在用于构建用户界面的 JavaScript 库 React 中连接集成 ONLYOFFICE
在用于构建用户界面的 JavaScript 库 React 中连接集成 ONLYOFFICE
ONLYOFFICE 是流行的互联协同办公解决方案,而 React 是用于构建用户界面的 JavaScript 库,用于基于 UI 组件构建用户界面,因此,在我们设计产品做架构设计的时候,可以将其连接集成,设计开发一个协同网络办公的功能特征。



它由 Meta(前身为 Facebook)和由个人开发者和公司组成的社群维护。React 可用作开发具有 Next.js 等框架的单页、手机或服务器渲染应用程序的基础。
组件
React 代码由称为组件的实体组成。这些组件是可重复利用的,并且必须遵循大写驼峰命名法(Pascal Case)作为其命名规则,也就是大写版本的驼峰式命名法(camelCase)在 src 文件夹中形成。可以使用 React DOM 工具库将组件渲染到 DOM 中的特定元素。渲染组件时,可以通过“props”在组件之间传递参数值:
import React from "react";
import Tool from "./Tool";
const Example = () => {return (<>在上面的示例中,值为 Gulshan 的 name 属性已从 Example 组件传递到 Tool 组件。

React开发界面
在今年 10 月份,ONLYOFFICE 为 React 开发了 document-editor-react 这个框架组件,可以在 React 环境中轻松部署在线编辑器。这里是指 ONLYOFFICE 的 Docs 服务器端,提供可供浏览器直接打开的在线端的文档编辑器的服务功能,有了这个针对 React 框架的组件,就可以更轻松地在开发或部署环境中安装 ONLYOFFICE 的在线编辑器、测试其性能。
安装
从 NPM Register 安装框架组件 document-editor-react,网址见参考文献。
提供两种安装方式,从 NPM 安装,npm 是一种 JavaScript 编程语言的软件包管理器。npm Registry 包含一系列可由任何开发人员或组织安装和使用的开源软件包。
npm install --save @onlyoffice/document-editor-react
或使用 yarn 命令进行安装:
yarn add @onlyoffice/document-editor-react
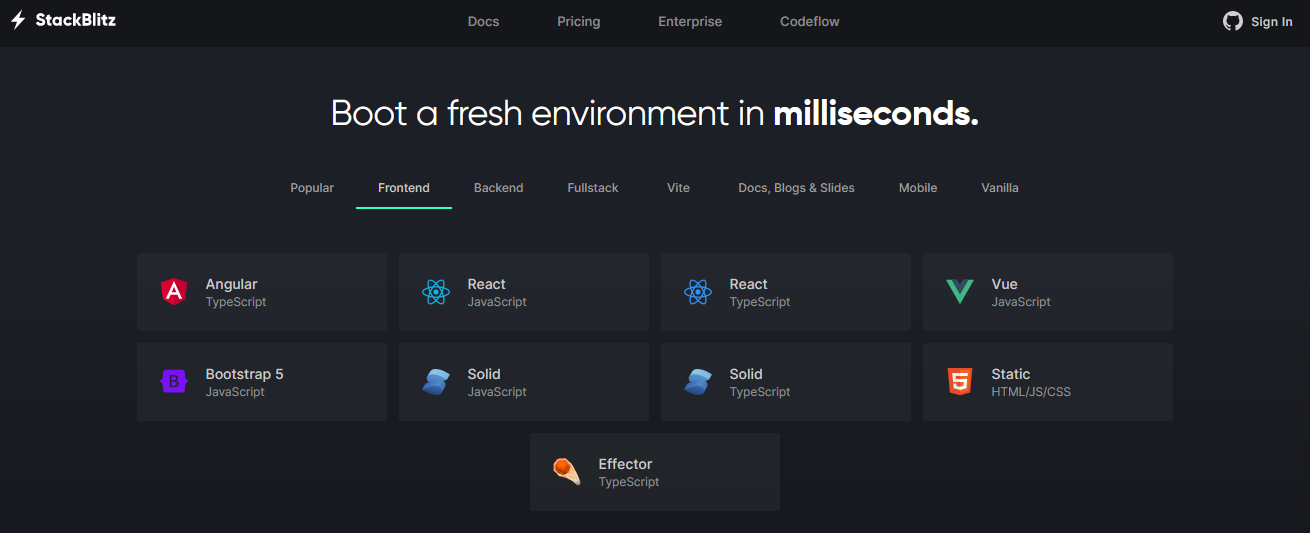
