antd 文字溢出鼠标滑上显示,不溢出,鼠标滑上不显示tooltip
程序开发
2023-09-09 14:32:42
xiwen-tooltip
需求 与 功能
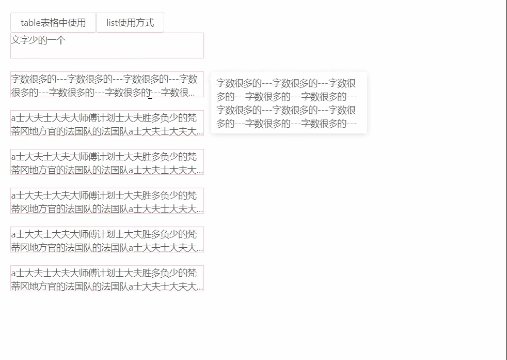
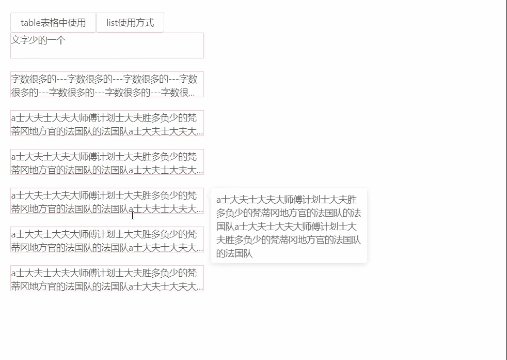
该功能实现了文字过长时溢出裁切显示… 鼠标滑上使用 tooltip 显示全部内容
文字少时,没有裁切,鼠标滑上不显示 tooltip
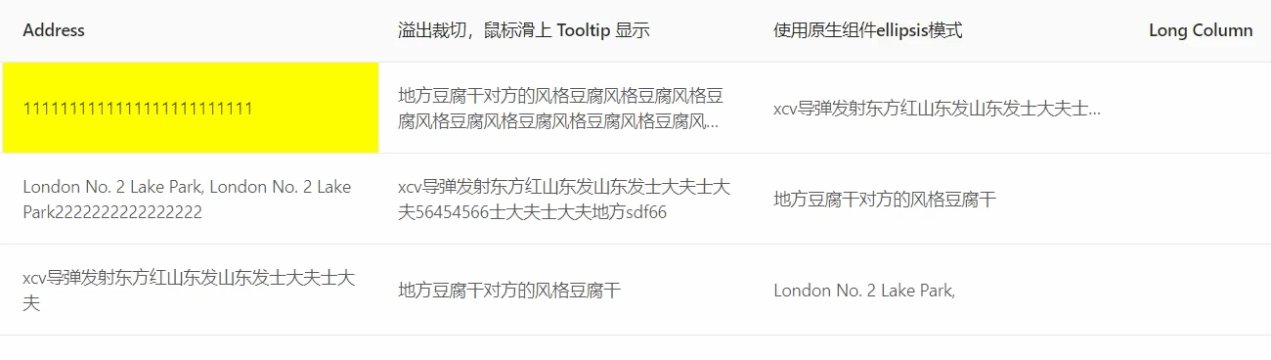
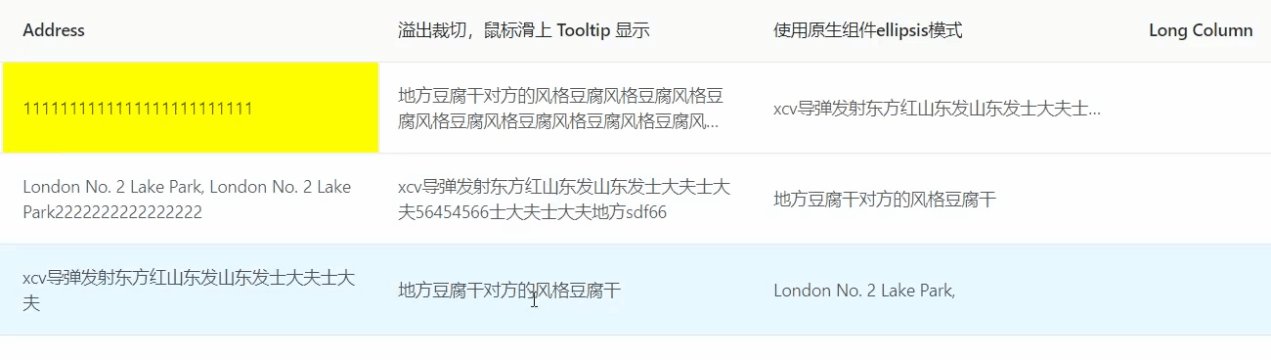
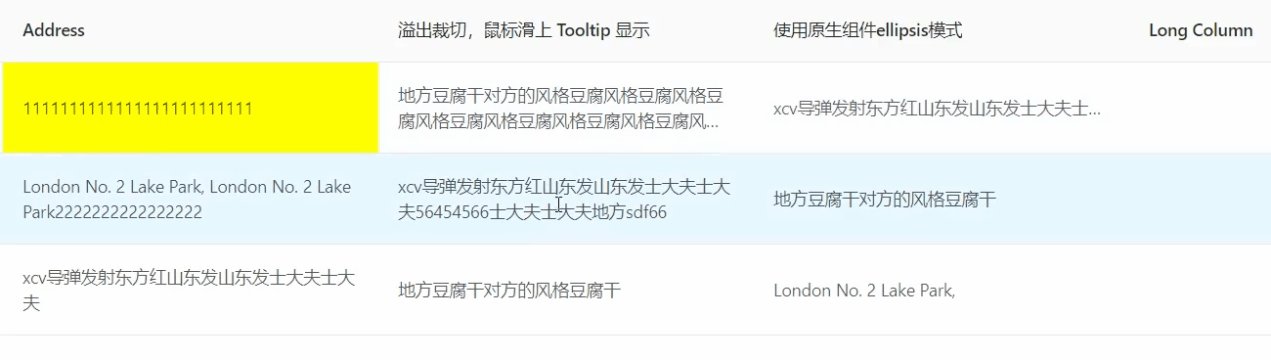
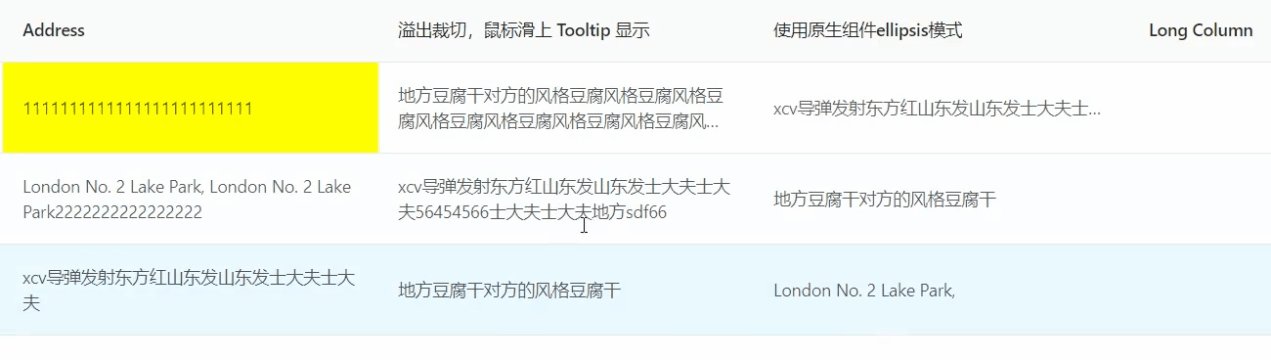
在表格中使用
效果展示

在普通循环 list 中使用
效果展示

例子(本例子是基于 antd 做的,在 element-ui,或者是 iview 中,同样适用)
API
下面只列出了在本插件中二次封装添加的新字段,和部分原有 antd-vue 中 tooltip 部分默认的配置
具体的 antd-vue 中 tooltip api 配置请点击下面链接,查看官方文档
https://www.antdv.com/components/tooltip-cn/#API
注:
如 demo 例子可下载代码 执行 npm run demo:dev
npm 插件地址
https://www.npmjs.com/package/xiwen-tooltip
源码 觉得不错的 动动小手点个 star 三克油
https://github.com/li1164267803/xiwen-tooltip
CSDN 博客
https://blog.csdn.net/weixin_44309374/article/details/110949487
demo 地址
https://github.com/li1164267803/xiwen-tooltip/tree/master/docs-src
编译 vue 插件的模板
想要自己编译 vue 插件的,可以直接使用我这个模板
vue 编译组件模板
package.json
修改 name 为你的组件名字
{"name": "组件名字"
}
组件运行
npm install
npm run dev // 实时编译
组件打包发布
npm run build
npm publish
查看 demo 例子
npm run demo:dev
标签:
上一篇:
vue设置输入框的长度
下一篇:
相关文章
-
无相关信息
