Flex 布局的小语法
Flex 布局的小语法
布局的传统解决方案
由于盒状模型,依赖 display 属性 + position属性 + float属性。它对于那些特殊布局非常不方便,例如,垂直居中很难实现。
一、Flex 布局是什么?
Flex 是 Flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。
.box{display:flex;
}
行内元素也可以使用flex布局。
.box{
display:inline-flex;
}
注意 设为 Flex 布局以后,子元素的float、clear和vertical-align属性将失效。
二、基本概念
采用 Flex 布局的元素,称为 Flex 容器(flex container),简称容器。它的所有子元素自动成为容器成员,称为 Flex 项目(flex item),简称项目。
三、容器的属性
以下6个属性设置在容器上。
将上述的父容器 (container)属性 display属性 设置为 flex 布局
.container{display:flex ; }
3.1 flex-direction属性
flex-direction属性决定主轴的方向(即项目的排列方向)。
有4个值。
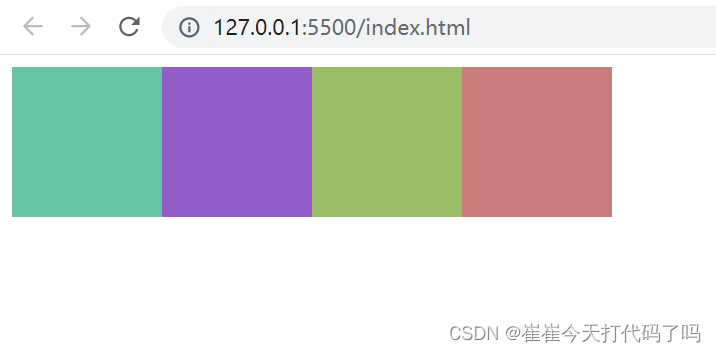
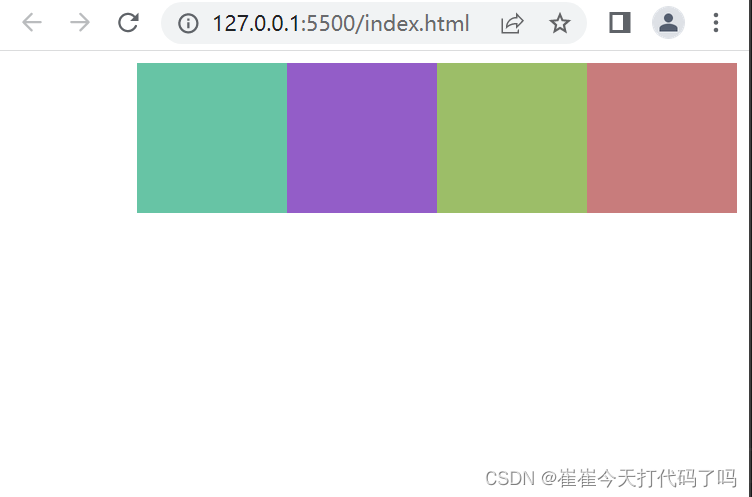
3.1.1 水平主轴布局 row (水平向右)
在 父容器设置 flex-direction的值
- flex-direction: row;