如果想在正式选型该开发方案之前测试开发方法,则可以在Stackblitz[1]上试验及互动,而不用建立本地开发环境[2]。StackBlitz 是一个基于浏览器的开发环境,你可以在其中使用各种技术来创建、保存和共享项目,StackBlitz 支持 Vue、React 以及 Angular 等主流的前端框架开发平台

StackBlitz
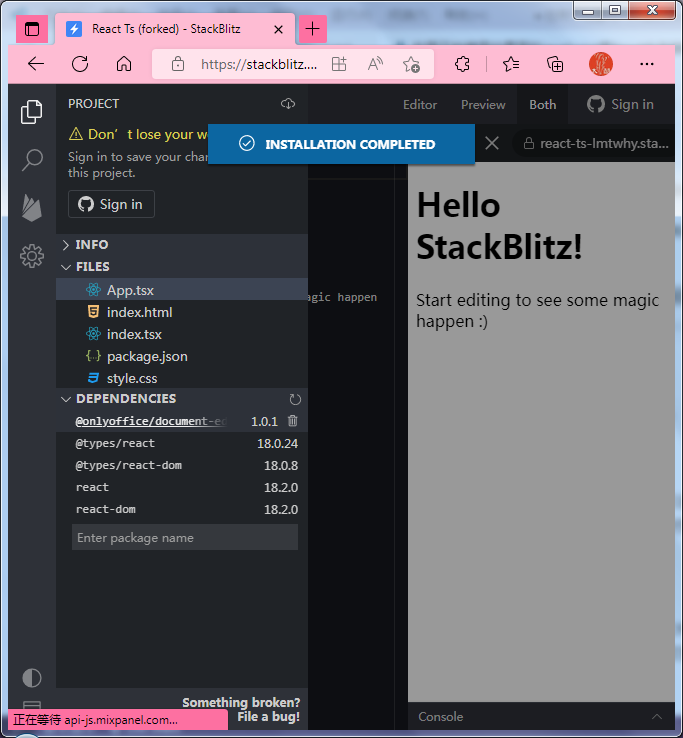
可以直接在浏览器里为在线开发环境安装 ONLYOFFICE 编辑器组件,如下图所示在左侧栏 Dependencies 依赖组件下面的搜索框输入组件名@onlyoffice/document-editor-react 即可搜索到并安装上

StackBlitz安装ONLYOFFICE组件
使用
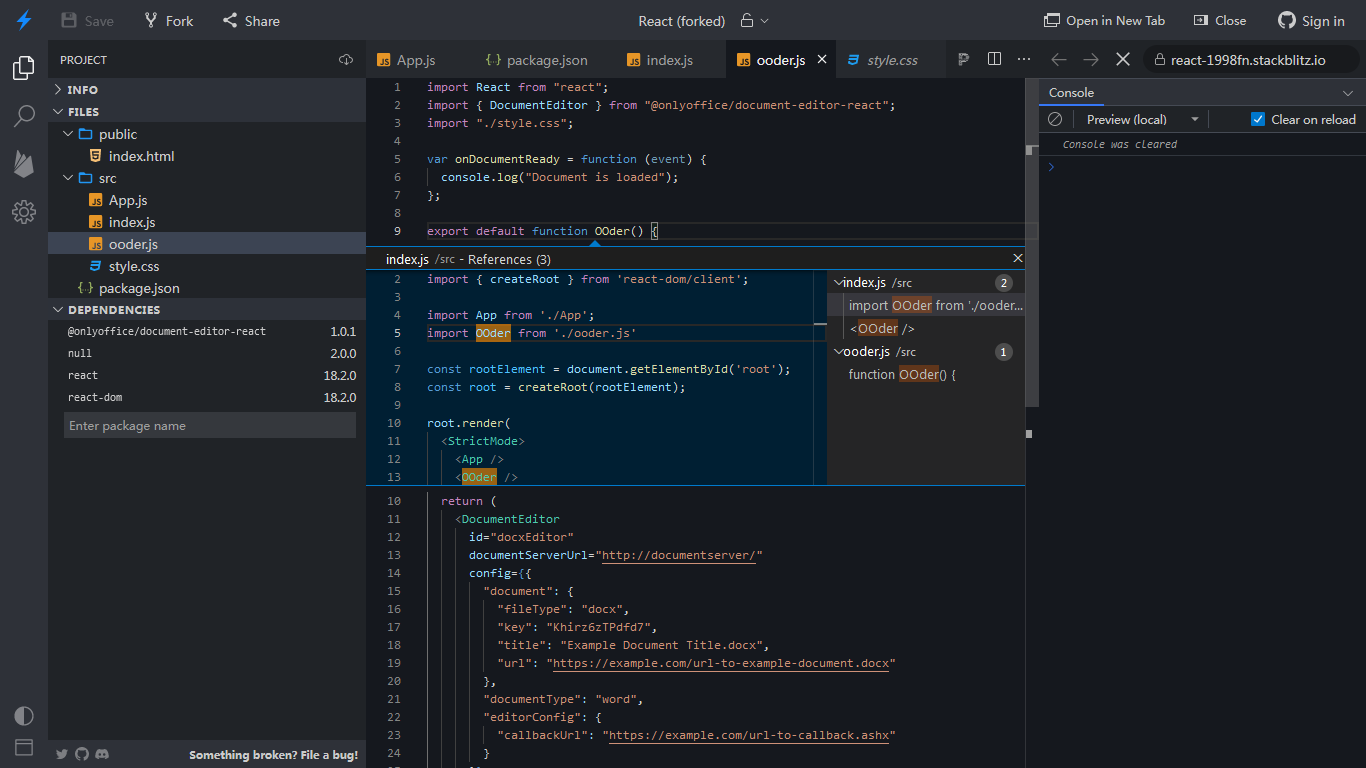
参照如下组件使用实例,完整版见上方开发环境截图:
...
import { DocumentEditor } from "@onlyoffice/document-editor-react";
...
...
var onDocumentReady = function (event) {console.log("Document is loaded");
};
...
...
API
idstringnullyes组件唯一辨识符documentServerUrlstringnullyesONLYOFFICE Document Server 地址configobjectnullyes使用 token 打开文件的一般配置Config API[3]document_fileTypestringnullno文件类型document_titlestringnullno文档标题documentTypestringnullno文档类型heightstringnullno定义文档在浏览器窗口中的高度typestringnullno定义访问文档的设备的类型(台式机、手机或嵌入式终端)widthstringnullno定义文档在浏览器窗口中的宽度events_onAppReady(event: object) => voidnullno当文档加载进浏览器时候的回调函数events_onDocumentStateChange(event: object) => voidnullno当文档被修改时候的回调函数events_onMetaChange(event: object) => voidnullno当文档的 meta 元信息被 meta 元命令修改时候的回调函数events_onDocumentReady(event: object) => voidnullno当文档加载进文档编辑器时候的回调函数events_onInfo(event: