html jqury行编辑状态,10个最棒的jQuery和HTML所见即所得编辑器插件

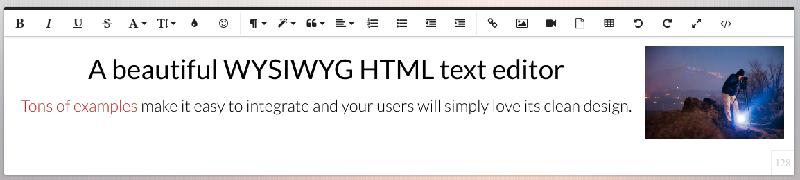
Froala 所见即所得 HTML 编辑器非常易于整合和使用。它几乎不需要你掌握任何代码知识。它需要 jQuery 1.11.0 或者更高版本、以及 Font Awesome 4.4.0 字体图标的支持。除了整合的 UX 以及 UI 外,还提供了很好的 XSS 攻击保护。
特点:
文件压缩后 34K
行内编辑
支持键盘快捷键
要求基本的 HTML 和 JavaScript 知识
深浅两种主题
对移动端做了优化
支持Word
34 种语言支持以及 RTL(Right to Left) 从右向左支持

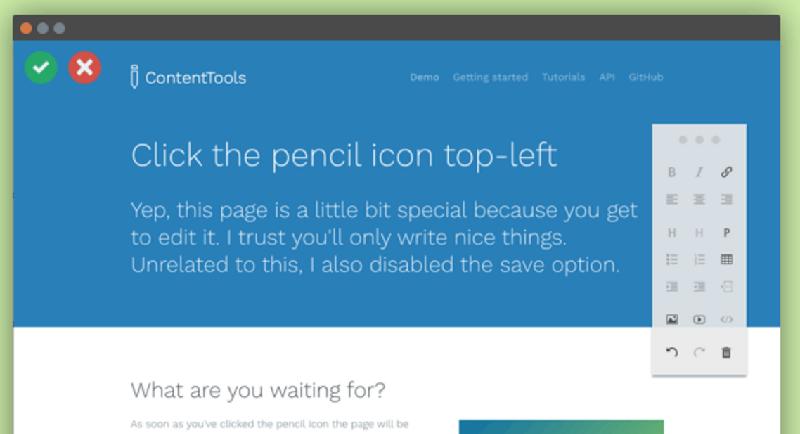
ContentTools 是一个小而美的内容编辑器。该库不需要任何 JavaScript 框架或库的支持(包括 jQuery),但是却表现很好。ContentTools 包由 5 个库组成,每一个都可以单独使用,并且该插件易于扩展。
特点:
压缩后 49 KB
行内编辑
可以调整图片和视频大小
支持 撤销/重做 (undo/redo)

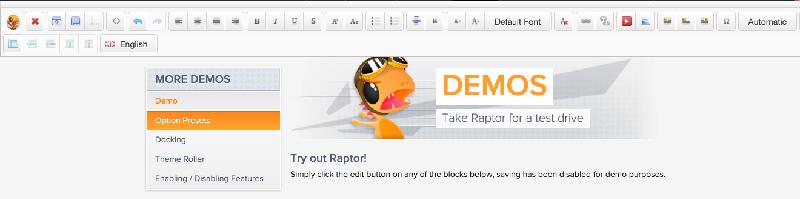
Raptor Editor 是一个开源的 JavaScript 所见即所得 HTML 编辑器,对用户友好,易于集成和定制。它为行内编辑而设计,是复杂的多块布局的理想选择。它所用最新的技术如 HTML5 ContentEditable 及 jQuery ,特性有内置单元测试、模块化、可扩展及插件 API。
特点:
支持行内编辑
灵活的对接选项
可定制的主题
良好的文档

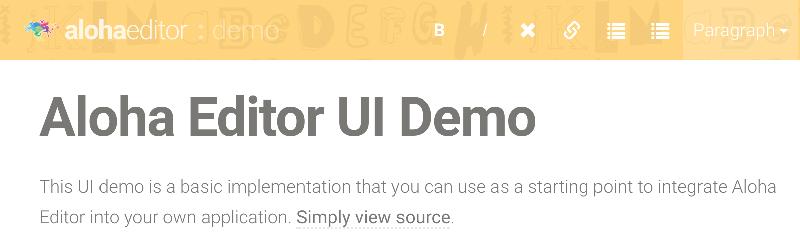
Aloha 是一个多功能的内容编辑库。它允许在你的 WEB 应用中无缝的嵌入编辑。主要缺点是不支持图片插入。
特点:
142 KB
支持WORD
跨浏览器兼容
易于定制