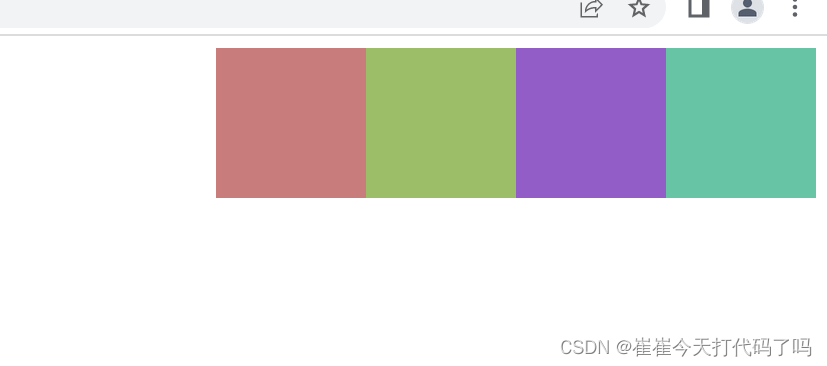
2. flex-direction: row-reverse; 延主轴反向

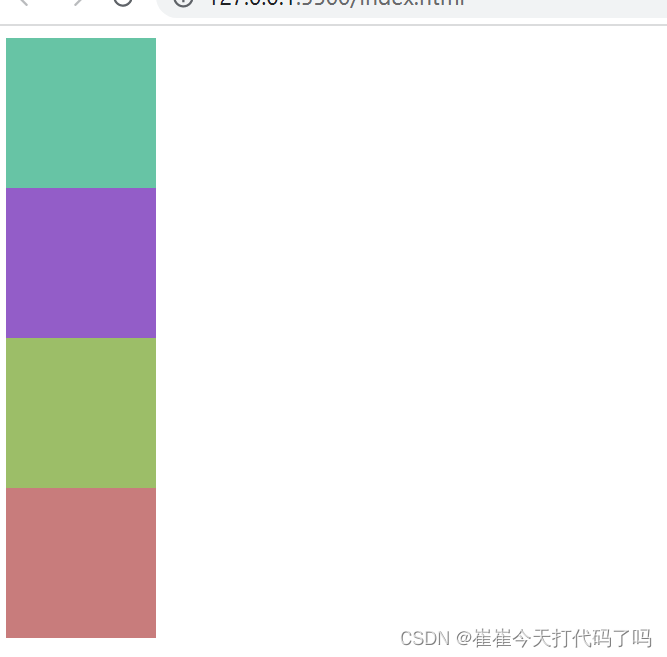
3.1.2 垂直侧轴布局 column (水平向下)
- flex-direction: column;

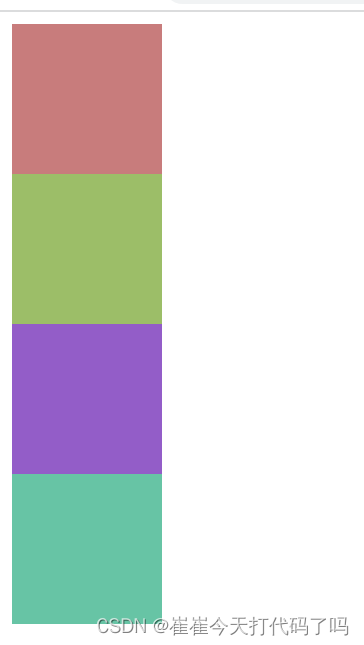
- flex-direction: column-reverse;

3.2 flex-wrap 属性,设置子元素是否换行
- flex-wrap: nowrap; 默认不换行
- flex-wrap: wrap; 会另起一行排列
默认情况下,flex 布局中默认是不换行的。如果排不下,会缩小盒子元素的宽度。
3.3 flex-flow复合属性,相当于同时设置了flex-direction和flex-wrap
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
3.4 Flex 中 justify-content 属性
这里把盒子的主轴设置为 row,如果想尝试多种效果的,可以自行修改主轴方向。

3.4.1 flex-start 左居中布局
给 父容器 justify-content 的属性设置 为 flex-start。
.container{display:flex ;flex-direction: row;justify-content: flex-start;}

3.4.2 flex-end 右居中布局
.container{display:flex ;flex-direction: row;justify-content: flex-end; }

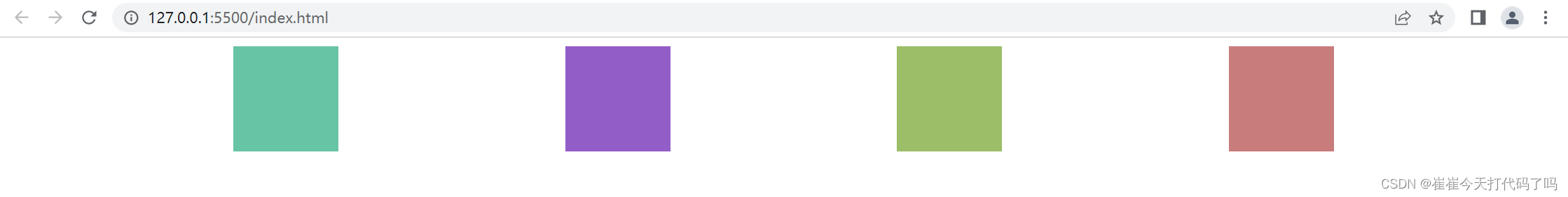
3.4.3 center 水平居中布局
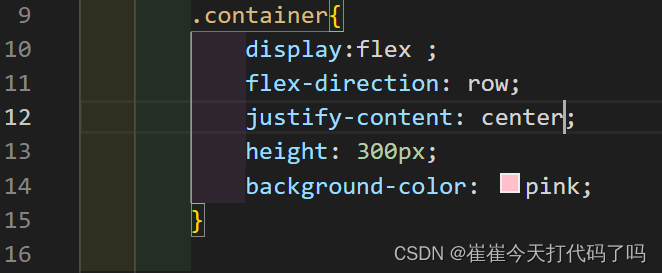
.container{display:flex ;flex-direction: row;justify-content: center; }

