前端----Boostrap(二)
程序开发
2023-09-20 16:09:44
2.Bootstrap的使用
2.1 表格
和之前的表格相比,标签更丰富更加语义化,效果更佳美观
2.1.1 丰富的标签
2.1.2 好看的类样式
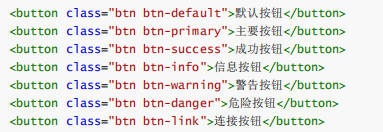
2.1.3 情景色类样式
2.1.4 响应式表格
表格的父元素设置响应式,小于768px,出现边框

2.2 表单
2.2.1 表单布局
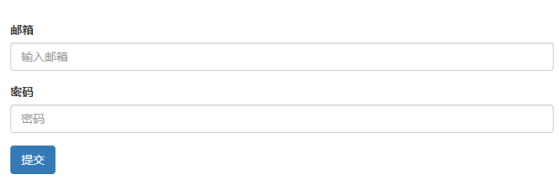
2.2.1.1 默认布局


2.2.1.2 内联布局


2.2.2 表单控件
2.2.2.1 输入框


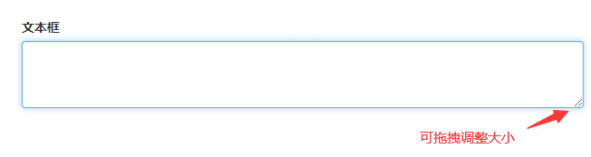
2.2.2.2 文本框


2.2.2.3 复选框


2.2.2.4 复选按钮


2.2.2.5 单选框


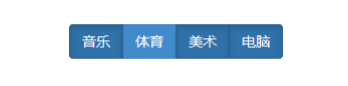
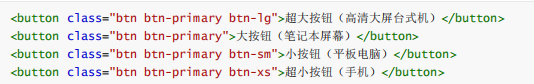
2.3 按钮






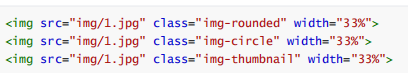
2.4 图片


响应式图片
![]()
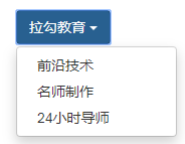
2.5 下拉菜单组件


用法的关键核心
1. 外围容器使用 class="dropdown"包裹
2. 内部点击按钮事件绑定 data-toggle="dropdown"
3. 菜单元素使用 class="dropdown-menu"
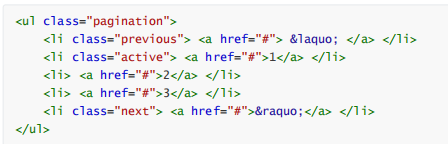
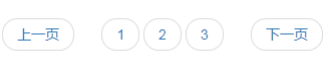
2.6 分页组件
![]()



2.7 栅格系统

显示屏幕的扩大和缩小. 实现如下效果


2.8 缩略图组件




2.9 模态框组件


标签:
上一篇:
地址栏参数中的中文乱码解决
下一篇:
相关文章
-
无相关信息
