ionic调用摄像头
须知ionic是借助于cordova来实现与底层硬件的交互的
我假设你已经全局安装了cnpm、ionic、cordova,并且配置好了安卓环境
我以下demo是建立在官方提供的模板上进行的
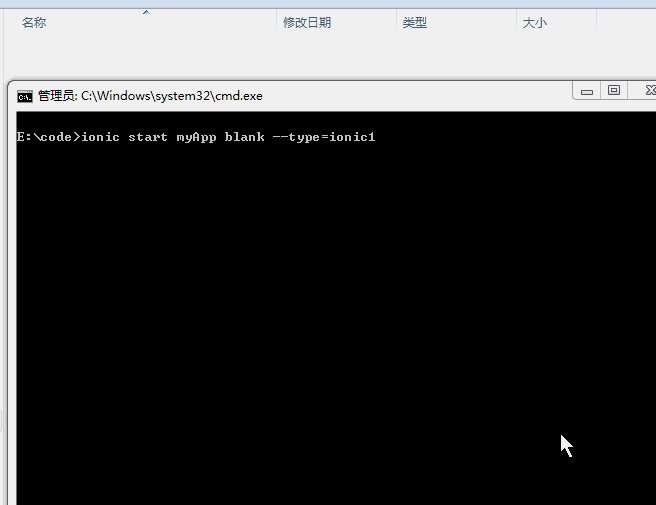
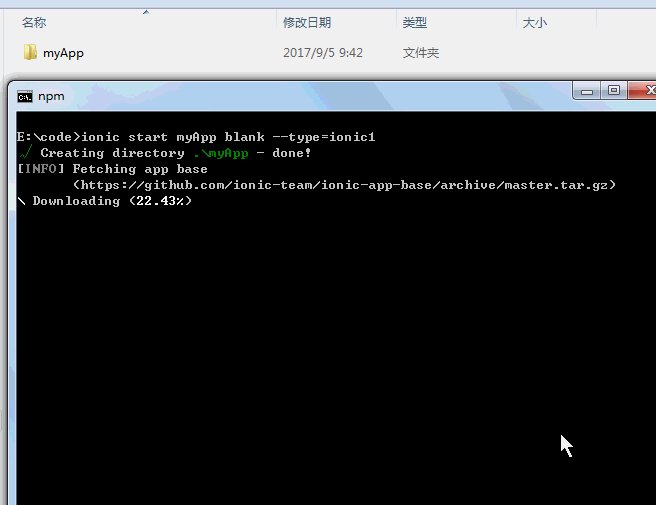
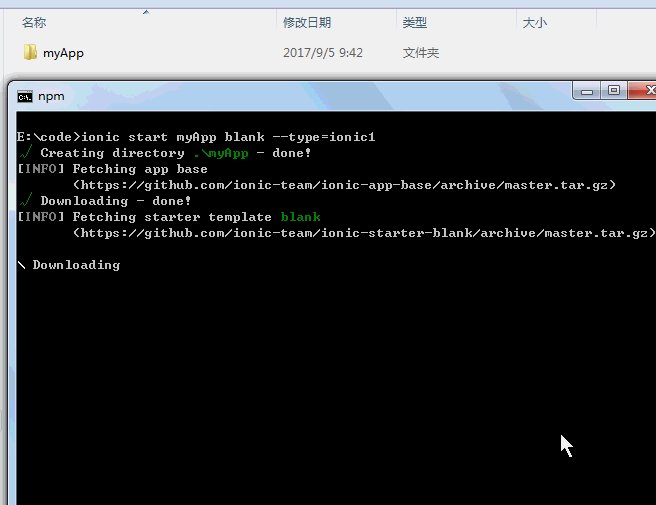
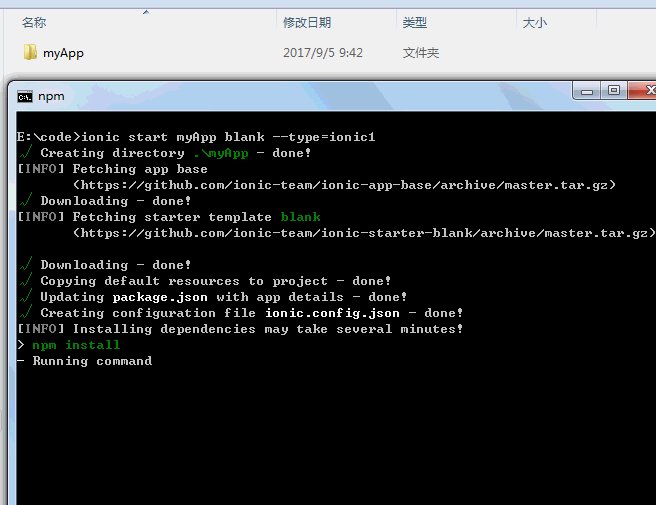
ionic start myApp blank --type=ionic1
