vue3使用Element-Plus框架Dialog v-model绑定问题解答
程序开发
2023-09-07 21:03:54
Element-Plus框架Dialog v-model绑定,报错
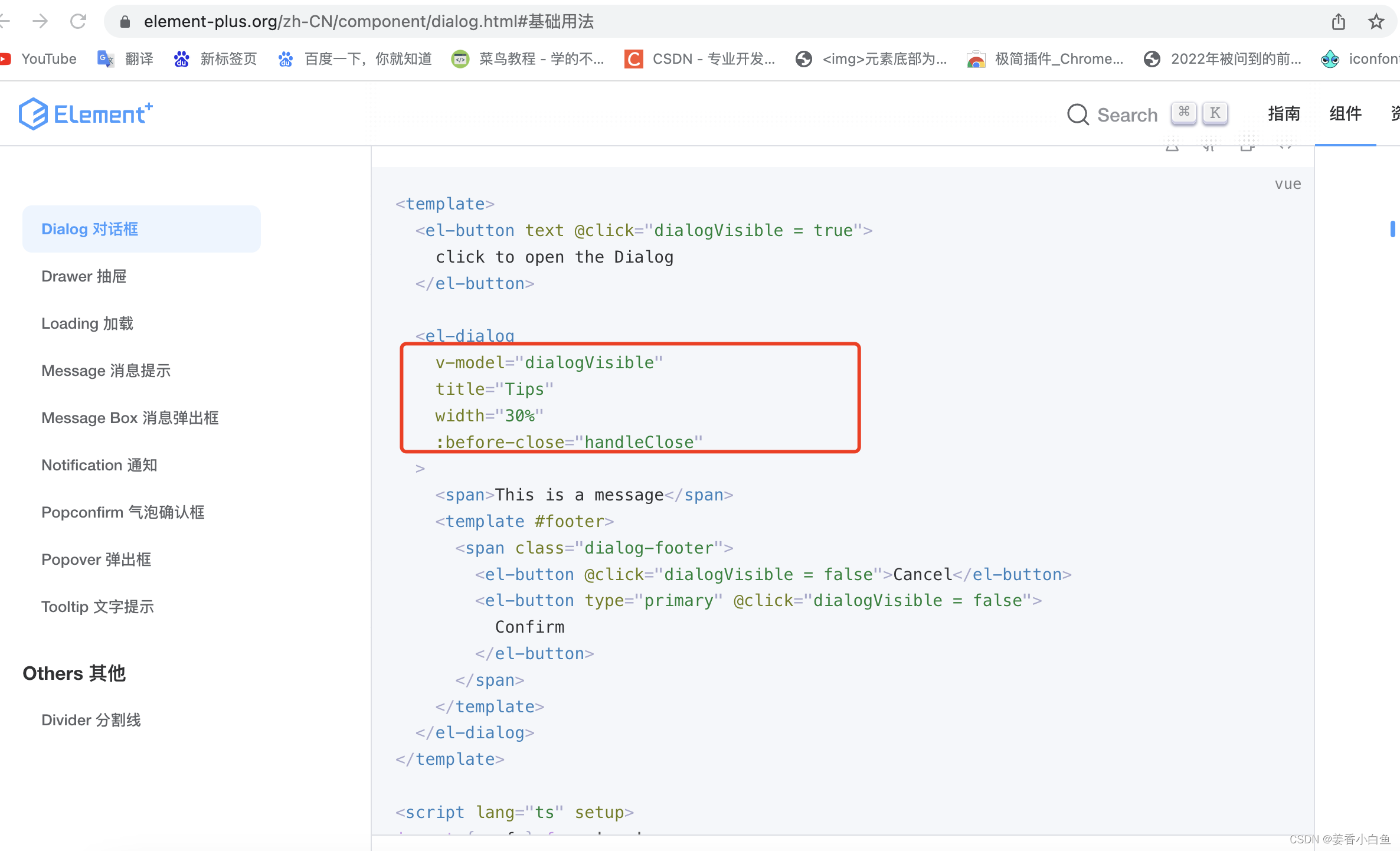
