【Unity3D-UGUI系列】(九)Scrollbar 滚动条组件详解
推荐阅读
大家好,我是佛系工程师☆恬静的小魔龙☆,不定时更新Unity开发技巧,觉得有用记得一键三连哦。
一、前言
首先,介绍一个UGUI,NGUI是UGUI的前身,Unity开发团队将NGUI的开发团队收到自己开发团队下,并且由此开发了UGUI。
UGUI系统是从Unity 4.6版本后才开始集成到Unity编辑器中。
UGUI的特点:
对于开发者来说有很多的优点,比如说:
这是本系列文章的第九篇:
【Unity3D-UGUI系列】(一)Canvas 画布组件详解
【Unity3D-UGUI系列】(二)Text文本组件详解
【Unity3D-UGUI系列】(三)Button 按钮组件详解
【Unity3D-UGUI系列】(四)Image 图片组件详解
【Unity3D-UGUI系列】(五)RawImage 显示纹理组件详解
【Unity3D-UGUI系列】(六)Panel 容器组件详解
【Unity3D-UGUI系列】(七)Dropdown 下拉菜单组件详解
【Unity3D-UGUI系列】(八)InputField 输入框组件详解
【Unity3D-UGUI系列】(九)Scrollbar 滚动条组件详解
【Unity3D-UGUI系列】(十)Slider 滑动条组件详解
【Unity3D-UGUI系列】(十一)Toggle 开关组件详解
【Unity3D-UGUI系列】(十二)ScrollView 滚动视图组件详解
二、Scrollbar 滚动条组件介绍
Scrollbar 滚动条组件,是一个用来展示进度的组件,主要用于显示当前内容在全部内容下的比例或者位置在哪里。
主要用于形象的拖动以改变目标比例的控件,他的最恰当应用是用来改变一个整体值变为他的指定百分比例,最大值1(100%),最小值0(0%),拖动滑块可在此之间改变,例如改变滚动视野的显示区域。
Scrollbar 滚动条组件通常与ScrollView组件配合使用,用来显示内容。
接下来,在Unity的Hierarchy视图中,选择“Create→UI→Scrollbar”,新建Scrollbar 滚动条组件:

Scrollbar在Hierarchy视图中的层级结果如下图所示:

接下来就详细的了解一下Scrollbar 滚动条组件的属性。
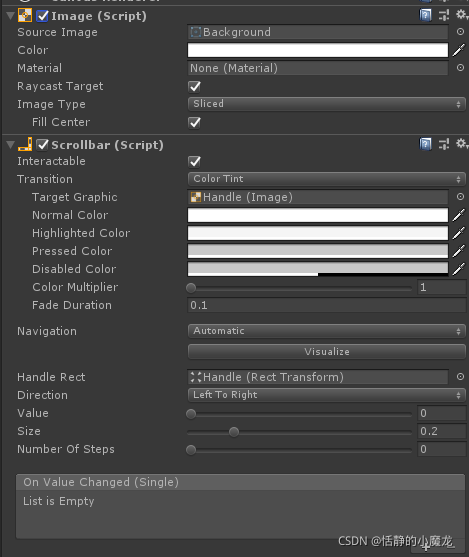
三、Scrollbar 滚动条组件属性
Scrollbar 滚动条组件由Image组件和Scrollbar组件组成,Image组件显示了滚动条的背景 ,就不再详述。
下面就详细说一下Scrollbar组件:

Interactable、Transition、Navigation跟Button组件是相似的,Button教程中有详细解释。
详细介绍一下Number Of Setps属性:
指定可滚动的位置数量,滚动条可滚动的位置数目,为0和1时不生效。
原理:滚动条的区域为100%,每步移动的长度为Number Of Setps的值除以100。
比如说,将Number Of Setps设置为10,那么每次移动的长度就为:
10/100=1/10,所以,每次移动都是十分之一的长度:

标签:
相关文章
-
无相关信息