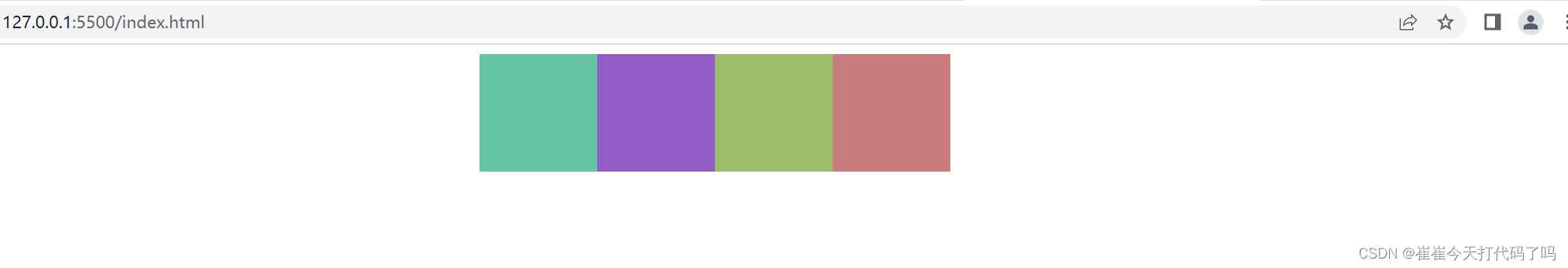
3.4.4 space-between 两端布局
.container{display:flex ;flex-direction: row;justify-content:space-between ; }

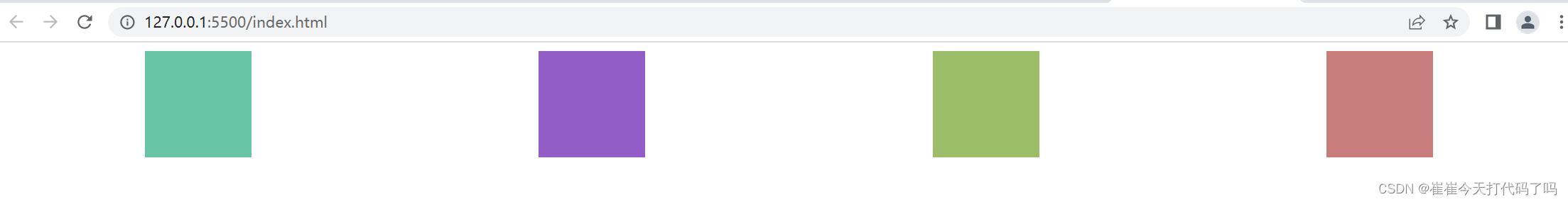
3.4.5 space-around (留空等分布局) 环绕布局
.container{display:flex ;flex-direction: row;justify-content:space-around ; }

3.4.6 space-evenly 等间距布局
.container{display:flex ;flex-direction: row;justify-content:space-evenly ; }

3.5 align-items属性
首先,我们需要修改一下 父容器的样式:

