Vue3 如何开发原生(安卓,ios)
Vue3 有没有一款好用的开发原生的工具
1.uniapp 我个人认为uniapp 适合开发小程序之类的,用这个去开发原生应用会存在一些问题
2.react 拥有react native 开发原生应用 Vue无法使用 www.reactnative.cn/
3.Cordova cordova.apache.org/ 支持原生html js css 打包成 ios android exe dmg
4.ionic 我发现这个框架支持Vue3 angular react ts 构建Android iOS 桌面程序 这不正合我意 ionicframework.com/docs
前置条件
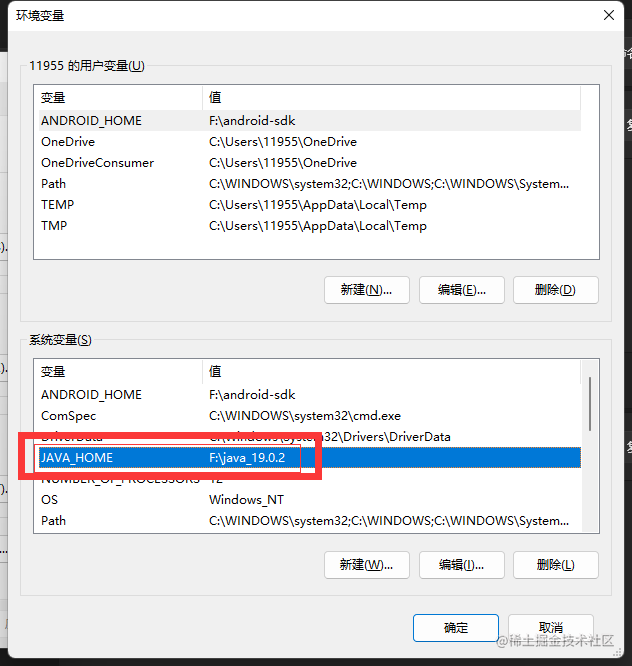
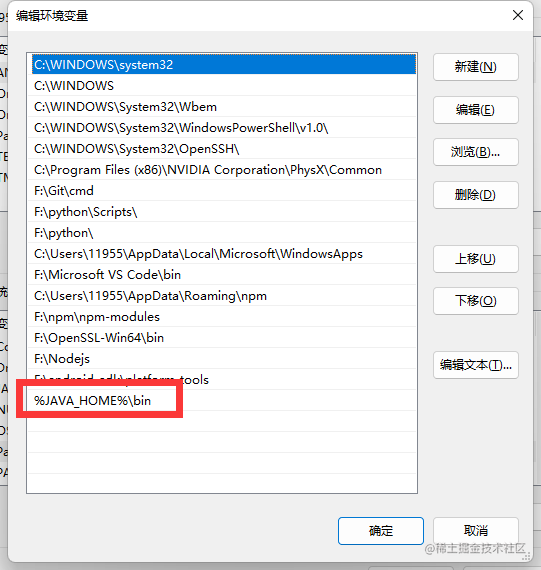
1.安装 java 环境 和 安卓编辑器sdk
安装完成检查环境变量



