块之间的依赖关系,组装成一个个包含多个模块的 Chunk,再把每个 Chunk 转换成一个单独的文件加入到输出列表,这步是可以修改输出内容的最后机会。
输出完成:在确定好输出内容后,根据配置确定输出的路径和文件名,把文件内容写入到文件系统。
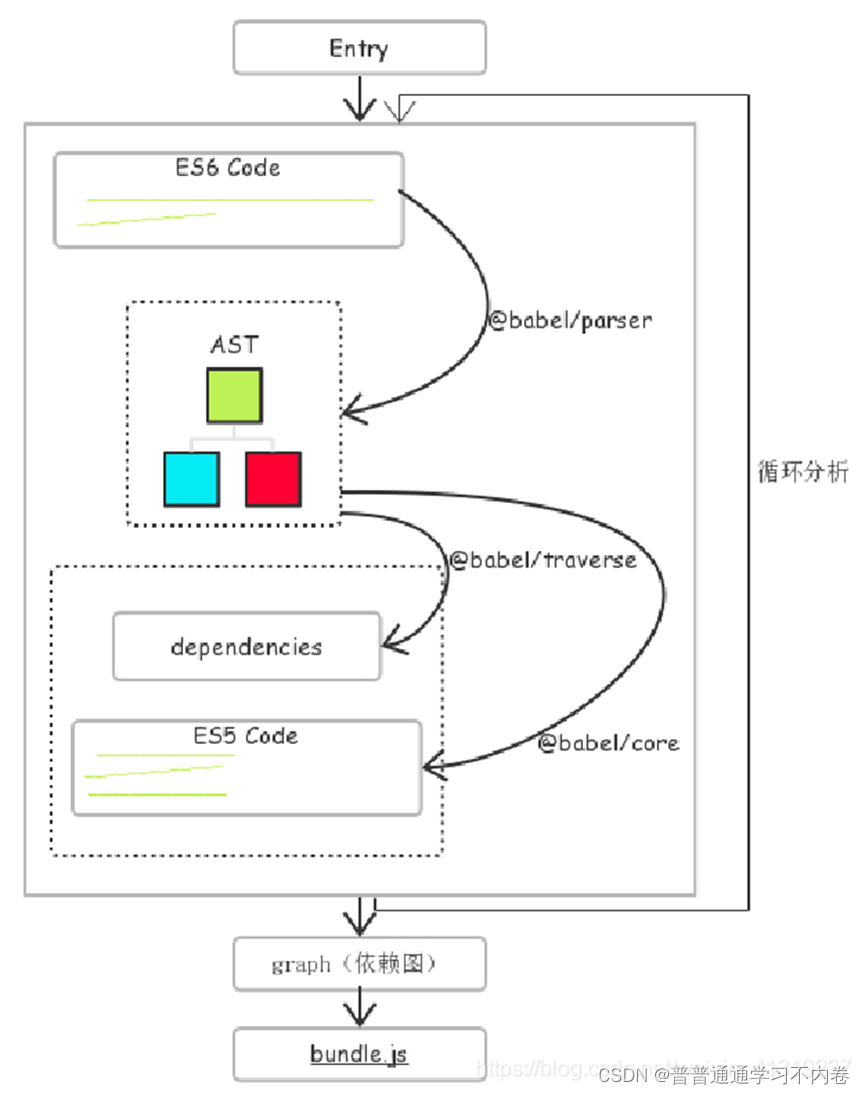
看图加深理解webpack打包流程,如下图所示:

图示流程理解分析:
- 读取入口文件;
- 基于 AST(抽象语法树) 分析入口文件,并产出依赖列表;
- AST (Abstract Syntax Tree)抽象语法树 在计算机科学中,或简称语法树(Syntax tree),是源代码语法结构的一种抽象表示。它以树状的形式表现编程语言的语法结构,树上的每个节点都表示源代码中的一种结构。(https://astexplorer.net/)
- 使用 Babel 将相关模块编译到 ES5;
- webpack有一个智能解析器(各种babel),几乎可以处理任何第三方库。无论它们的模块形式是CommonJS、AMD还是普通的JS文件;甚至在加载依赖的时候,允许使用动态表require("、/templates/"+name+"、jade")。
- 以下这些工具底层依赖了不同的解析器生成AST,比如eslint使用了espree、babel使用了acorn
- 对每个依赖模块产出一个唯一的 ID,方便后续读取模块相关内容;
- 将每个依赖以及经过 Babel 编译过后的内容,存储在一个对象中进行维护;
- 遍历上一步中的对象,构建出一个依赖图(Dependency Graph);
- 将各模块内容 bundle 产出
小总结:
webpack是是npm的工具模块,是一个JS应用打包器, 它将应用中的各个模块打包成一个或者多个bundle文件。借助loaders和plugins,它可以改变、压缩和优化各种各样的文件。输入不同资源,比如:html、css、js、img、font文件等,然后将它们输出浏览器可以正常解析的文件。
附上一个webpack大佬们总结的面试题链接:
28道Webpack面试题及答案
标签:
相关文章
-
无相关信息