上面一句最后一个参数blank就是你要新建的项目的类型,还可以用sidemenu, tabs这些参数指定一个空白项目的类型。
--type=ionic1制定项目版本


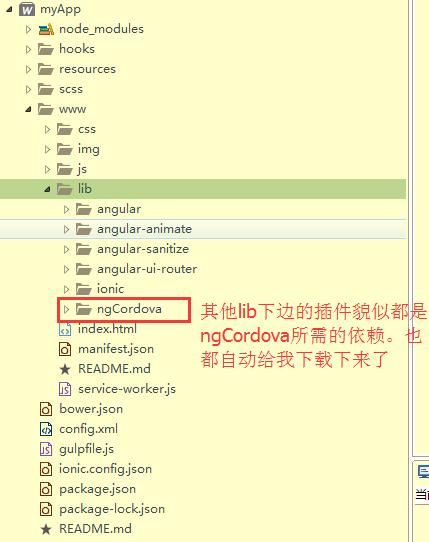
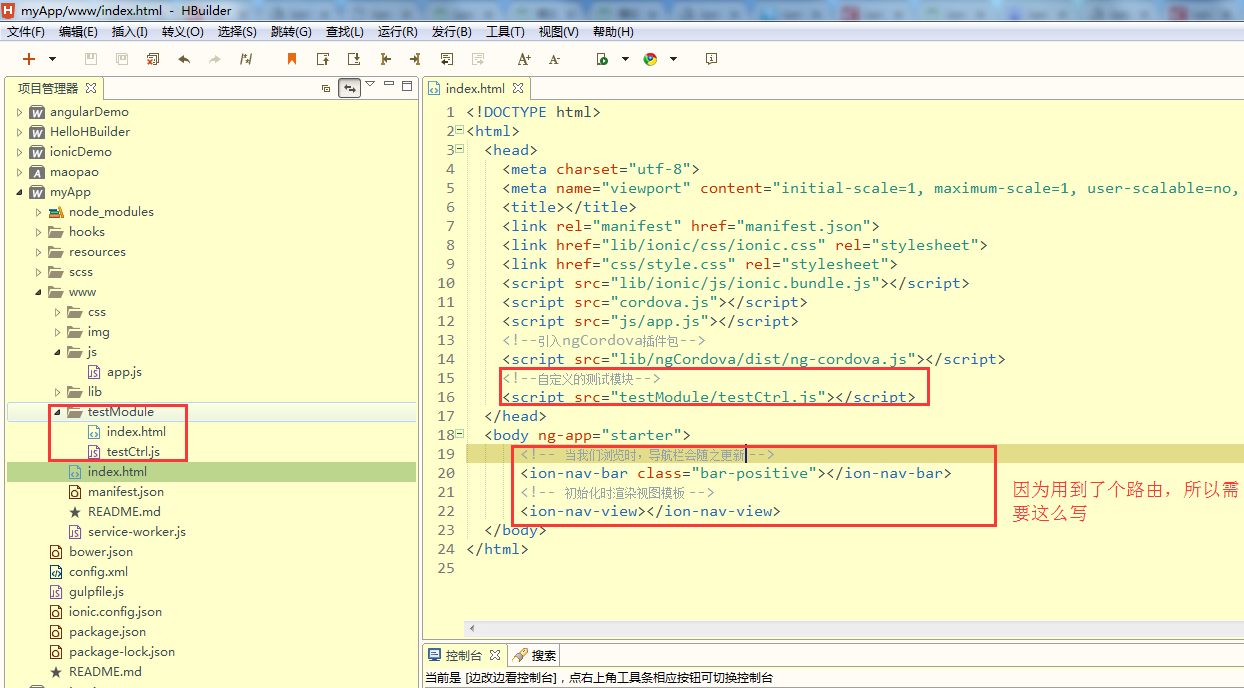
首先我要下载【cordova-angular】整合包ng_cordova.js,引入到项目中
说明:ng_cordova.js是ionic研发的,他把cordova封装成了一个angular模块,方便我们在自己的项目中注入该模块就可以调用操作各种底层封装好的服务了
官网:http://www.ionic-china.com/doc/ngCordova/