效果样式

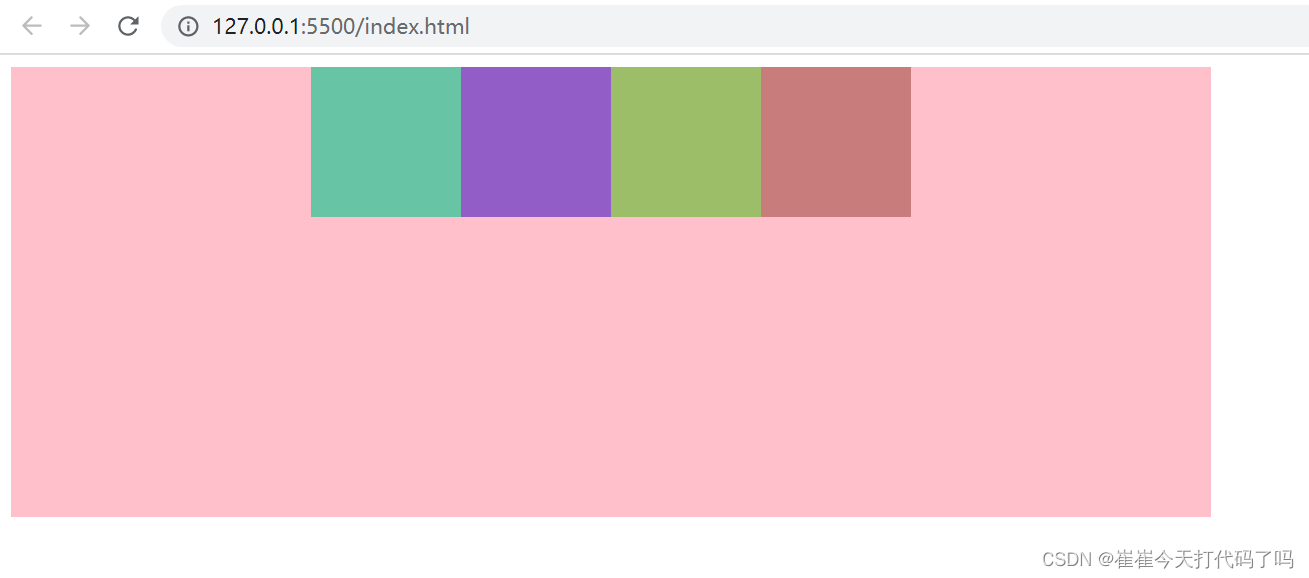
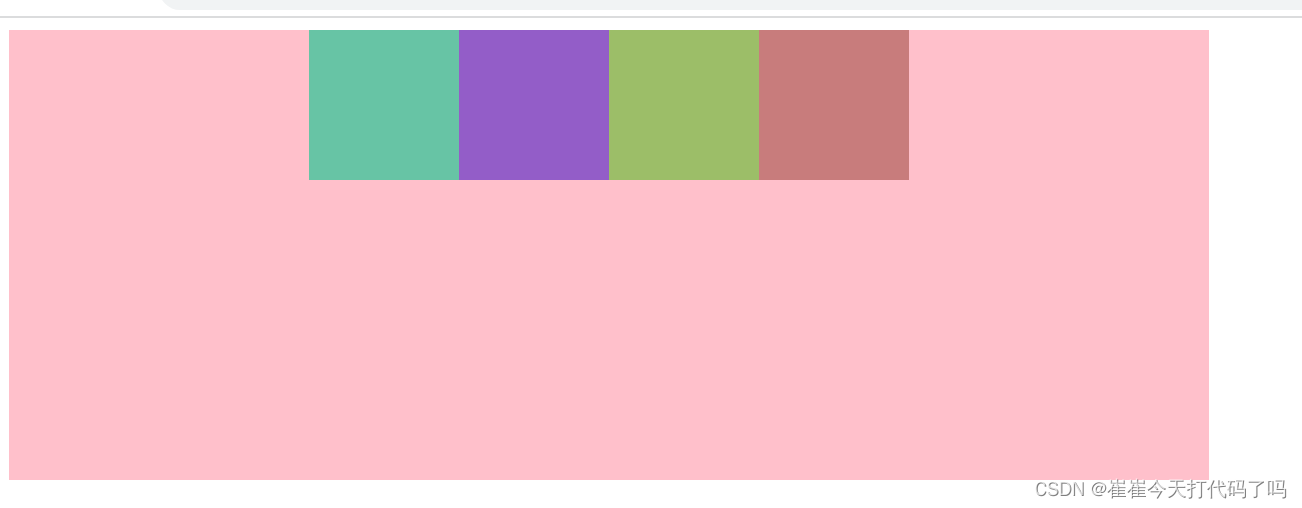
3.5.1 使用 align-items 设置 flex-start
.container{display:flex ;flex-direction: row;justify-content: center;align-items: flex-start;height: 300px;width: 800px;background-color: pink;}

3.5.2 使用 align-items 设置 center
.container{display:flex ;flex-direction: row;justify-content: center;align-items: center;height: 300px;width: 800px;background-color: pink;}

总结设置盒子水平,垂直居中(justify-content 和 align-items 都设置为 center)
3.5.3 使用 align-items 设置 flex-end 低端对齐
.container{display:flex ;flex-direction: row;justify-content: center;align-items: flex-end;height: 300px;width: 800px;background-color: pink;}

3.5.4 使用 align-items 设置 baseline 第一行文字的基线对齐
.container{display:flex ;flex-direction: row;justify-content: center;align-items: baseline;height: 300px;width: 800px;background-color: pink;}