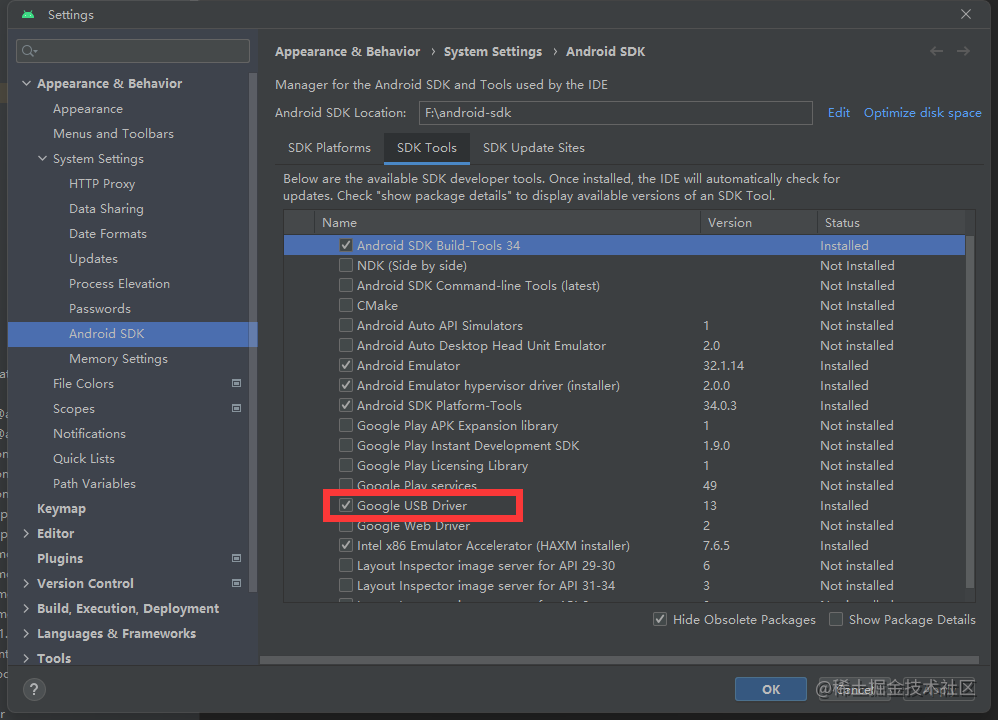
检查安卓编辑器的sdk 如果没安装就装一下



ionic
sh
复制代码
npm install -g @ionic/cli
初始化Vue3项目
安装完成后会有ionic 命令
sh
复制代码
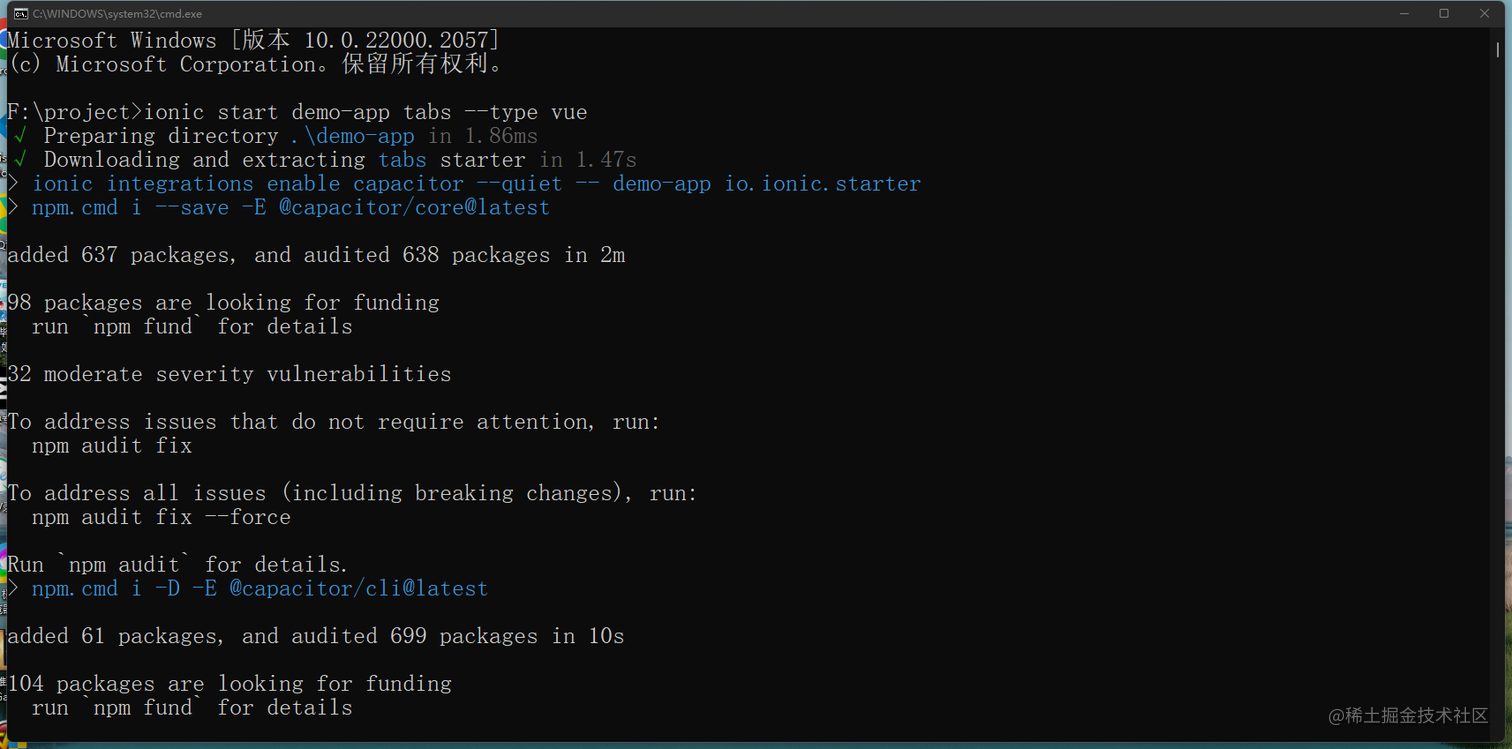
ionic start [name] [template] [options] # 名称 模板 类型为vue项目 ionic start app tabs --type vue