下载:你可以百度下载或引用cdn,但是我感觉太low逼,我用bower下载的

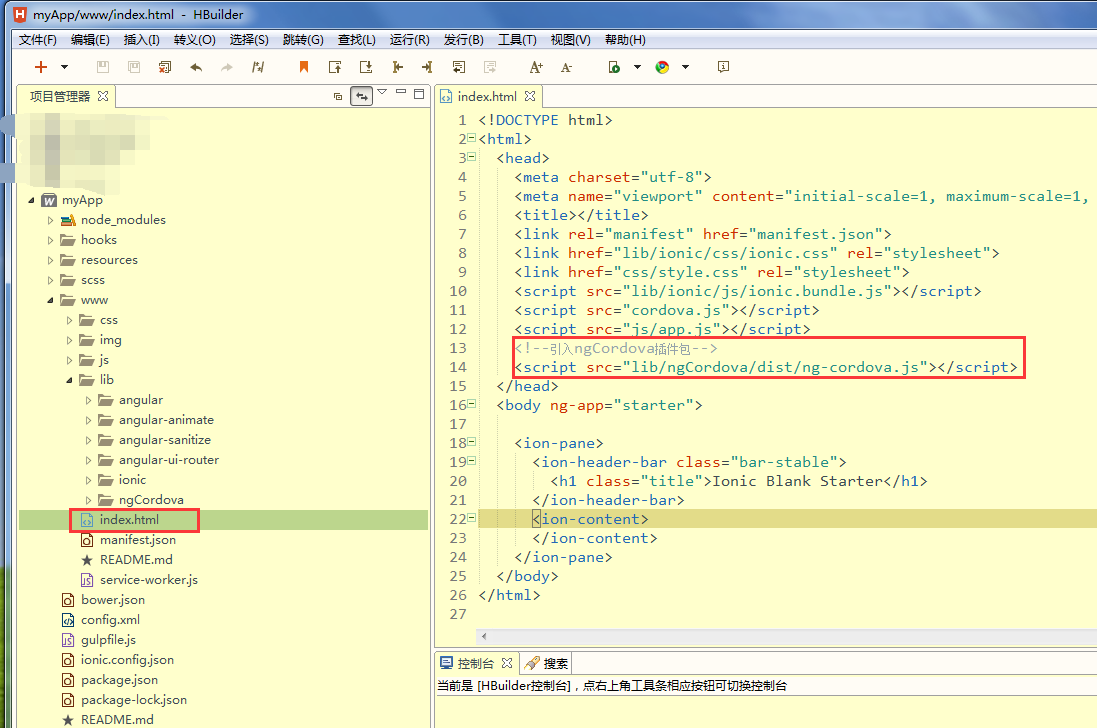
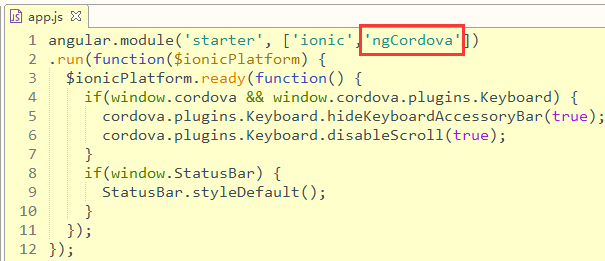
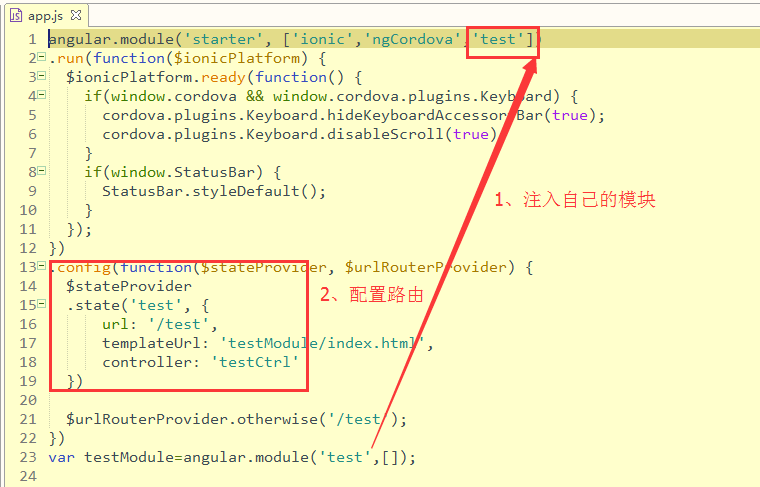
其次插件js引入页面,此js封装的是一个angular的一个模块,我们将它注入到自己的项目里

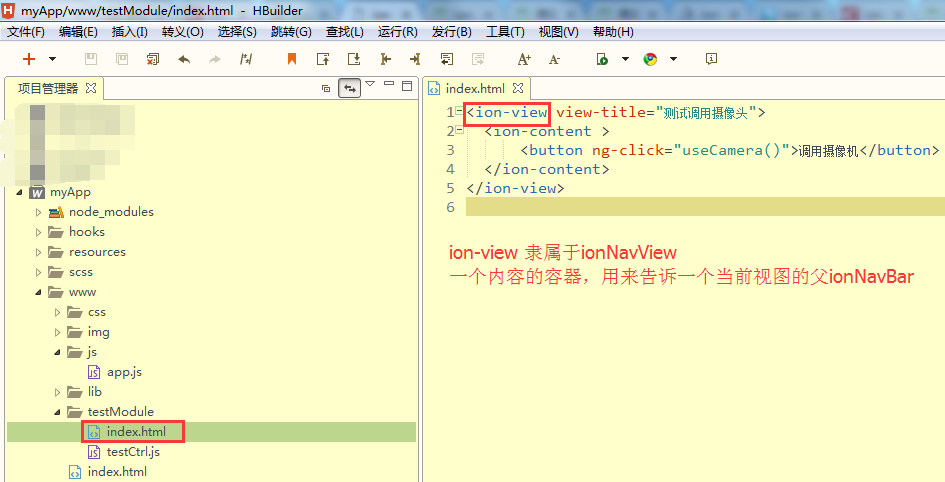
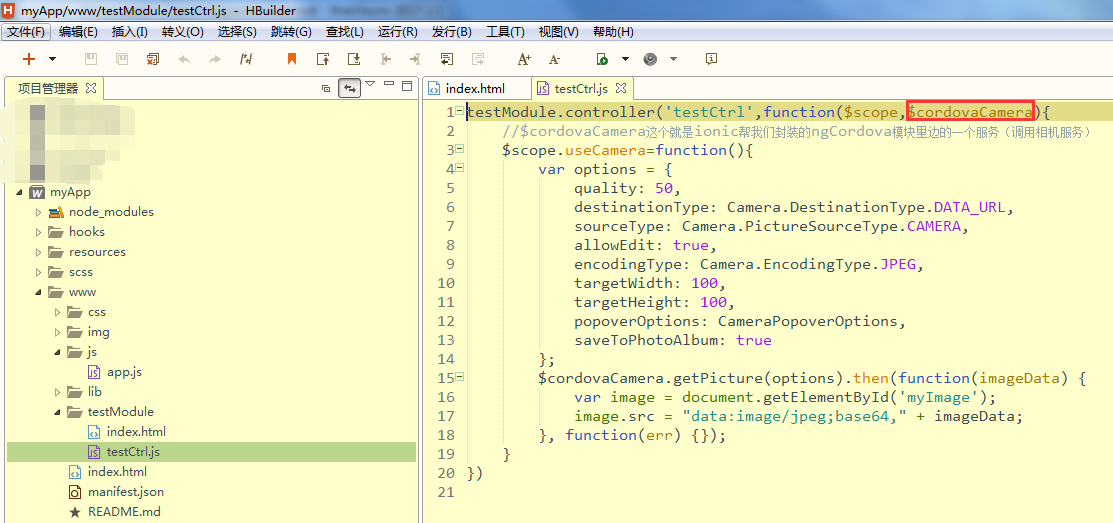
最后,我们在项目里创建一个测试模块。(注意,我少创建了一个id为myImage的图片标签,请写一个放到button上边就行,我就不重新截图了)



