【NestJS系列】从Nest CLI开始入门
初识Nest JS
Nest 是一个渐进的 Node.js 框架,它可以在 TypeScript 和 JavaScript (ES6、ES7、ES8)之上构建高效、可伸缩的企业级服务器端应用程序。
Nest 基于 TypeScript 编写并且结合了 OOP(面向对象编程),FP(函数式编程)和 FRP (函数式响应编程)的相关理念。在设计上的很多灵感来自于 Angular,Angular 的很多模式又来自于 Java 中的 Spring 框架,依赖注入、面向切面编程等,所以我们也可以认为:Nest 是 Node.js 版的 Spring 框架
Nest 框架底层 HTTP 平台默认是基于 Express 实现的,所以无需担心第三方库的缺失。
NestJs 的核心思想:就是提供了一个层与层直接的耦合度极小,抽象化极高的一个架构体系。
脚手架 NestJS CLI
与其它框架一样,NestJS也有自己的脚手架,它可帮助我们快速初始化Nest项目以及开发和维护 Nest 应用程序。
安装
绝大多数人可能会选择全局安装,因为方便,但需要注意的是,全局安装任何npm软件包都会将确保它们运行正确版本的责任留给我们开发者自身。这还意味着,如果你有不同的项目,每个项目都将运行相同版本的 CLI。
npm install -g @nestjs/cli
⚠️这里需要注意Node版本,可能会遇到脚手架安装成功了但初始化项目时报错,这里建议使用高版本node,我这里用是node版本是16.19.0
当然你也可以不选择全局安装,Nest提供了@nestjs/cli包同样可以使用nest命令
npx @nestjs/cli@latest
nest命令
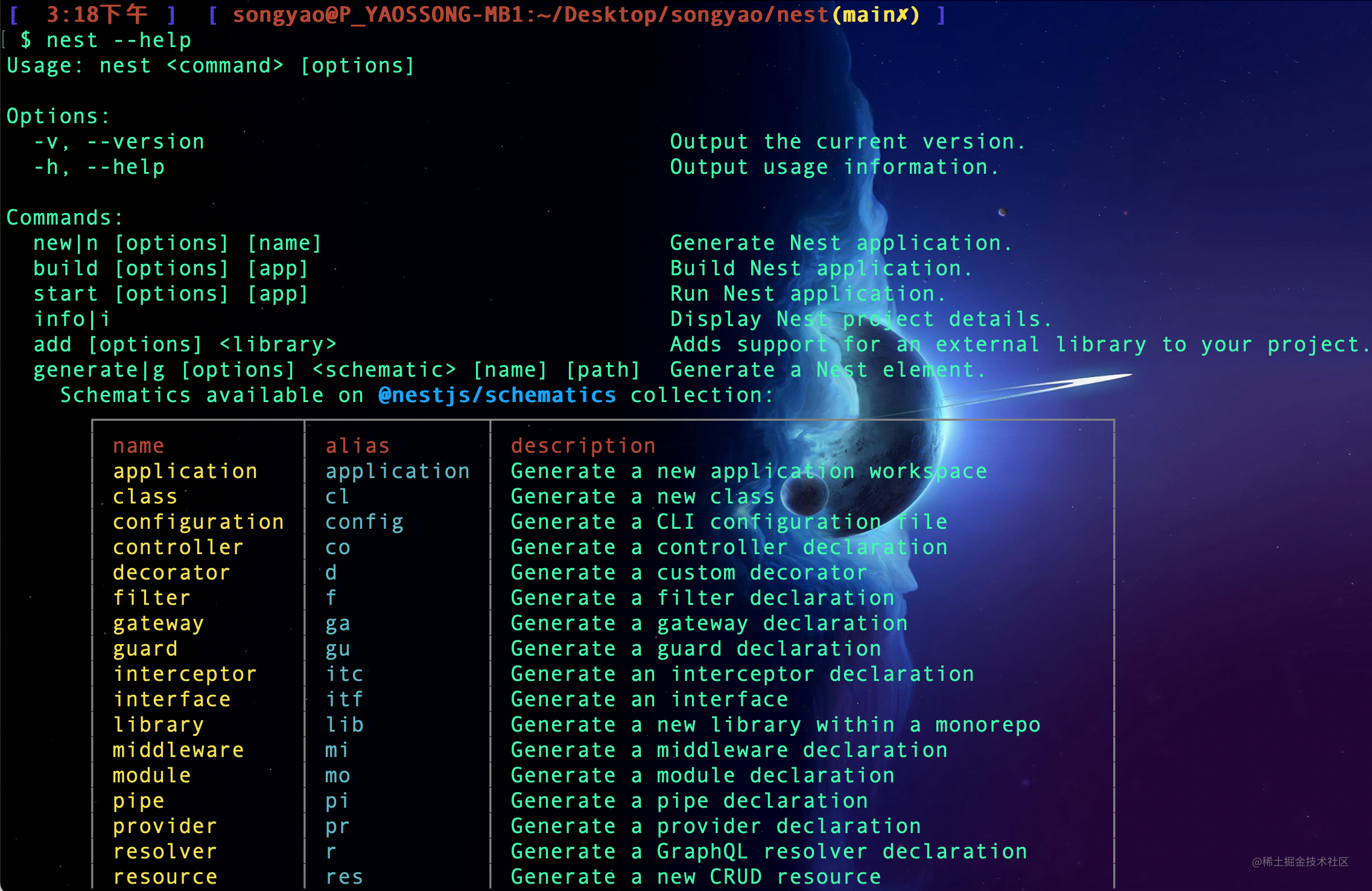
安装完脚手架之后我们可以通过nest --help看看它都有哪些命令:

new|n
该命令是用来初始化一个Nest项目的
nest new project-name
该命令表示初始化一个名为project-name的Nest项目,并且会帮你安装好所有必要的依赖,简直就是一步到位,非常棒~
上图中我们可以看到nest|n,n代表nest的别名,所以为了方便,你也可以这样使用:
nest n project-name
generate|g
