antd弹窗使用
程序开发
2023-09-07 15:02:16
- 环境 react+antd
- 内容过多时不便在页面中展示出来可以放在弹窗中,鼠标移入即可展示出来
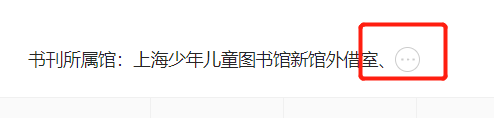
- 样式如下:


代码如下:
在页面中的代码
数据的获取,标记处使用数据的位置index 和数据的长度作比较,决定加入数据带不带 ‘ 、’ ,最终实现第一个数据在外面,剩下的数据在里面的弹窗中,最后一个字段后面不带符号。

标签:
上一篇:
angular5 webpack项目采坑
下一篇:
相关文章
-
无相关信息