3.5.5 使用 align-items 设置 stretch(默认值)
如果项目未设置高度或设为auto,将占满整个容器的高度。
3.6 align-content 属性
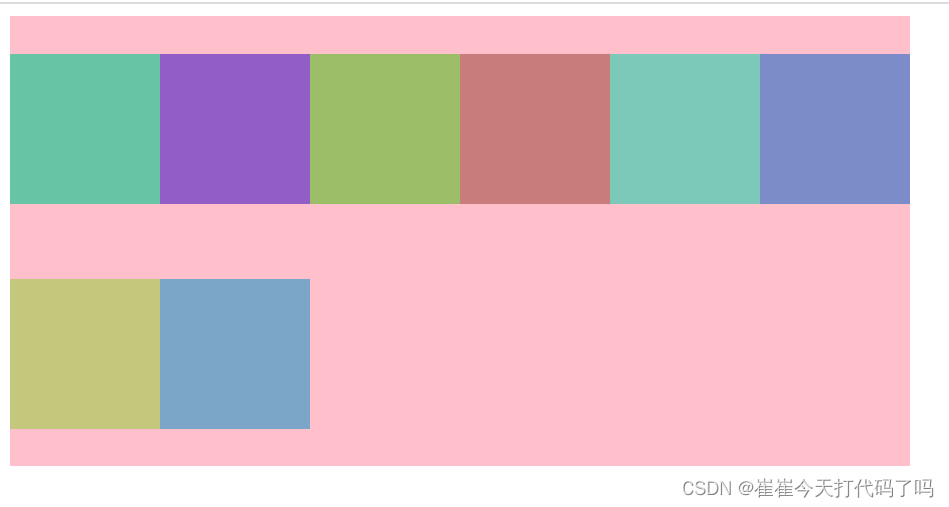
先画8个格子,这种情况只适合多行