sh
复制代码
npm install #安装依赖
sh
复制代码
npm run dev 启动测试

启动完成后自带一个tabs demo

运行至android 编辑器 调试
sh
复制代码
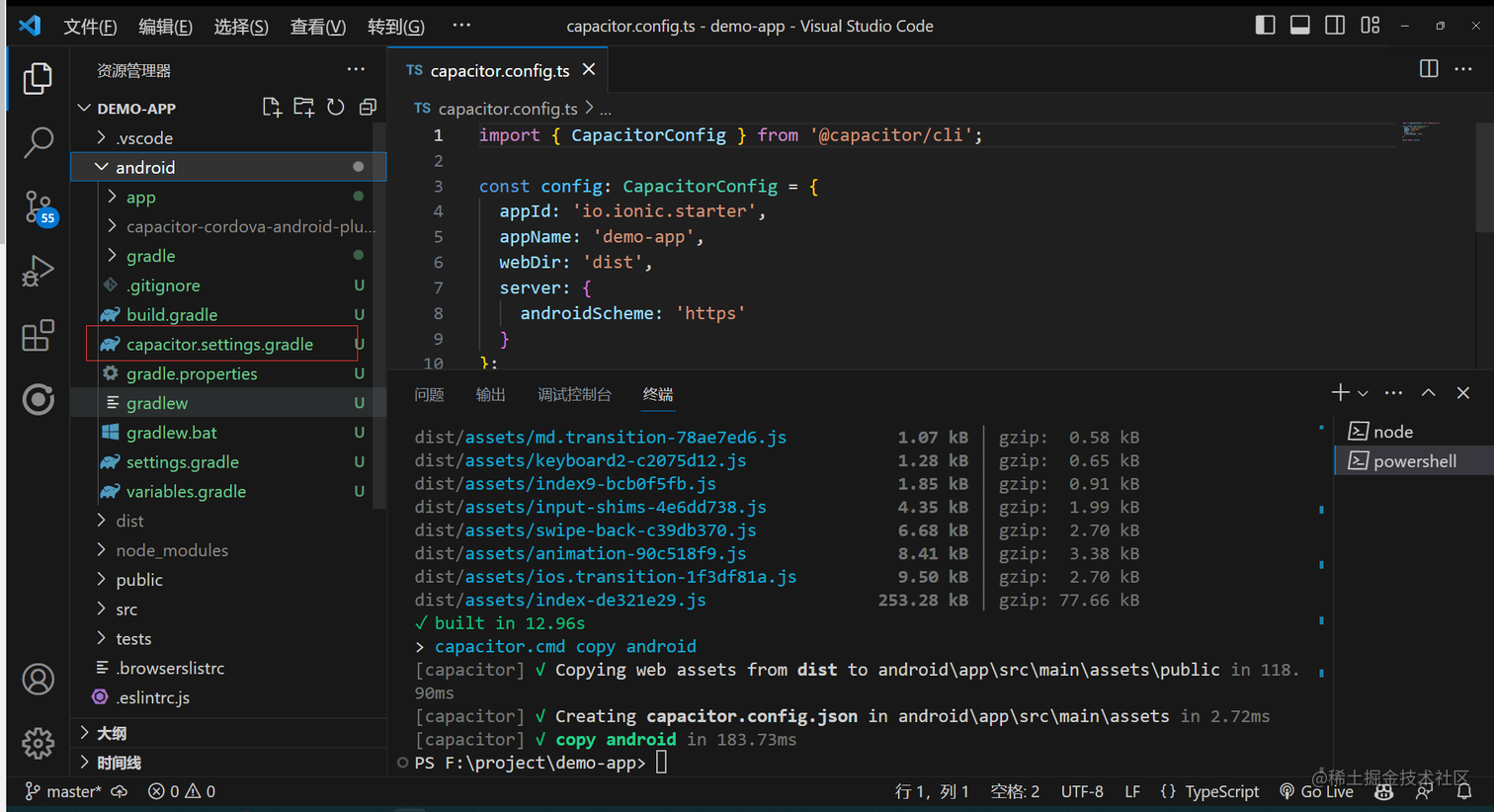
npm run build ionic capacitor copy android
注意检查