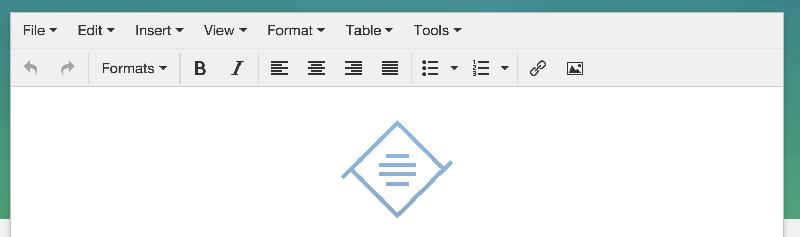
TinyMCE是一个基于 WEB 的独立的JavaScript的HTML所见即所得平台。它允许你把 HTML textarea 字段或其他元素转化为编辑器实例。它遵循 WAI-ARIA 规范,使得它适用于屏幕阅读器如JAWS 和 NVDA。它还有一个你可以得到优先支持的企业方案。
特点:
实时媒体嵌入
内置图像编辑
拼写检查(企业版)
支持WORD
40+ 语言支持
跨浏览器

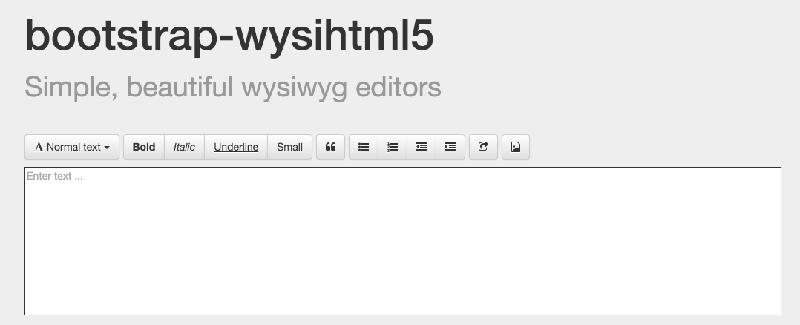
Bootstrap3-wysiwyg 是一个 JavaScript 插件,由于使用 wysihtml5 及 BootStrap ,使得它是一个易用使用且漂亮的所见即所得编辑器。
特点:
压缩后 206 KB
支持 RequireJS
可自定义工具栏模版和主题
提供事件如 load 和 blur

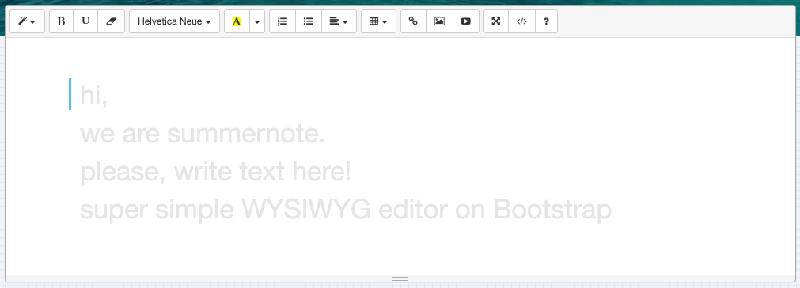
Summernote 是一个基于 Bootstrap 的文本编辑器,提供了各种不同的主题供选择。也有一个 Material 版本的主题,叫做 MaterialNote。
特点:
JS+CSS 共 80 KB
支持 Bootstrap 3.x.x
容易迁移到 Django, Rails 或 Angular
易于定制
CodeMirror 一体化

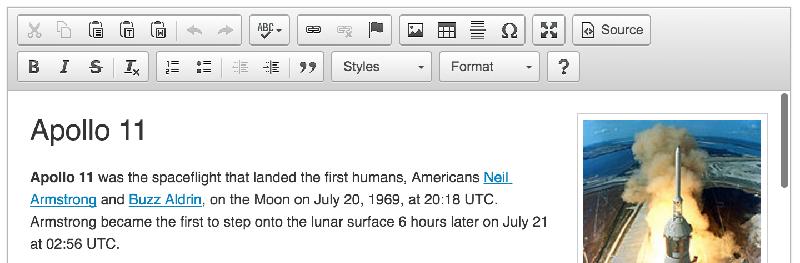
CKEditor 是一个好用的 HTML 编辑器,专为简化 WEB 内容创作而设计。它把普通的文字处理工作直接带到 WEB 页面来实现。
特点:
使用 CKBuilder 定制而来
支持 WORD
行内编辑
撤消/重做支持
RTL(右到左)支持
支持 60 多种语言

Trusmbowyg 是这里列出的编辑器中最轻便的。所有其他所见即所得编辑器都大于 45 KB,而 Trumbowyg 只有 16 KB。它要求 jQuery >= 1.7。
特点:
只有 16KB
30 多种语言支持

特点:
压缩后 75KB
行内编辑
支持 CodeMirror
图片拖放功能
由于该编辑器是基于插件的,所以很容易定制
总结
这篇文章中为你展示了 10 个我认为是最棒的 jQuery 和 HTML 所见即所得编辑器插件,我希望这个列表在你需要为你的项目选择文本编辑器的时候有所帮助,希望有一款能够节省你寻找的时间并且适合你的需求。
本站文章除注明转载外,均为本站原创或翻译。欢迎任何形式的转载,但请务必注明出处、不得修改原文相关链接,如果存在内容上的异议请邮件反馈至hey@evget.com
标签:
相关文章
-
无相关信息