官方 el-dialog 弹出框绑定方式
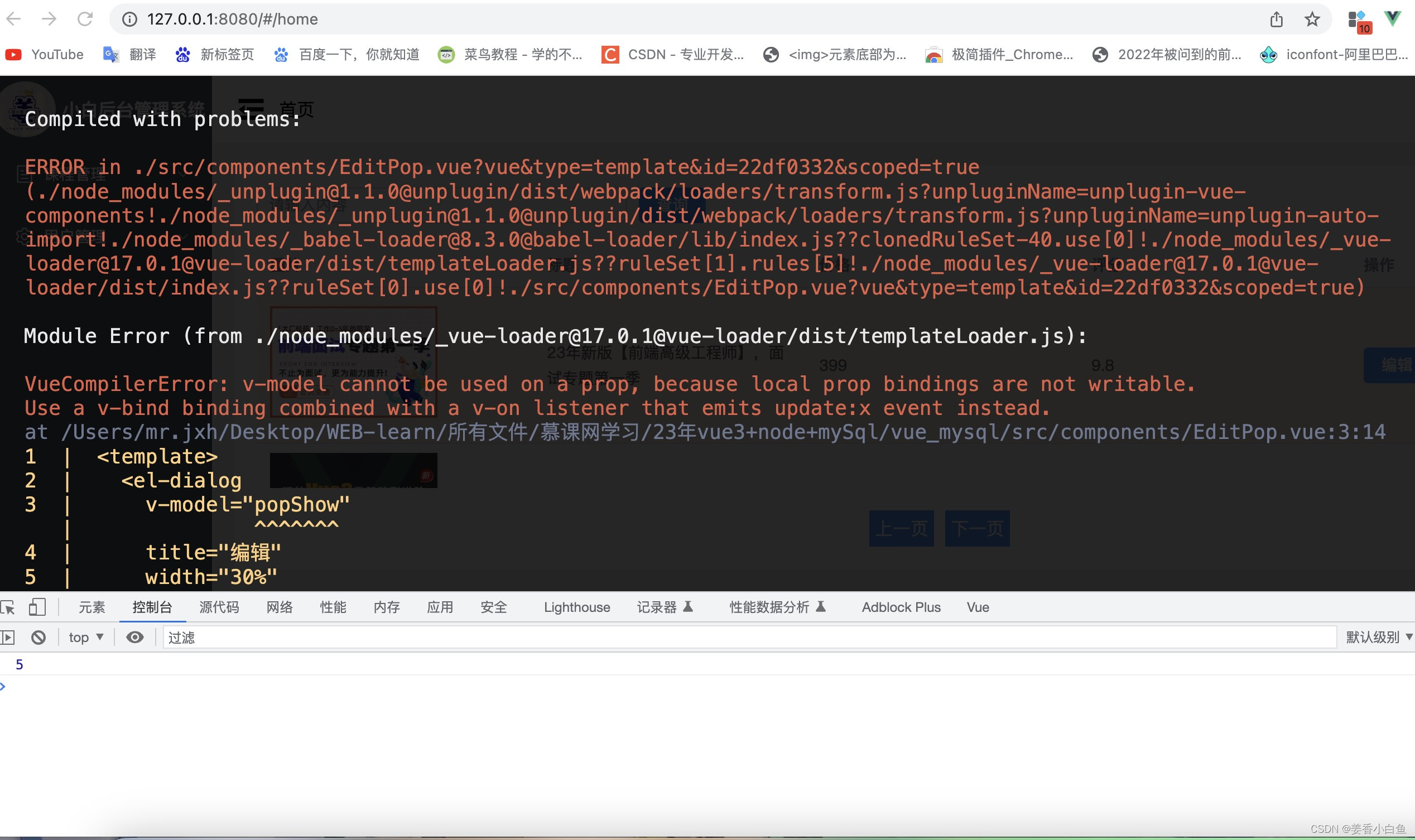
看下图:可以看到,在el-dialog使用的 v-model直接报错

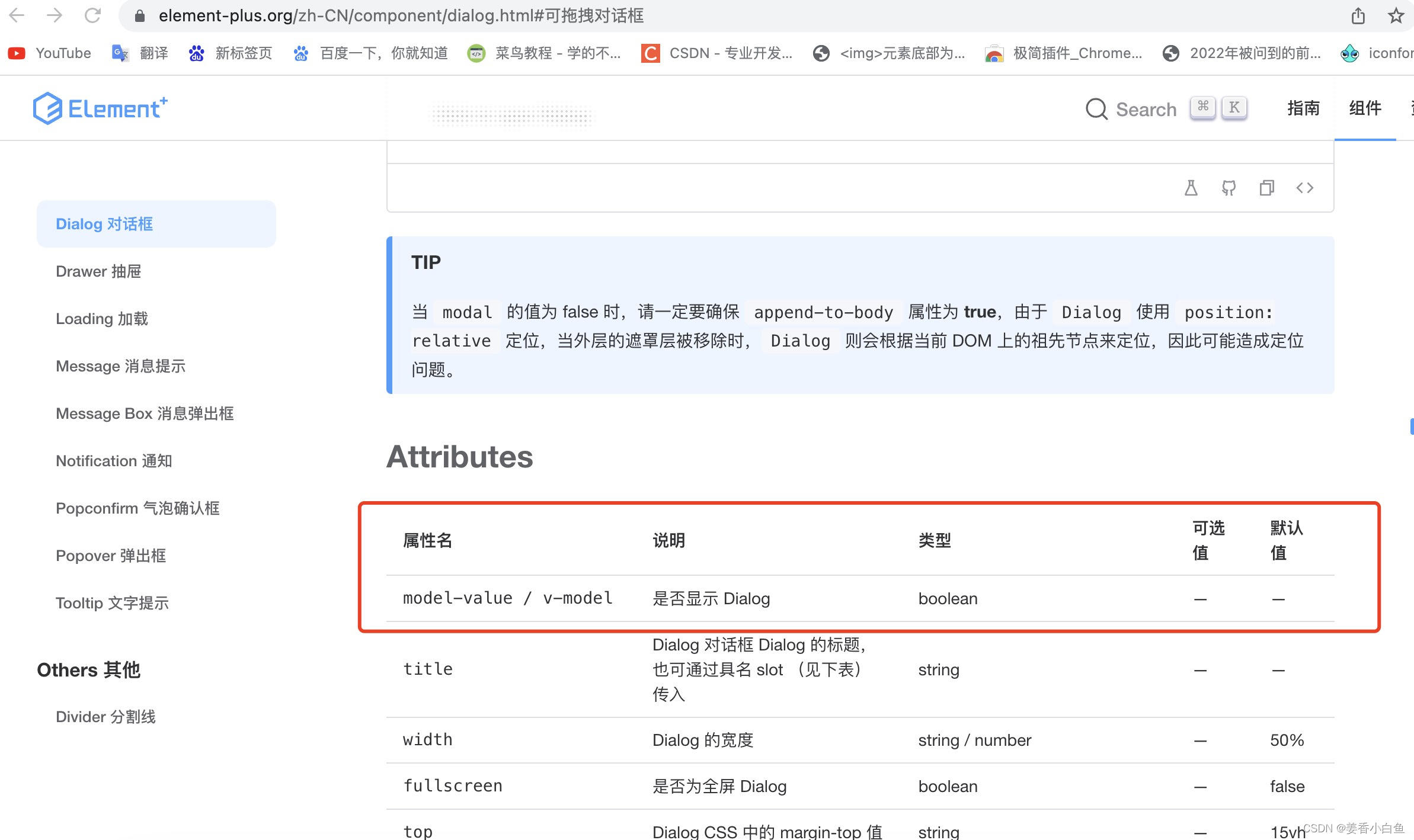