如果没有这个文件 删除android目录 重新执行下面命令
sh
复制代码
ionic capacitor copy android
预览
sh
复制代码
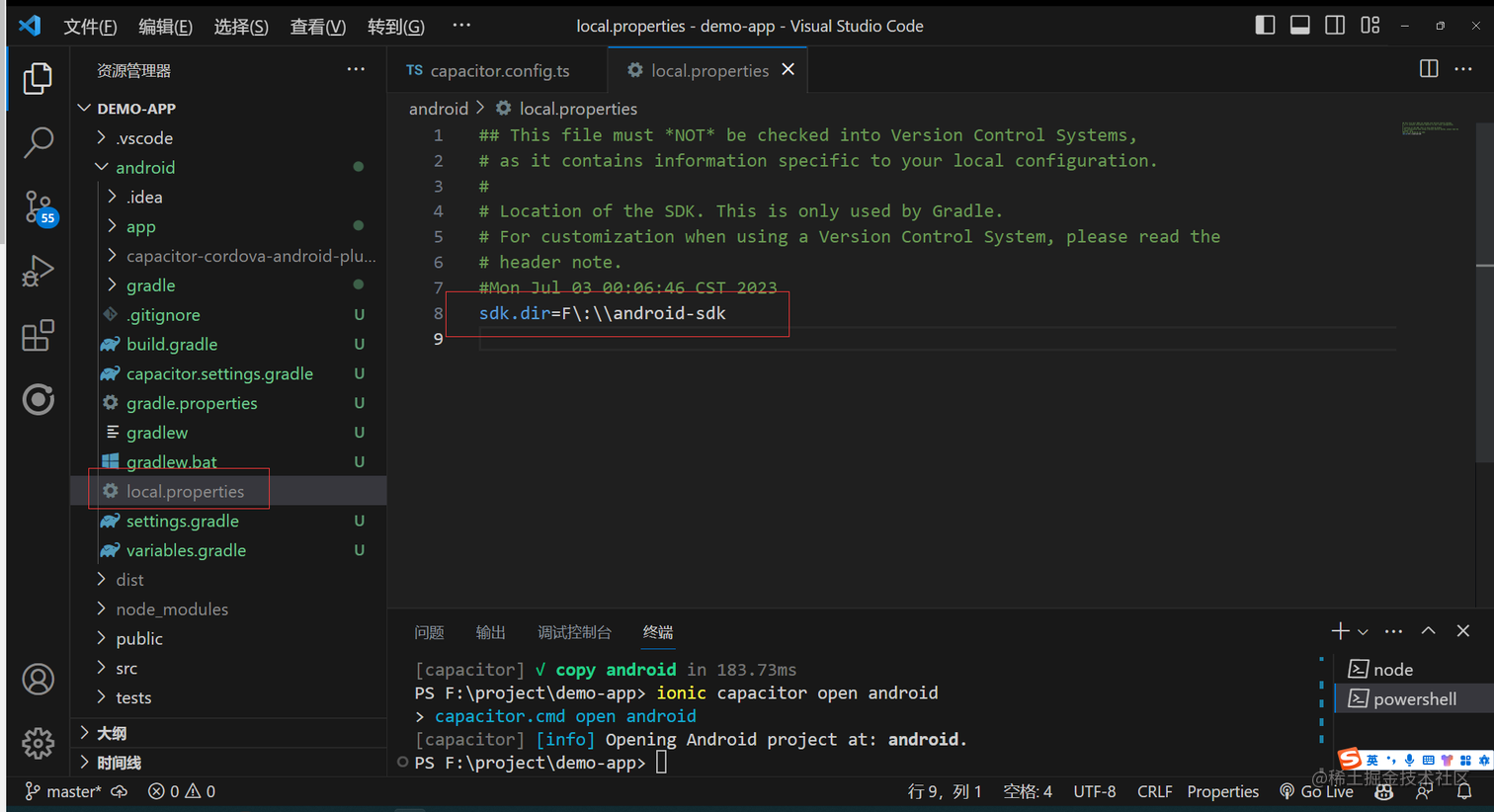
