《AngularJS高级程序设计》——5.8 比较undefined和null值
本节书摘来自异步社区《AngularJS高级程序设计》一书中的第5章,第5.8节,作者:【美】Adam Freeman(弗里曼)著,更多章节内容可以访问云栖社区“异步社区”公众号查看
5.8 比较undefined和null值
JavaScript定义了两个特别的值,当你比较它们时你得小心:undefined和null。当你读取没有赋值的变量或试图取不存在的对象属性时会返回undefined。清单5-38展示了JavaScript中undefined是如何使用的。
清单5-38 在文件jsdemo.html中的特殊值undefined
该清单输出如下:

JavaScript还定义了另一个特殊值null,这很少见。Null值与undefined稍有不同。当值没有被定义时返回undefined,而当你想指出你赋了值但值不是有效的对象、字符串、数字或布尔时使用null,也就是说,你定义了没有值的值。为了有助于明确这一点,清单5-39显示了从undefined到null的转化。
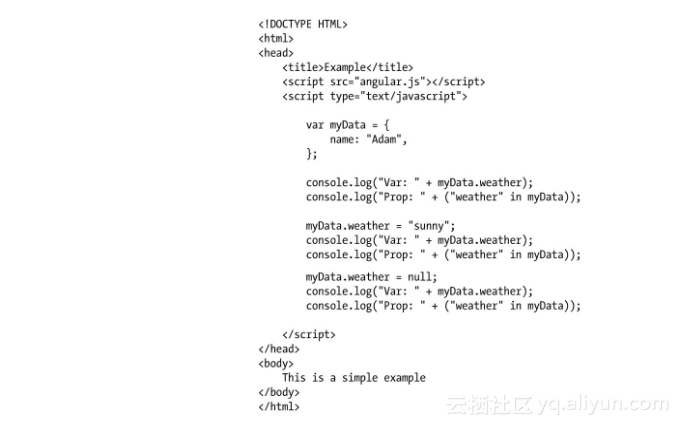
清单5-39 在文件jsdemo.html中使用undefined和null

我创建对象,然后试图取weather属性的值,它还没定义:

没有weather属性,所以调用myData.weather返回了undefined,然后使用关键字in来确定对象是否包含属性,返回false。这两条语句的输出如下:

接着,我为weather属性赋值,这可以为对象添加属性:

我读取属性的值,并再次查看对象上属性是否存在。如你所预料的,对象定义了属性,其值为sunny:

现在我设属性的值为null,像这样:

该效果有点特别。属性仍然被定义在对象上,但我指明了不包含值。当我再次执行我的检查,我得到了如下结果:

该差异就比较undefined和null而言是很重要的,因为null是对象,而undefined是独立的一个类型。
检查null或undefined
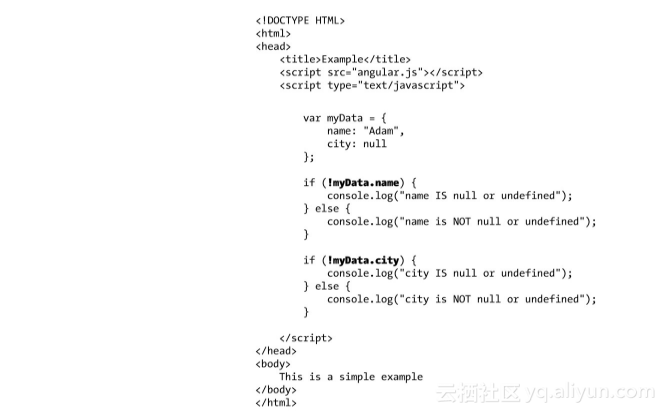
如果你想检查属性是否是null或undefined(你不在意它),那你可以简单地使用if语句和否定运算符(!),如清单5-40所示的。
清单5-40 在文件jsdemo.html中检查属性是否为null或undefined

该技术依赖于JavaScript执行类型强制转换,以至于你想检查的值被当作布尔值对待。如果变量或属性为null或undefined,那被强制转换的布尔值是false。清单产生该输出:

提示:
你可以将||运算符和null值一起用,在第9章中能看到该技术的演示。
你也可以使用AngularJS的angular.isDefined和angular.isUndefined方法,如清单5-41所示。
清单5-41 在文件jsdemo.html中使用测试值的定义的AngularJS方法

这些方法仅检查值是否已被定义,但不检查是否为null,也不能用于区别null和undefined值。在清单中我使用了angular.isDefined方法检查属性已定义和已赋值,已经被定义却不是null的值,和未定义的值。该示例产生如下控制台输出:

标签:
相关文章
-
无相关信息