可以看到官方列出两种绑定方式,我们尝试model-value试一下

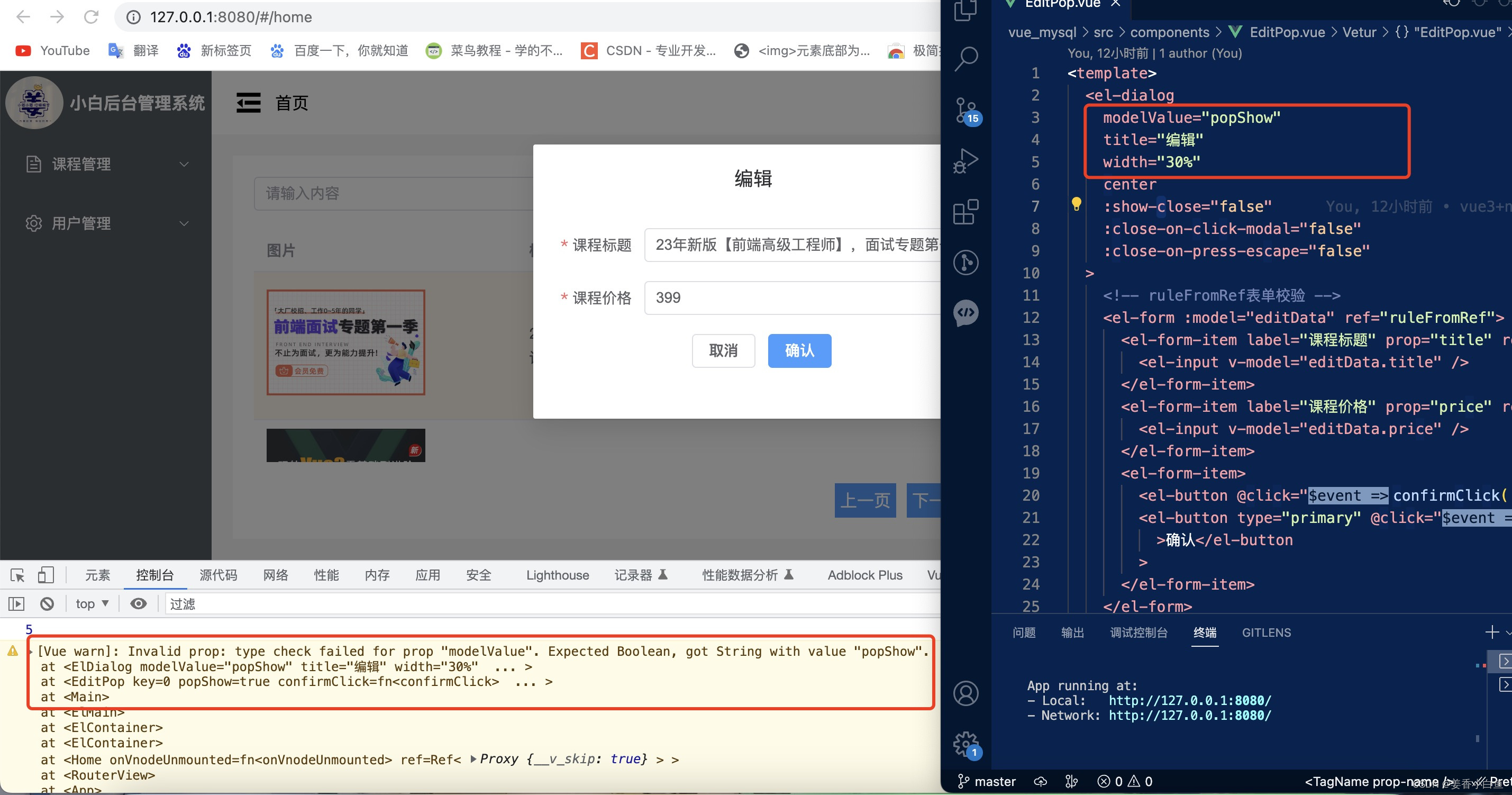
当我们使用 model-value 进行绑定时,控制台会有警告,这里按照它的意思使用 modelValue进行绑定,再次尝试