ionic capacitor open android
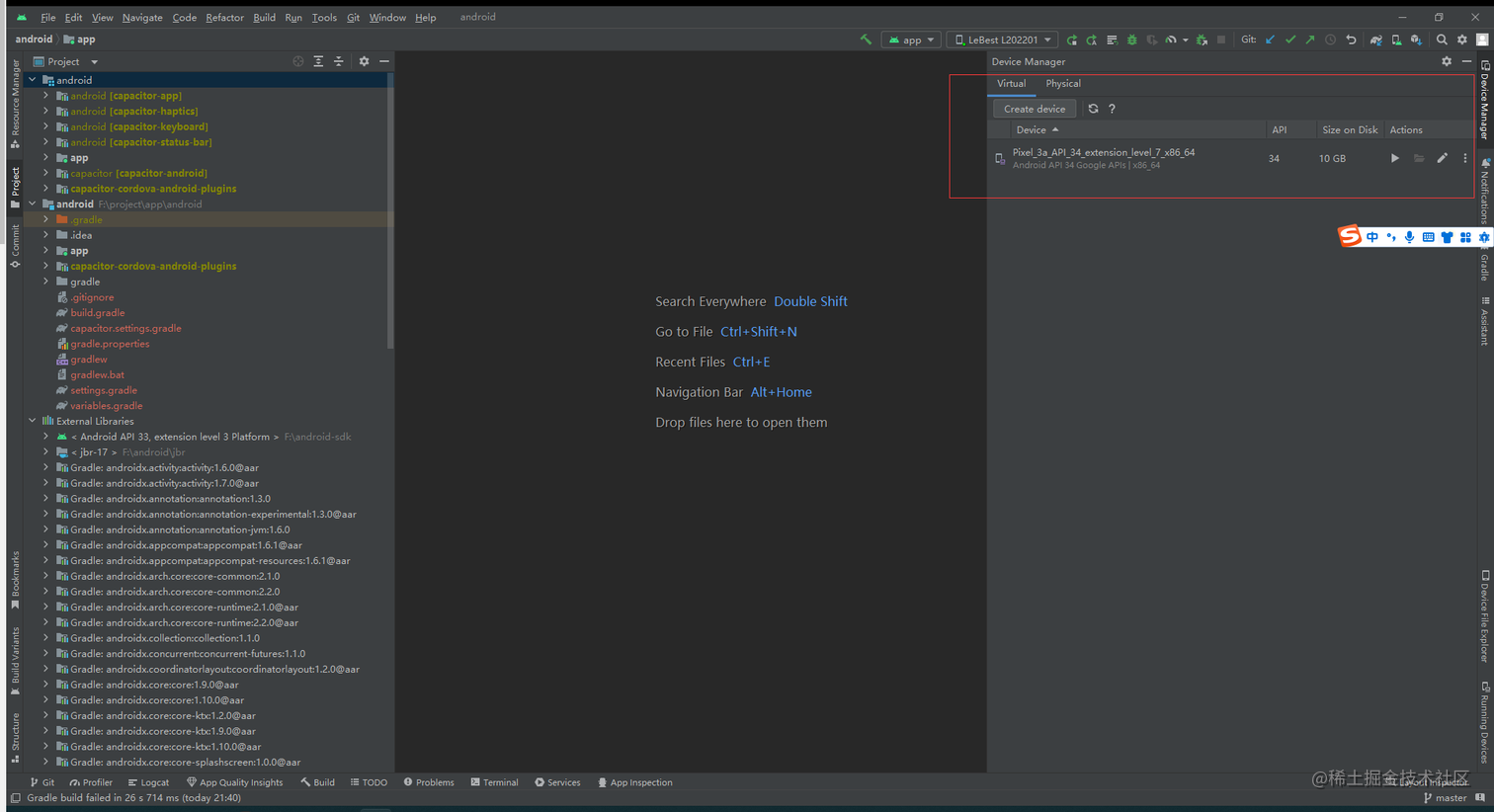
他会帮你打开安卓编辑器
如果报错说丢失sdk 注意检查sdk目录

