python测试开发django-134.CSS页面布局:左侧固定,右侧自适应布局
程序开发
2023-09-06 23:46:35
前言
常见的后台管理页面,左侧固定宽度展示操作菜单栏,右侧显示左侧展示管理内容。
这是一种最常见的左侧固定,右侧自适应布局方式。
左侧固定,右侧自适应布局
在container1里面写2个div
左侧菜单栏1
操作项1
操作项2
左侧菜单栏2
操作项1
操作项2
这是右边展示内容,右边展示内容,右边展示内容,右边展示内容,写正文看看
让2个div元素一左一右显示,实现方式,左边的div设置float,右边设置overflow:hidden
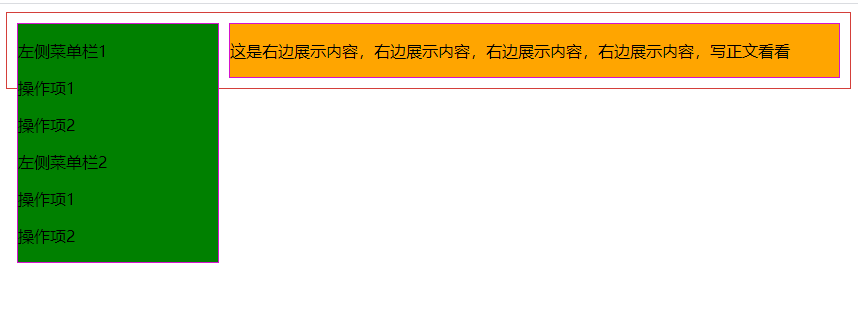
页面效果

如果左边float高度超出,会出现上面的情况,下面有2种方法清除浮动
清除浮动(伪元素)
第一种解决办法,可以在子元素这一层,加一个空的div层:
左侧菜单栏1
这是右边展示内容,右边展示内容,右边展示内容,右边展示内容,写正文看看
但一般不推荐这样做,需要多维护一个div元素。优化方法可以使用css 给元素后面加一个伪元素:after
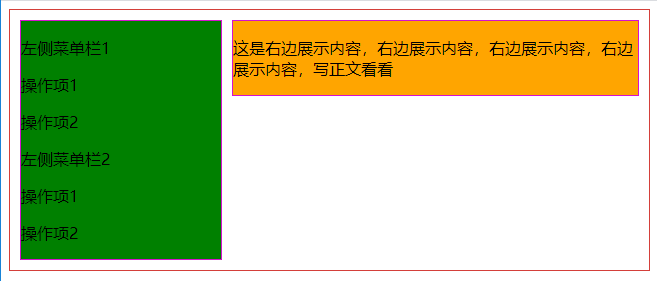
实现效果:左边宽度固定,右边自适应

清除浮动(overflow: hidden)
第2种解决方法更优雅一点,也是代码量最少的,可以在上一层container1这里加一个overflow: hidden
(添加zoom: 1;可以解决Ie浏览器适配问题)
实现效果是一样的

更多页面布局方式参考https://blog.csdn.net/caicai1171523597/article/details/86642535
overflow相关知识点https://blog.csdn.net/qq_41638795/article/details/83304388
CSS 浮动float属性详解https://blog.csdn.net/qq_36595013/article/details/81810219
标签:
上一篇:
使用AngularJS构建单页面应用(一)
下一篇:
相关文章
-
无相关信息