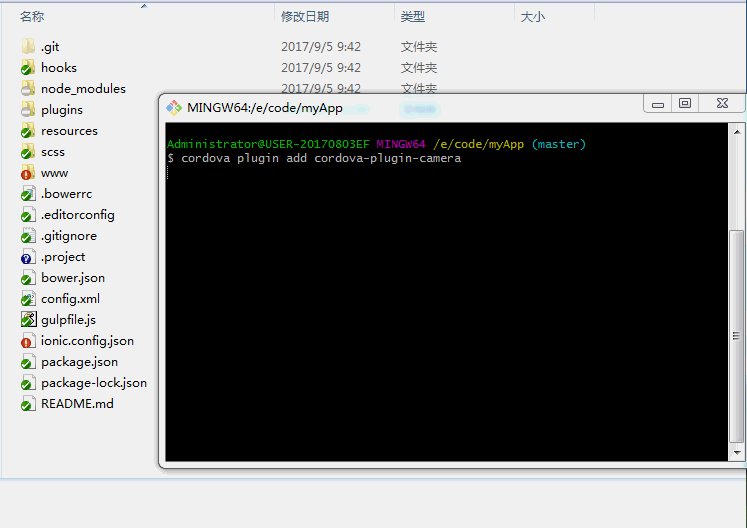
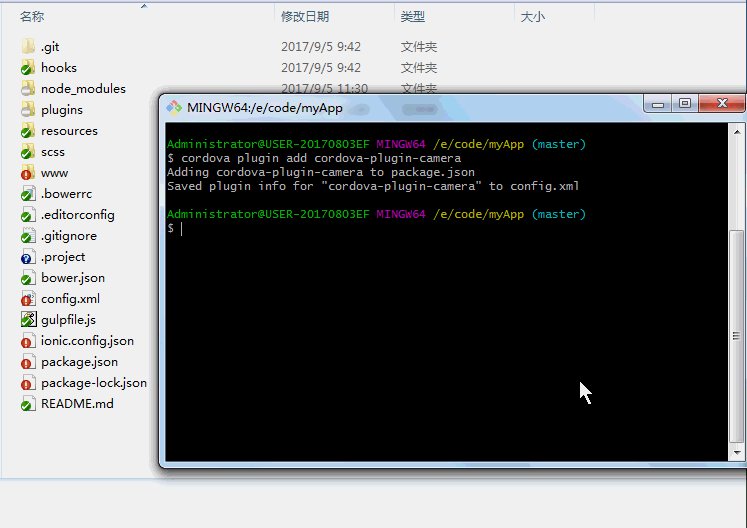
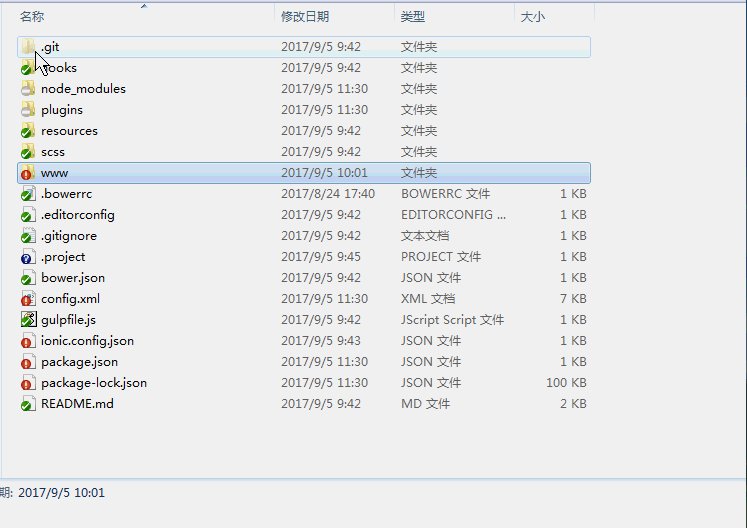
至此,coding才算完事,然而因为Cordova是利用原生app语法调用的底层设备(ionic借助于Cordova来实现与底层来交互的),而Cordova封装每个底层功能都是一个包,所以初始化项目的时候,官网没有给你下载这些包,因为太多了。那么咱们就需要手动下载,用哪个,下载那个。这里我用的是摄像机的,就下载Cordova的照相机包。下载完之后,项目会多出一个plugins目录,里边就有我们需要的那个插件‘cordova-plugin-camera’
cordova plugin add cordova-plugin-camera
打包,安装,测试
以上我写的demo代码:http://pan.baidu.com/s/1bWpQxg
本来是想着,构建一个空白项目,好没有其他乱七八糟的代码干扰呢,没想到,真特么干净,啥都需要自己写,连个默认的控制器都没有,迫不得已才写了个testModel,不过刚好,大家也可以学习学些ionic语法o(╥﹏╥)o
转载于:https://www.cnblogs.com/dshvv/p/7474811.html
标签:
相关文章
-
无相关信息