该命令可以为我们生成各种代码,其中包括:控制器Controller、服务service、模块module等。
# 生成控制器
nest generate controller controller-name# 生成服务
nest generate service service-name# 生成模块
nest generate module module-name
当你觉得一个一个生成很麻烦时,可以使用下面这个命令
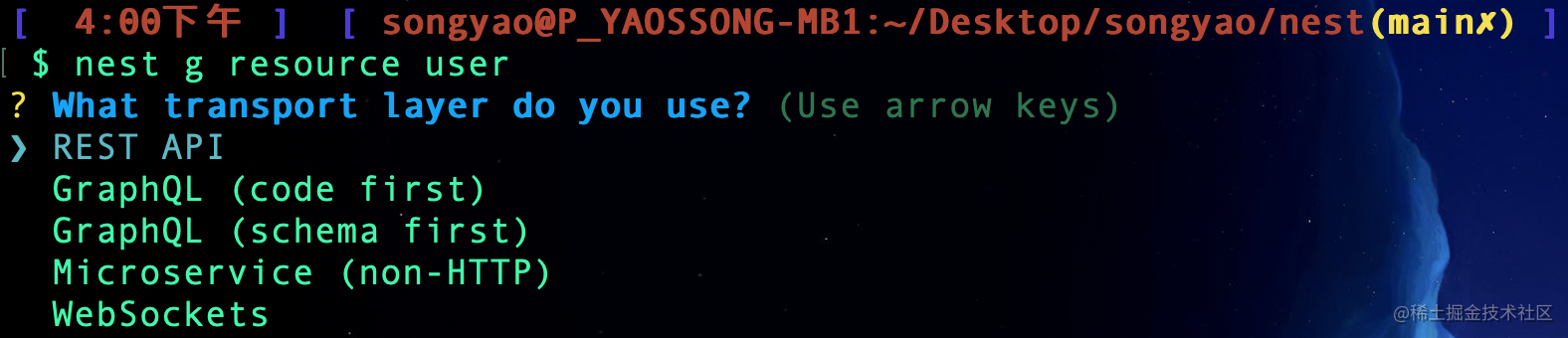
nest g resource filename
当你执行这个命令时,它会让你选择生成那种类型的代码:

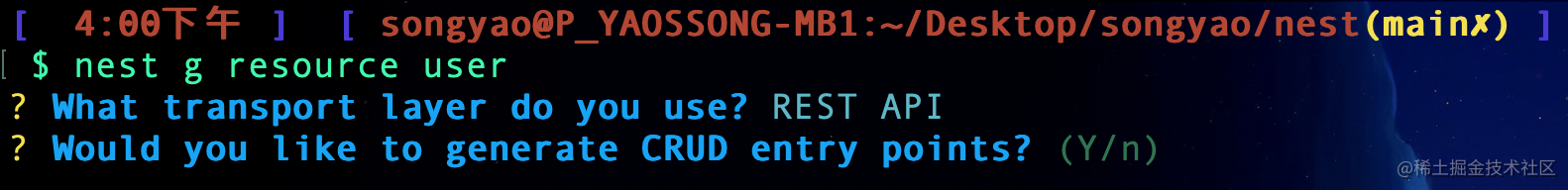
这里我们直接选择REST API,它会再问你是否需要生成CURD代码

我们选择是就好了,这个它就为我们生成了一个完整的CURD代码。
我们会发现生成的文件中可能会有一些测试文件,当我们不需要这些文件时,可以直接删除掉,或者在生成时加上--no-spec表示不生成测试文件
nest g resource filename --no-spec
当然它还可以生成更多类型的代码,可以通过以下命令查看:
nest g --help
start
该命令用于启动开发服务,支持 watch 和调试
# 启动
nest start# 启动并监听文件变动
nest start --watch#启动并调试
nest start --debug --watch
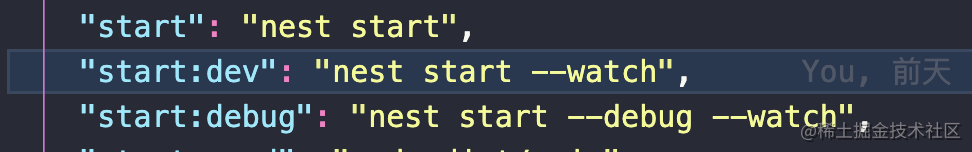
这些命令可以在package.json文件中找到

所以我们本地开发一般使用npm run start:dev启动项目
build
该命令用于项目打包
nest build
它有两种编译方式可选:--wepback 和 --tsc ,默认是 tsc 编译,也可以切换成 webpack。
区别在于tsc模式并不会将node_modules模块打包进去,而webpack模式则会将node模块打包成单文件
脚手架配置文件
Nest脚手架与其它脚手架不同的是,它生成的项目下会有一个脚手架配置文件nest-cli.json,上面我们用的命令的很多选项都可以在这个文件中直接配置。
该文件的顶级属性如下:
全局编译选项