报错翻译:modelValue 道具检验失败,期望值是Boolean值,而得到的值为 popShow 字符串

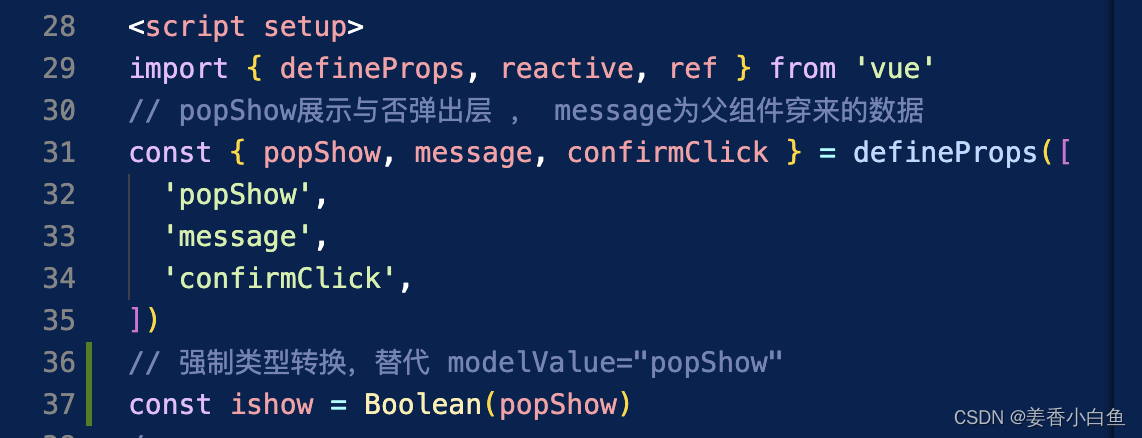
如下是,Dialog单独抽离出来的vue3组件