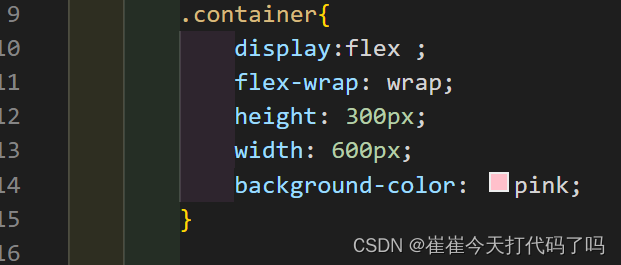
css部分

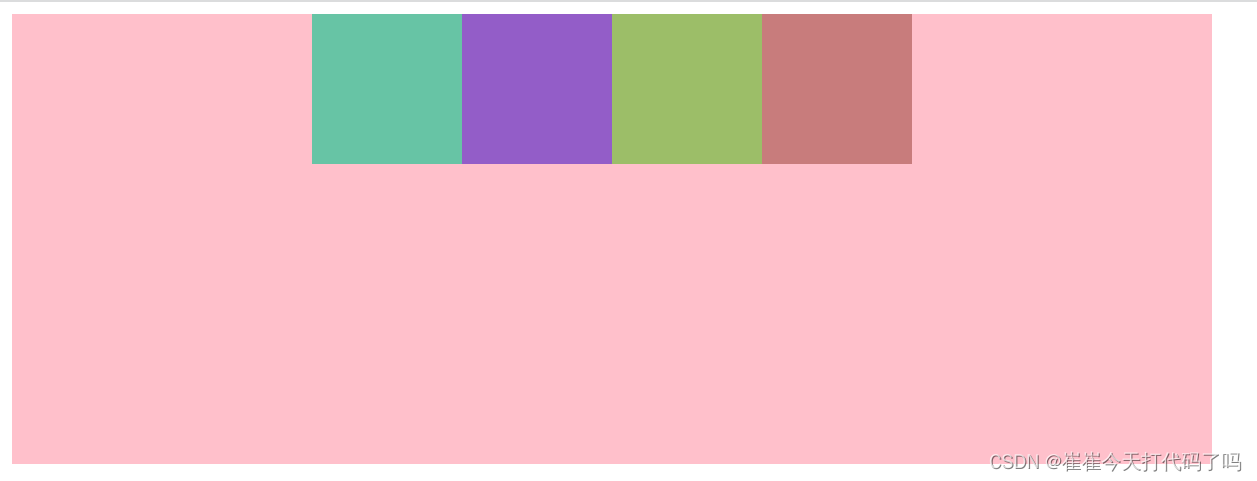
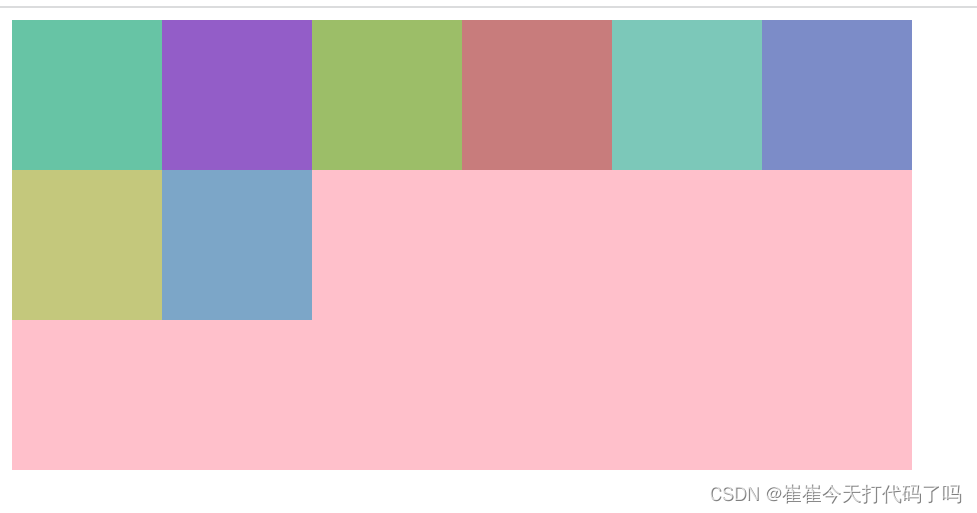
3.6.1 flex-start 属性 与交叉轴的起点对齐。
当我们设置父容器 align-content 为 flex-start 时,效果如下

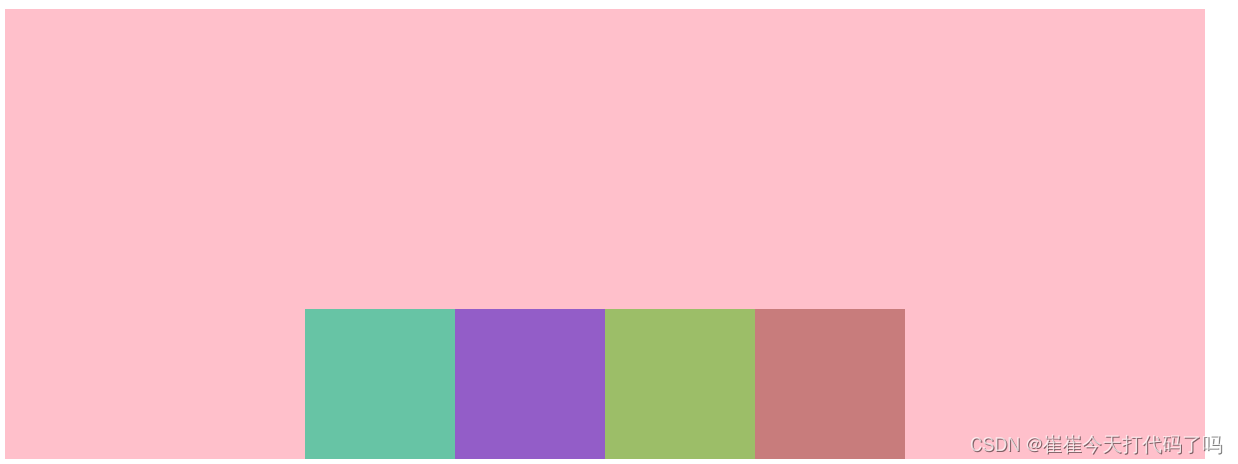
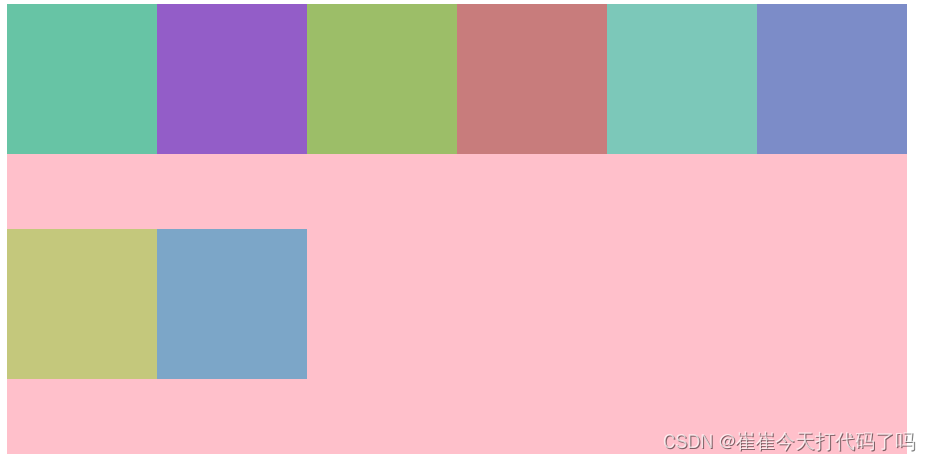
3.6.2 flex-end属性 与交叉轴的终点对齐。
效果

