javascript--自定义弹出登陆窗口(弹出窗)
程序开发
2023-09-23 10:47:17
web开发中浏览器对象封装了诸如prompt、alert、confirm等弹出框,但是有的弹出框并不能满足开发需要,需要我们自己定义弹出框,诸如用户登陆框、消息提示框等。本文利用弹出用户登陆框示例,对这部分知识做个小结。
示例需求:点击按钮,弹出登陆窗口,且该窗口可以拖拽,弹出窗口的同时,整个页面变成灰色半透明。
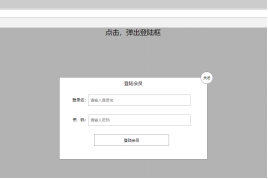
效果图如下:图1是起始页面,图2是点击“点击,弹出登陆框”按钮后页面,图3是登陆框自由拖动后页面。



图1 图2 图3
分析:
1.让整个页面变成灰色半透明,需要使用div对整个屏幕进行覆盖,这个div称为覆盖层。
2.点击按钮的时候,弹出登陆窗口和覆盖层,注意,登陆窗口的z-index应该最高。
3.点击关闭按钮的时候,隐藏登陆窗口和覆盖层。
4.实现登陆窗口的拖拽。(该功能在上节博文中有详细讲解)
重点关注:
①登陆窗口的position为absolute,牢记怎么让定位属性的盒子居中,这个需要用到数学知识,设置left:50%,然后给margin-left设置为盒子宽度一般的负数。以后在HTML+CSS标签博文中需要重点标记。
②盒子拖拽中,用到的事件对象的相关属性的浏览器兼容性问题。
③重点复习一下相对定位和绝对定位。
代码如下:
1 2 3 4 5自定义登陆窗口 6
