创建一个项目--[Angular入门]
程序开发
2023-09-07 20:53:02
1.安装node.js

2.安装cnpm 
3.安装typescript和typings 
4.安装@angular/cli
5.初始化项目 
结语
glup是前端开发过程中对代码进行自动构建的工具,是自动化项目的构建利器。他事基于nodejs,自动的完成javascript、coffee、sass、less、thml、image、css等文件的测试,检查,部署文件。
安装成功如下

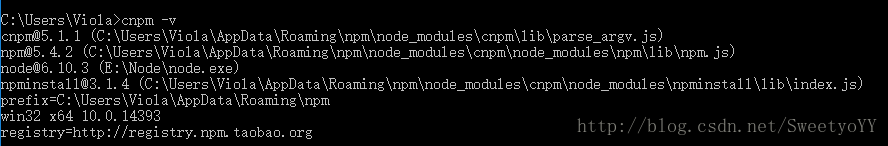
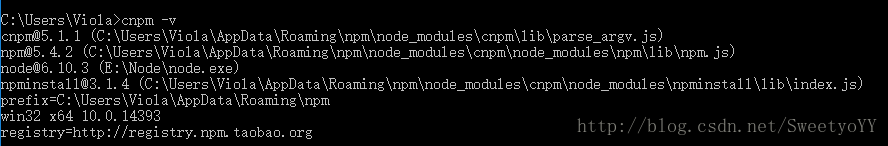
2.安装cnpm
在cmd命令窗口中直接输入:
npm install cnpm -g --registry=https://registry.npm.taobao.org 查看安装成功:

npm安装插件是从国外服务器下载,受网络影响很大,可能出现异常,继而淘宝团队生产一个完整的npmjs.org镜像,用cnpm代替npm, cnpm与nodejs的npm用法一致,只是在执行命令时,将npm改为cnpm。想要了解更多的信息,点这里。
3.安装typescript和typings
安装命令:
cnpm install –g typescript@2.2.2 typings 查看安装成功:

4.安装@angular/cli
上面的三步,我们第一次创建的时候需要使用,之后建项目的时候就已经拥有了环境我们可以直接从这步开始创建新的项目了。
Angular-cli:是NG团队自行维护的一个`脚手架`[内置单元测试及webpack2打包工具等]。我们创建一个项目基本需要用的组件里面都包含了,也就是说我们最初创建的是一个可以运行的项目。
安装命令:
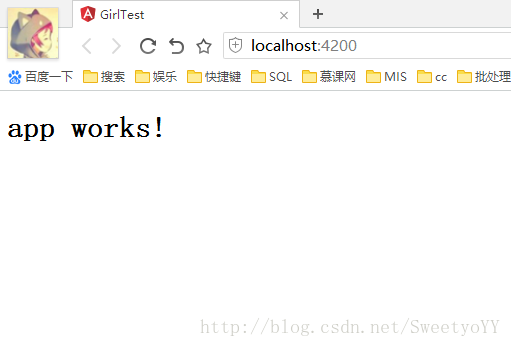
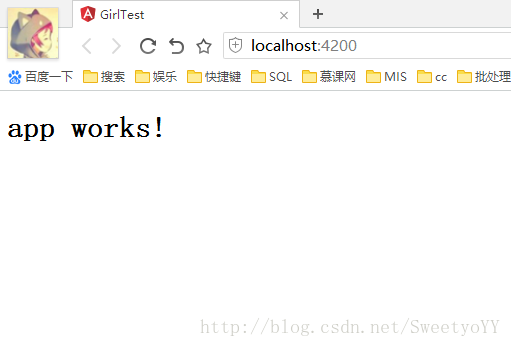
cnpm install –g @angular/cli@1.0.05.初始化项目
ng new girlTest //建立一个新的项目ng sever //启动脚手架服务默认的端口号是4200,我们可以直接访问页面如下~

结语
不断的接触新的东西,然后自己慢慢的体会,你会发现这个过程是快乐的~
标签:
上一篇:
AnguarJS Select框 出现空白选项解决方案
下一篇:
相关文章
-
无相关信息
