JS 获取滚动距离、滚动条高度,判断是否滚动到底部
程序开发
2023-09-11 09:35:00
原生JS实现
//滚动条滚动的距离:
function getScrollTop(){var scrollTop = 0, bodyScrollTop = 0, documentScrollTop = 0;if(document.body) bodyScrollTop = document.body.scrollTop;if(document.documentElement) documentScrollTop = document.documentElement.scrollTop;scrollTop = (bodyScrollTop - documentScrollTop > 0) ? bodyScrollTop : documentScrollTop;return scrollTop;
}
//文档的总高度
function getScrollHeight(){var scrollHeight = 0, bodyScrollHeight = 0, documentScrollHeight = 0;if(document.body) bodyScrollHeight = document.body.scrollHeight;if(document.documentElement) documentScrollHeight = document.documentElement.scrollHeight;scrollHeight = (bodyScrollHeight - documentScrollHeight > 0) ? bodyScrollHeight : documentScrollHeight;return scrollHeight;
}
//浏览器视口的高度,即滚动条高度
function getWindowHeight(){var windowHeight = 0;if(document.compatMode == "CSS1Compat") windowHeight = document.documentElement.clientHeight;else windowHeight = document.body.clientHeight;return windowHeight;
}function arriveBottom(){if(getScrollTop() + getWindowHeight() == getScrollHeight()) return true;else return false;
};
JQuery实现
var scrollTop = $(this).scrollTop();
var scrollHeight = $(document).height();
var windowHeight = $(this).height();
if(scrollTop + windowHeight == scrollHeight){alert("已经到最底部");
}
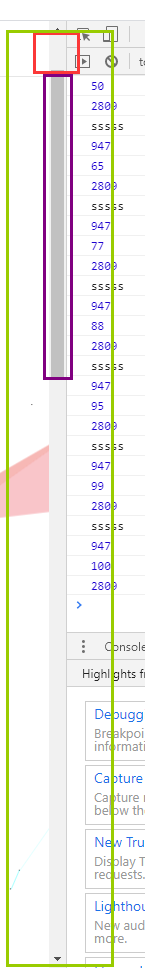
红框是scrollTop,紫框是windowHeight,绿框是scrollHeight

参考:https://www.cnblogs.com/winyh/p/6715010.html
标签:
上一篇:
IDEA| IDEA中安装Ant插件
下一篇:
相关文章
-
无相关信息
