利用docker部署angualr项目到Linux服务器
程序开发
2023-09-11 09:27:05
打包angualr项目:
ng build --prod
编写Dockerfile文件:
# 使用nginx-1.18.0的镜像
FROM nginx:1.18.0
# 拷贝前端代码到nginx容器中
ADD threejs /usr/share/nginx/html
# 暴露80端口
EXPOSE 80
# 容器启动命令
CMD ["nginx", "-g", "daemon off;"]
将打包完成的项目和Dockerfile文件一起上传至服务器:

ssh连接服务器,并cd到的项目和Dockerfile文件所在的目录,制作镜像:
docker build -t threejsanguale .
-t 参数是指定此镜像的tag名
启动容器:
docker run -d -p 7723:80 threejsanguale
-d参数是让容器后台运行
-p 是做端口映射,此时将服务器中的7723端口映射到容器中的80(项目中端口配置的是80)端口
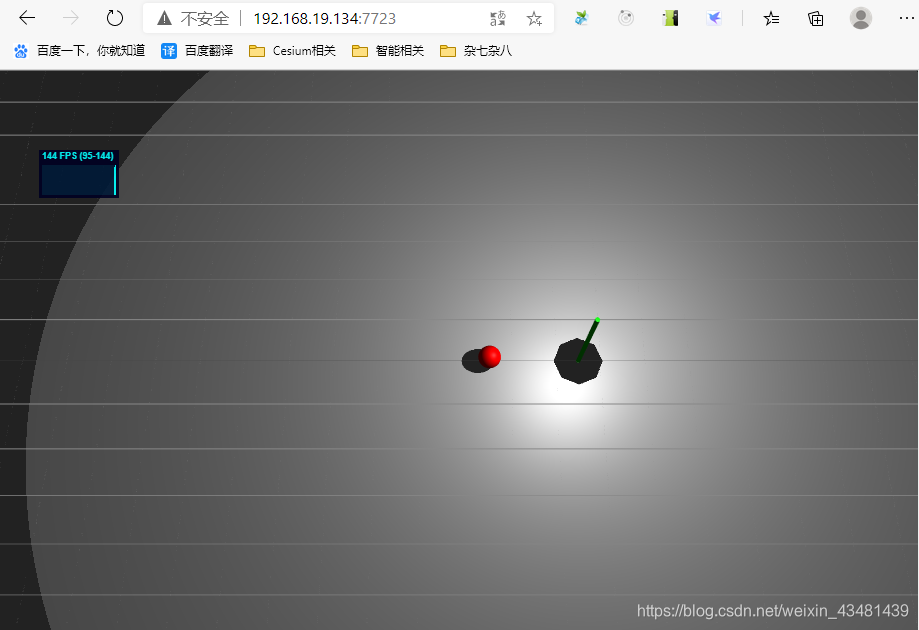
测试成功:

一些docker相关命令:
查看所有容器,docker ps -a
删除容器,docker rm <容器id>(注意:如果容器在运行中,则需要先停止容器:docker stop <容器id>)
删除镜像,docker rmi <镜像名>(注意:如果存在容器与镜像的情况,一定要先删除容器)
标签:
相关文章
-
无相关信息