当我们尝试强制类型转换时,控制台输出还是需要转换
modelValue=“ishow”
警告如上图控制台

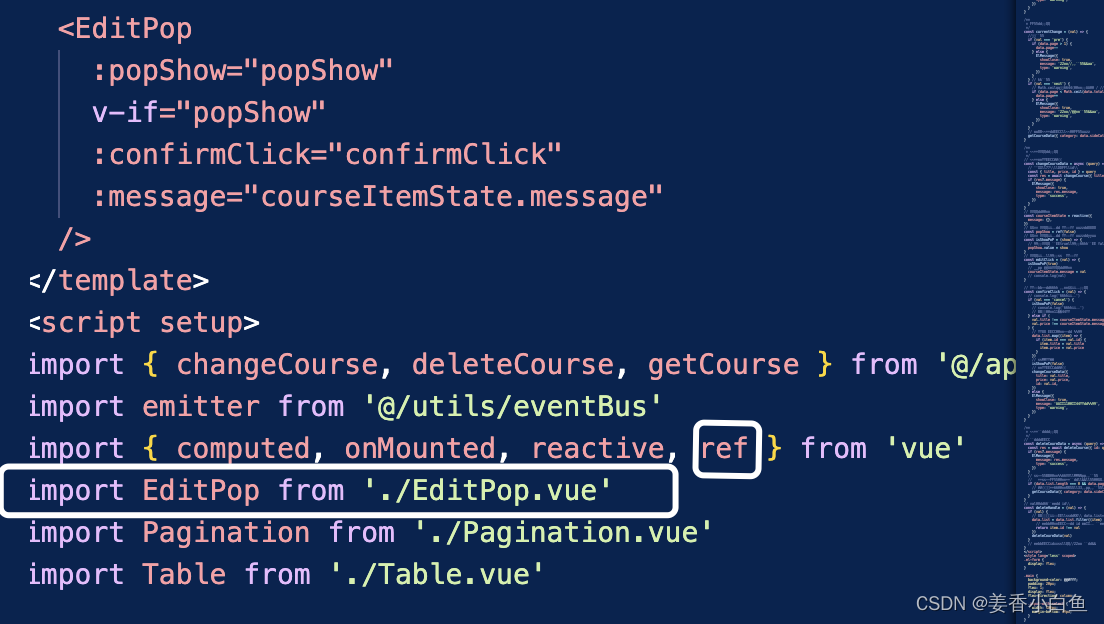
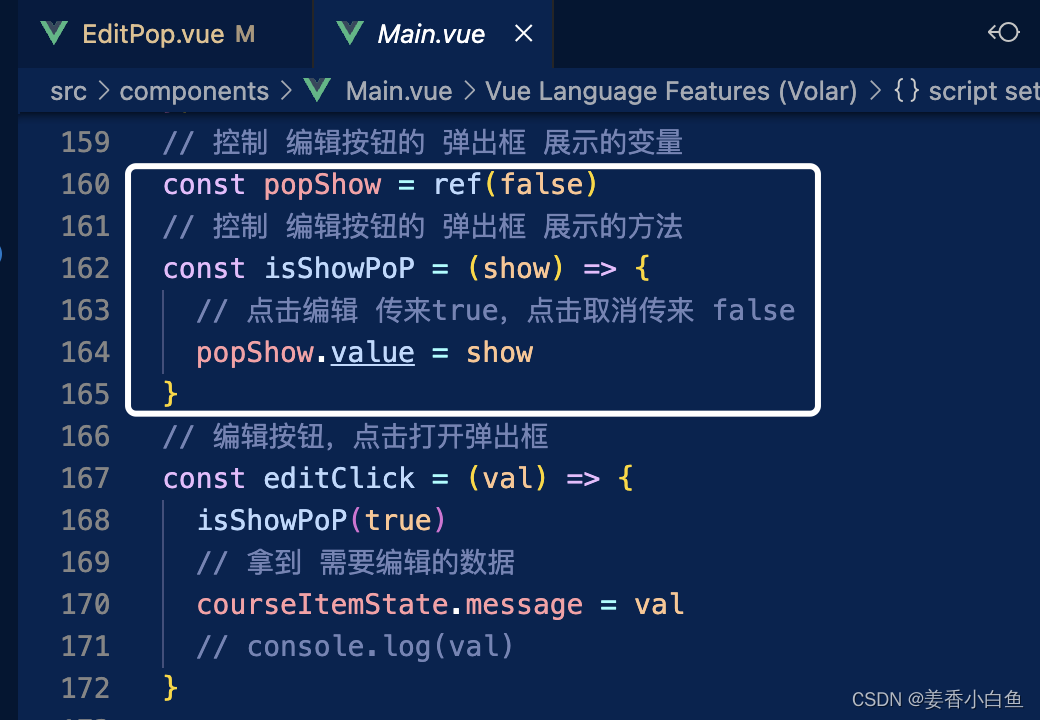