.
等待编译

点击上面绿色箭头运行

热更新
如果要热更新预览App 需要一个安卓设备
一直点击你的版本号就可以开启开发者模式

开启usb调试 连接电脑

sh
复制代码
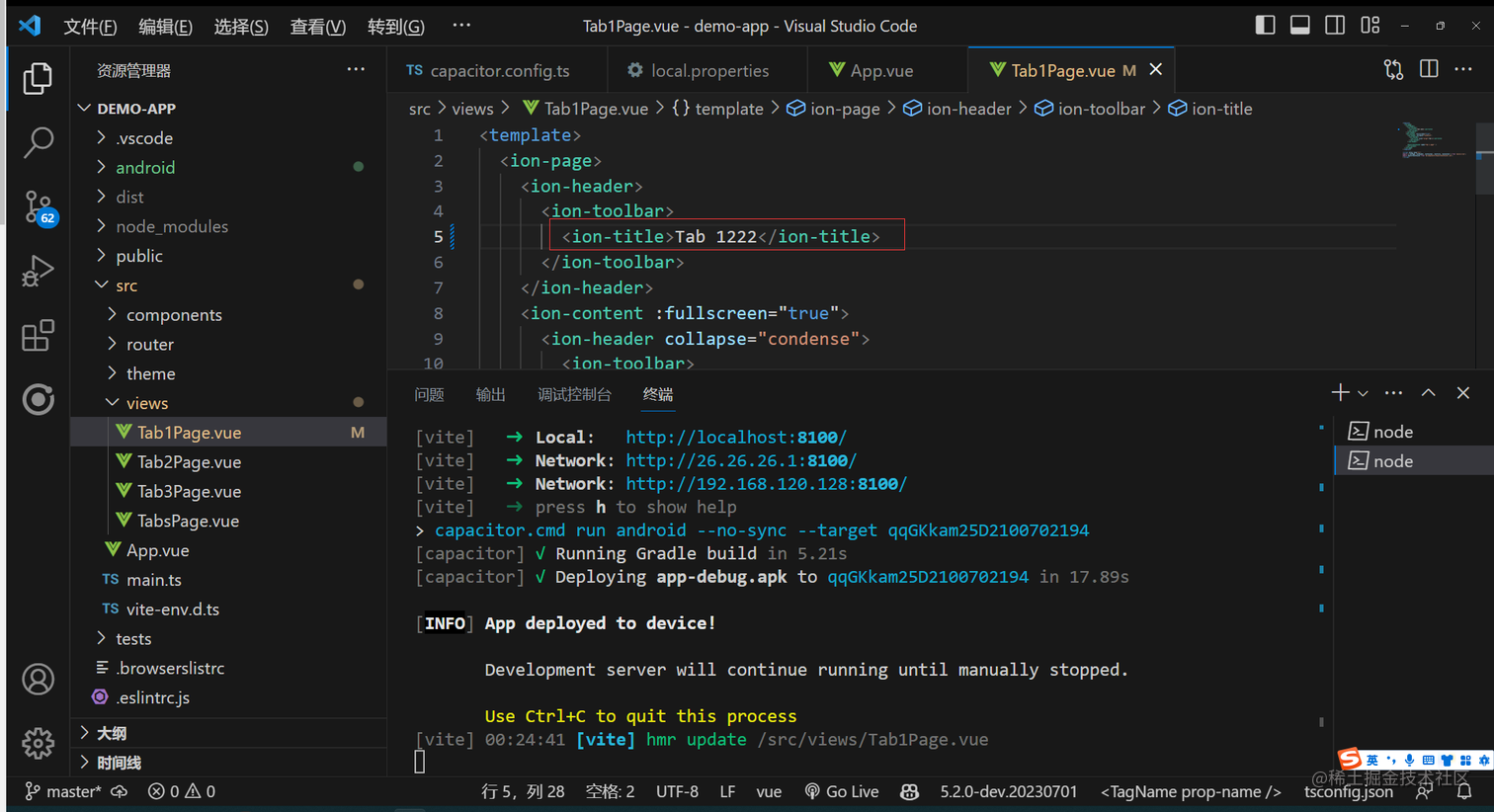
ionic capacitor run android -l --external
选择刚才的安卓设备

成功热更新


作者:小满zs
链接:https://juejin.cn/post/7251113487317106745
来源:稀土掘金
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
标签:
相关文章
-
无相关信息