object) => voidnullno当应用打开文件时候的回调函数events_onWarning(event: object) => voidnullno当出现警告信息时候的回调函数events_onError(event: object) => voidnullno当错误信息或其其它什么特别事件发生时候的回调函数events_onRequestSharingSettings(event: object) => voidnullno当使用者点击Change access rights按钮试图管理文档获取权限时候的回调函数events_onRequestRename(event: object) => voidnullno当使用者点击*Rename...*按钮试图修改文件时候的回调函数events_onMakeActionLink(event: object) => voidnullno当使用者试图获取连接用来打开时候的回调函数events_onRequestInsertImage(event: object) => voidnullno当使用者点击Image from Storage按钮试图插入一个图像时候的回调函数events_onRequestSaveAs(event: object) => voidnullno当使用者点击*Save Copy as...*按钮试图保存文件时候的回调函数events_onRequestMailMergeRecipients(event: object) => voidnullno当使用者点击Mail merge按钮试图选择数据时候的回调函数events_onRequestCompareFile(event: object) => voidnullno当使用者点击Document from Storage按钮试图选择文件进行比较时候的回调函数events_onRequestEditRights(event: object) => voidnullno当使用者点击Edit Document按钮试图切换阅读模式为编辑模式时候的回调函数events_onRequestHistory(event: object) => voidnullno当使用者点击Version History按钮试图查看文档历史时候的回调函数events_onRequestHistoryClose(event: object) => voidnullno当使用者点击Close History按钮试图从查看文件历史返回时候的回调函数events_onRequestHistoryData(event: object) => voidnullno当使用者点击文档历史中某一篇文档时候的回调函数events_onRequestRestore(event: object) => voidnullno当使用者点击Restore按钮试图恢复历史版本时候的回调函数