父组件引入 Dialog抽离出来的文件
这里使用ref定义popShow为false,也就是隐藏,在子组件传递:popShow,子组件通过接收popShow值,进行展示隐藏


解决方案
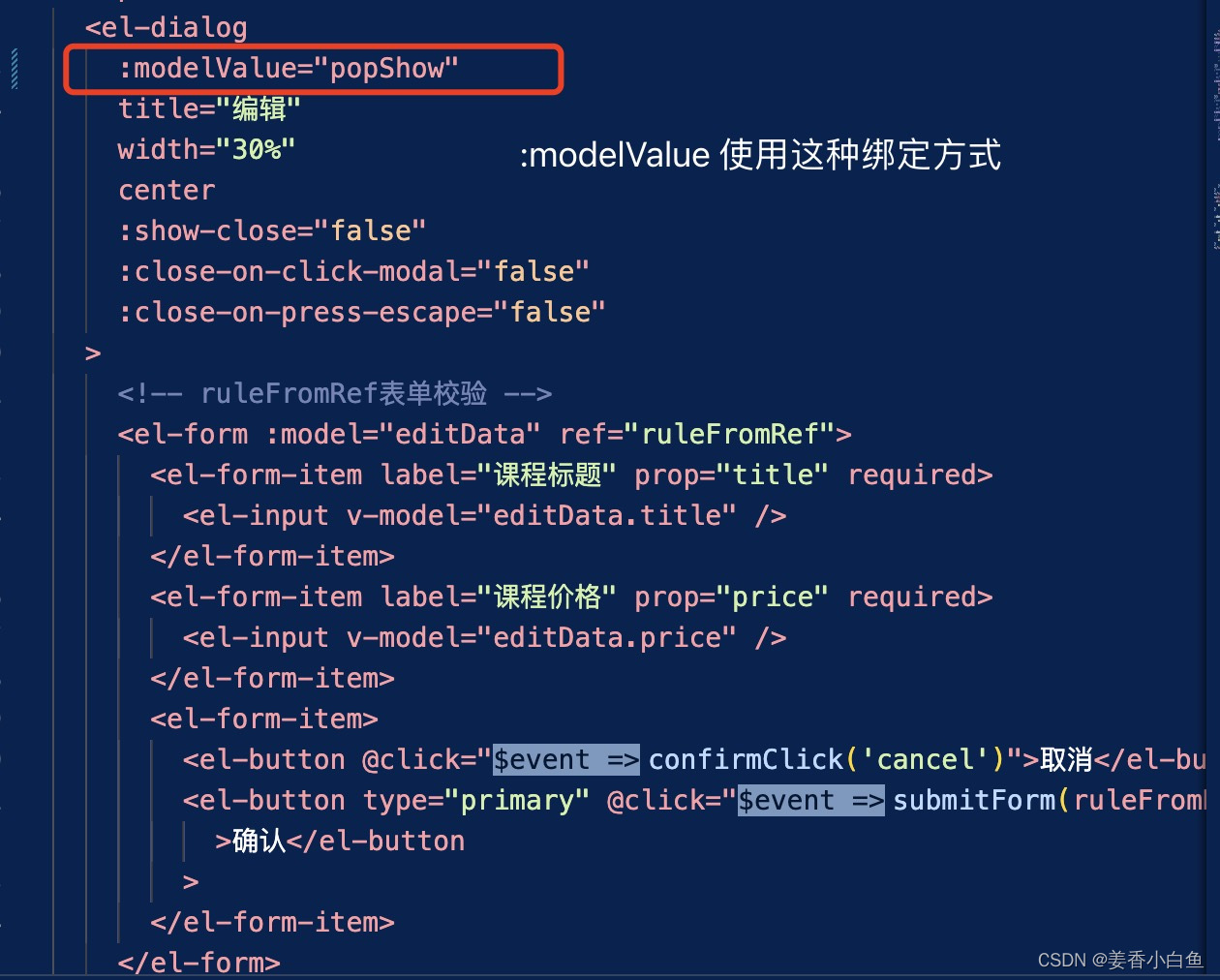