这些属性指定要使用的编译器以及影响任何编译步骤的各种选项,无论是作为nest build或的一部分nest start,也不考虑编译器,无论tsc是还是 webpack。
webpack如果是true,使用webpack编译。如果false存在或不存在,请使用tsc. 在 monorepo 模式下,默认为true(use webpack),在标准模式下,默认为false(use tsc)。tsConfigPath(仅 monorepo ) 指向包含在不带选项的情况下调用或调用tsconfig.json时将使用的设置的文件(例如,当构建或启动默认项目时)。nest build``nest start``projectwebpackConfigPath指向 webpack 选项文件。如果未指定,Nest 会查找文件webpack.config.js. 请参阅下面的更多细节。deleteOutDir如果true,则每当调用编译器时,它都会首先删除编译输出目录(如 中配置tsconfig.json,默认为./dist)。assets每当编译步骤开始时,启用自动分发非 TypeScript 资源(在增量编译模式下不会发生资源--watch分发)。详情请参阅下文。watchAssets如果true,则以监视模式运行,监视所有非 TypeScript 资源。manualRestart如果,则启用手动重新启动服务器的true快捷方式。rs默认值为false。builder指示 CLI 使用什么builder来编译项目(tsc、swc或webpack)。要自定义构建器的行为,您可以传递包含两个属性的对象:type( tsc、swc或webpack) 和options。typeCheck如果true,则启用 SWC 驱动项目的类型检查(当builder为时swc)。默认值为false。
全局生成选项
这些属性指定命令使用的默认生成选项nest generate。
spec如果值为布尔值,则默认情况下true启用spec生成,值为 则false禁用生成。CLI 命令行上传递的标志会覆盖此设置,项目特定的generateOptions设置也会覆盖此设置(更多内容见下文)。如果该值是一个对象,则每个键代表一个原理图名称,并且布尔值确定是否为该特定原理图启用/禁用默认规范生成。flat如果为 true,则所有生成命令都将生成平面结构 标签:
相关文章
-
无相关信息