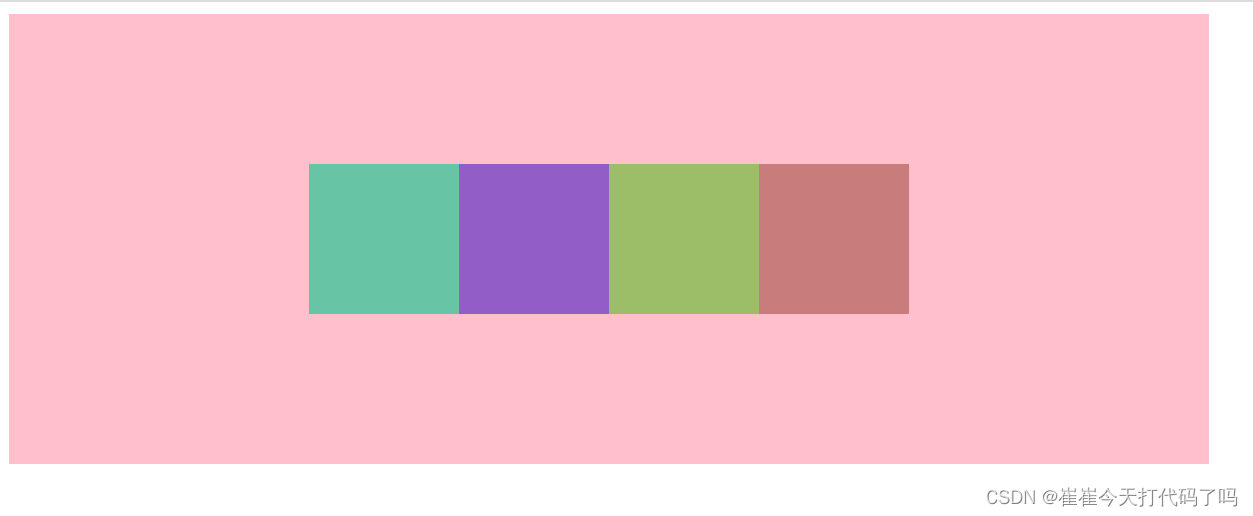
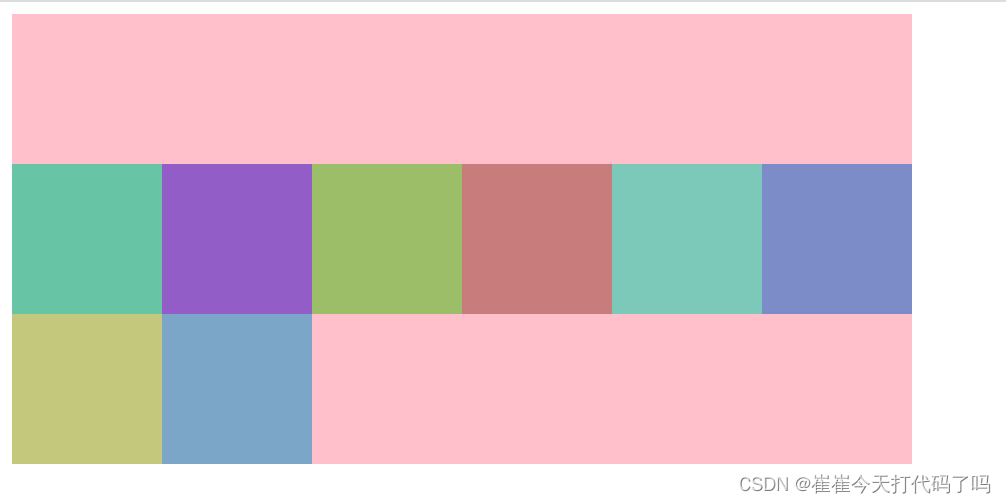
3.6.3 center属性 与交叉轴的中点对齐。
效果