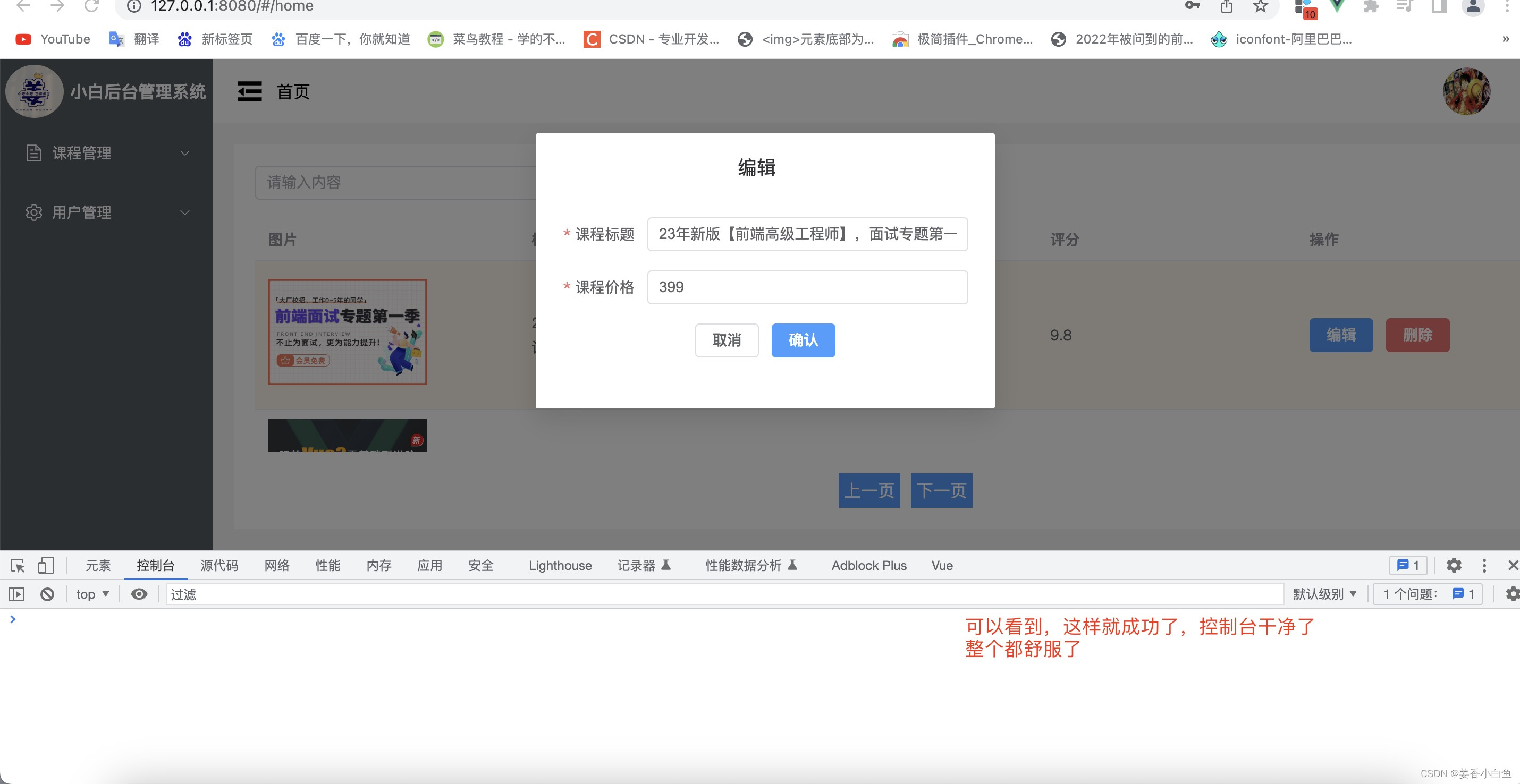
如图下所示,改变为这种 绑定方式 ,问题解决,控制台也没有警告了
modelValue需要绑定一下



原理
modeValue绑定是一个普通的字符串,而vue中的绑定机制,是将绑定的值,作为js表达式去执行。
例如 < img src=“url” > 这样只是一个普通路径,页面解析src里面也是url,而使用 :src绑定到的url,是一个动态的js值
标签:
上一篇:
96道前端面试题,薪资翻倍
下一篇:
相关文章
-
无相关信息