antd-vue 单选、多选框样式
程序开发
2023-09-07 06:29:38
1. 多选框加边框,hover时候加背景色
原本样子:
![]()
![]()
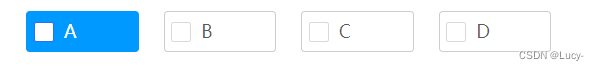
加css边框后:

hover效果:

代码如下:
/deep/.ant-checkbox-wrapper {border: 1px solid #cdcdcd;padding: 5px;width: 90px;border-radius: 3px;margin-right: 20px;&:hover {background: #0099ff;color: #ffffff;border: 1px solid #0099ff;}
}2. 单选/多选框选中时候背景色的改变,对钩颜色的变化
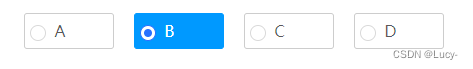
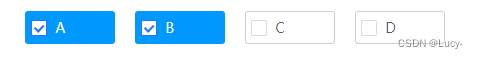
选中时候效果:


//单选,多选的背景色改变
/deep/.ant-radio-wrapper-checked,
/deep/.ant-checkbox-wrapper-checked
{background: #0099ff;color: #ffffff;border: 1px solid #0099ff;
}
//多选框小正方形的背景色改变
/deep/.ant-checkbox-checked .ant-checkbox-inner {background: #ffffff;
}
//多选框改选中对勾的颜色
/deep/.ant-checkbox-checked .ant-checkbox-inner::after {border-color: #2970ff;
}标签:
相关文章
-
无相关信息