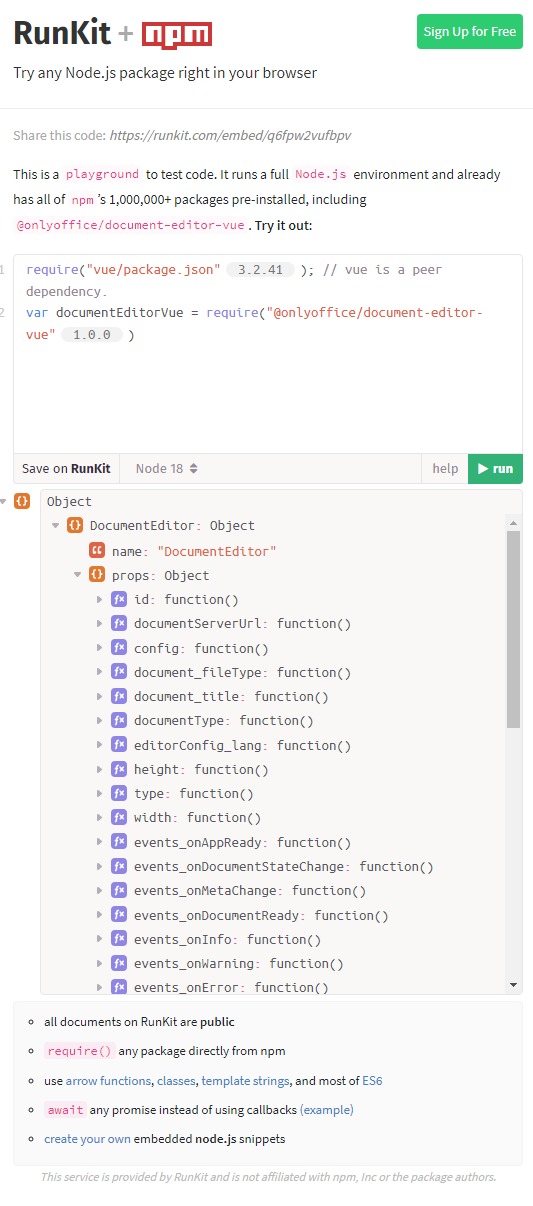
在 NPM 的 RunKit 中运行测试解析出如下信息

ONLYOFFICE组件的API
Storybook
在配置文件config/default.json中修改配置文档服务器的地址:
"documentServerUrl": "http://documentserver/"
将自己的服务器填入冒号的右侧。
连接生成 Storybook
yarn build-storybook
启动 Storybook
yarn storybook
开发
仅仅是集成使用的话就可以免于开发了,但是如果力有所余,则可以从源码进行开发
从 GitHub 上 clone 源码:
git clone https://github.com/ONLYOFFICE/document-editor-react
安装依赖项
yarn install
测试组件
yarn test
生成工程
yarn rollup
创建包
npm pack
技术互动
如果你对 ONLYOFFICE Document Server React component 有问题、建议或 bug 需要提交反馈的话,请参考Issues[4]。
技术论坛[5]
参考资料
[1] Stackblitz: https://stackblitz.com
[2] Setup guide: https://angular.cn/guide/setup-local
[3] Config API: https://api.onlyoffice.com/editors/config/
[4] Issues: https://github.com/ONLYOFFICE/document-editor-react/issues
[5] 技术论坛: forum.onlyoffice.com.
[6] facebook/react: https://github.com/facebook/react
[7] @onlyoffice/document-editor-react: https://www.npmjs.com/package/@onlyoffice/document-editor-react
[8] ONLYOFFICE/document-editor-react: https://github.com/ONLYOFFICE/document-editor-react
标签:
相关文章
-
无相关信息
