ant-design-vue修改input和checkbox的组件样式
程序开发
2023-09-07 20:46:10
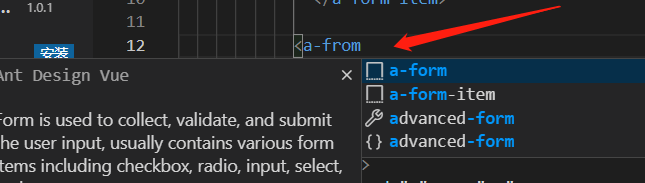
vscode中安装这个插件,可以快捷输入ant design vue……


刚开始接触ant-design的时候改样式改到崩溃……无从下手
- 有的直接写行内样式就生效了
- 有的在less文件内去掉style标签内的
scoped属性的时候也可以直接修改,这样会影响到其他组件内的样式。 不太好这样 - 以上都不行,就要定义在
全局less中,然后去修改了。最佳方法,有的实在改不了,百度……
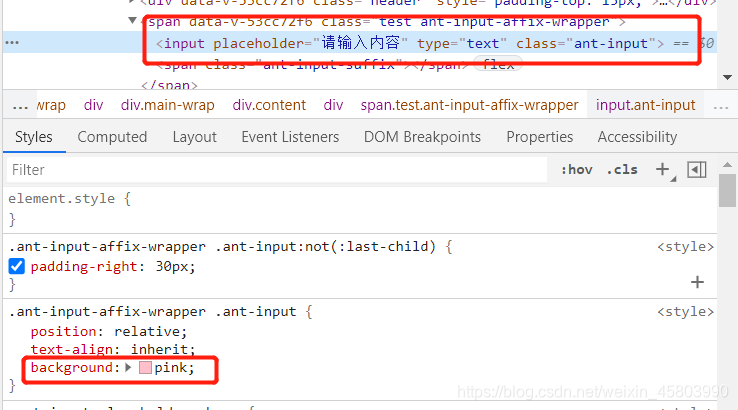
1.1 修改input输入框的背景色:


.test.ant-input-affix-wrapper .ant-input {background: pink;
}
1.2 修改checkbox样式。
修改checkbox默认样式原文链接,他写的很详细了
// 鼠标hover时候的颜色
.ant-checkbox-wrapper:hover .ant-checkbox-inner,
.ant-checkbox:hover .ant-checkbox-inner,
.ant-checkbox-input:focus + .ant-checkbox-inner{border: 2px solid #1BBA79 !important;
}
// 设置默认的颜色
.ant-checkbox{.ant-checkbox-inner{border: 2px solid #1BBA79;background-color: transparent;}
}
// 设置选中的颜色
.ant-checkbox-checked .ant-checkbox-inner,
.ant-checkbox-indeterminate .ant-checkbox-inner {background-color: #1BBA79;border: 2px solid #1BBA79;}
标签:
上一篇:
nodejs全局下载报错/运行npm install报错-4048 [已解决]
下一篇:
相关文章
-
无相关信息