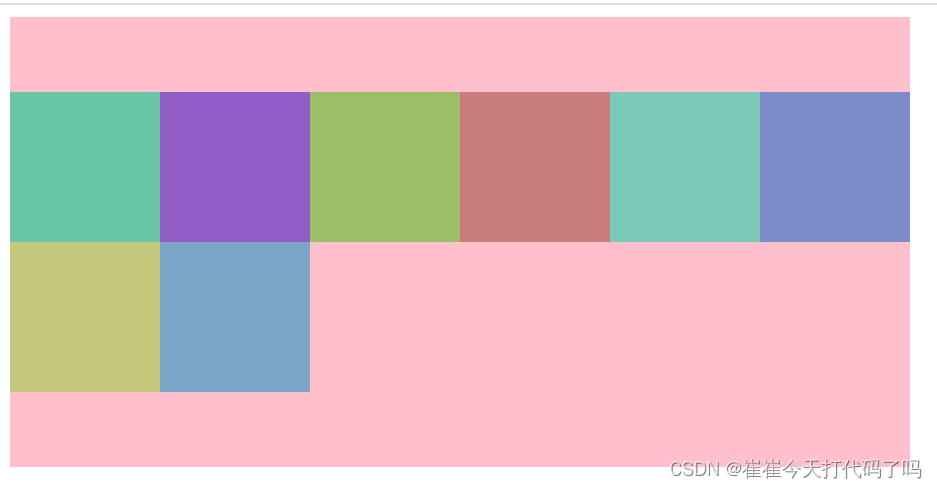
3.6.4 space-between属性 与交叉轴两端对齐,轴线之间的间隔平均分布。
效果

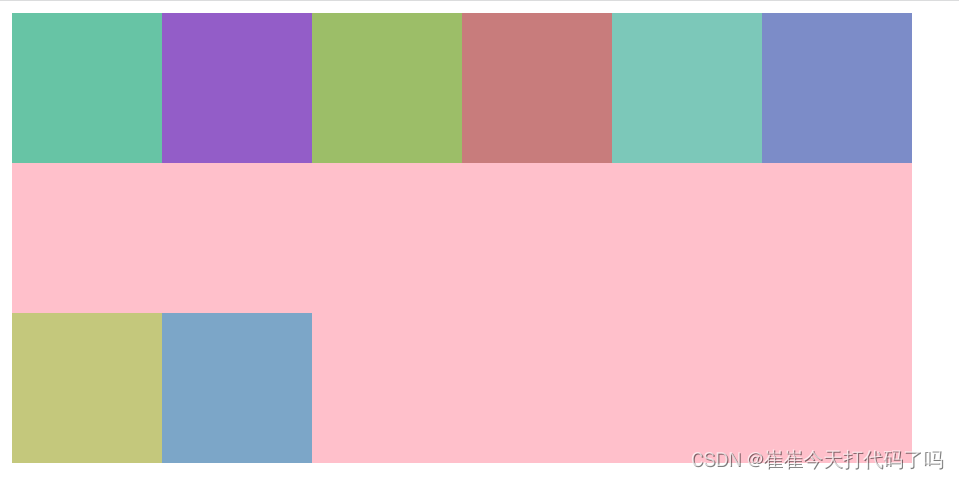
3.6.5 space-around属性 每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍
效果

3.6.6 stretch属性 轴线占满整个交叉轴。
效果

3.7 align-items 和 align-content 区别
- align-items适用于单行情况下,只有上对齐、下对齐、 居中和拉伸.
- align-content适应于换行(多行)的情况下(单行情况下无效),可以设置上对齐、下对齐、 居中、拉伸以及平均分配剩余空间等属性值。
- 总结单行找align-items多行找align-content
四、其他的属性
4.1 order属性
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
4.2 flex-grow属性
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
4.3 flex-shrink属性
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
4.4 flex-basis属性
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
4.5 flex属性
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
4.6 align-self属性
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
可以·设置父亲属性为 align-items: flex-start ,给 6号各格子设置 align-self: flex-end; 就会出现如下效果

标签:
相关文章
-
无相关信息
