【Django】Nginx uWSIG在阿里云服务器部署两个Django项目
参考资料:Django中文文档 CentOS7下部署Django项目详细操作步骤-Django社区,Django中文网,django教程,Django!
云服务器:阿里云轻量级应用服务器centos,2G内存+40G固态、
工具:Xshell6和Xftp6
之前已经部署好了一个网站,现在由于做了第二个项目,需要再做一个网站部署上去
网上看了很多博客,都没成功,最后通过qq群网友提供的这个中文文档部署成功,万分感谢!!
第一个项目,放在/home文件夹下
第一个网站部署过程:
更新系统(ubuntu)
如果是新系统的话先更新一下系统,防止版本过旧导致安装软件出现问题。
sudo apt-get update
sudo apt-get upgradeyum安装(ubuntu)
sudo apt install yum由于Ubuntu的一些问题,改用centos
安装python3.6依赖包
yum -y install zlib-devel bzip2-devel openssl-devel ncurses-devel sqlite-devel readline-devel tk-devel gdbm-devel db4-devel libpcap-devel xz-devel安装Python3.6.5
wget https://www.python.org/ftp/python/3.6.5/Python-3.6.5.tgz解压安装包
tar -xvf Python-3.6.5.tgz 将解压文件移动到 usr/local目录下
mv Python-3.6.5 /usr/local在local目录下创建python3目录
mkdir /usr/local/python3转到解压文件夹下配置安装目录
cd /usr/local/Python-3.6.5
./configure --with-ssl --prefix=/usr/local/python3编译源码及安装
make && make install配置软连接
rm -rf /usr/bin/pythonln -s /usr/local/python3/bin/python3 /usr/bin/pythonln -s /usr/local/python3/bin/pip3.6 /usr/bin/pip3# vi /usr/bin/yum
#!/usr/bin/python2.7# vi /usr/libexec/urlgrabber-ext-down
#!/usr/bin/python2.7测试
安装Nginx
cd /usr/local/
wget http://nginx.org/download/nginx-1.8.0.tar.gz
tar -zxvf nginx-1.8.0.tar.gz
cd nginx-1.8.0
./configure --prefix=/usr/local/nginx
make && make install启动Nginx服务
cd /usr/local/nginx/sbin
./nginx -t #测试是否成功
./nginx启动成功后输入域名可看到如下界面
配置Nginx
nginx一般默认安装好的路径为/usr/local/nginx
在/user/local/nginx/conf/中打开nginx.conf,加入以下内容
server {listen 8996; #暴露给外部访问的端口server_name localhost;charset utf-8;location / {include uwsgi_params;uwsgi_pass 127.0.0.1:8997; #外部访问8996就转发到内部8997}location /static/ {alias /home/project/static/; #项目静态路径设置}
}强调:alias那一行static后必须加/,否则无法加载静态文件
安装pip3和django2.0
pip3 install django==2.0安装uwsgi并配置
pip3 install uwsgiln -s /usr/local/python3/bin/uwsgi /usr/bin/uwsgi3安装mysql
wget http://dev.mysql.com/get/mysql-community-release-el7-5.noarch.rpm
rpm -ivh mysql-community-release-el7-5.noarch.rpm
yum -y install mysql mysql-server mysql-devel启动mysql
service mysqld start进入myql(第一次无密码)
mysql -u root -p修改mysql密码
mysqladmin -uroot -p password重启Myql
service mysql restartdjango与Mysql连接工具
pip3 install mysqlclient安装pytorch
版本:Python3.6 Cuda9.0
pip3 install torch torchvision同步项目数据库
python manage.py makemigrations
python manage.py migrate安装uwsgi和配置xml文件
pip3 install uwsgi为了在终端中使用uwsgi命令,执行以下命令
ln -s /usr/local/python3/bin/uwsgi /usr/bin/uwsgi3在django项目下(与manage.py同级目录)新建~.xml文件(~为你的项目名称)
~.xml文件内容如下
127.0.0.1:8997 /home/www/myproject myproject.wsgi 4 uwsgi.log
执行
首先进入root模式。
进入~.xml文件同级目录
uwsgi3 -x ~.xml运行Nginx
cd /usr/local/nginx/sbin
./nginx此时便已经部署完成
其他
1、静态文件依然无法加载
2.无法调用摄像头 (NotSupportedError, Only secure origins are allowed )
需要改写http为https
阿里云免费SSL证书配置Https请求
同时改写nginx.conf文件如下
worker_processes 1;
events {worker_connections 1024;
}
http {include mime.types;default_type application/octet-stream;sendfile on;server {listen 80;listen 443 ssl;server_name 47.106.39.91;ssl_certificate cert/1823148_easydown.xin.pem;ssl_certificate_key cert/1823148_easydown.xin.key;ssl_session_timeout 5m;ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4;ssl_protocols TLSv1 TLSv1.1 TLSv1.2;charset utf-8;location / {include uwsgi_params;uwsgi_pass 127.0.0.1:8997;uwsgi_param UWSGI_SCRIPT mysite.wsgi;uwsgi_param UWSGI_CHDIR /data/wwwroot/mysite;}location /static/ {alias /home/GYTJ/static/; #项目静态路径设置}}
}此时可能出现的问题:unknown directive "ssl" in /usr/local/nginx/conf/nginx.conf:12
解决办法:Starting nginx: nginx: [emerg] unknown directive "ssl" in /usr/local/nginx/conf/nginx.conf:112_xubin.nic的博客-CSDN博客
server 500
代码部分有错误(安全性方面,比如list访问错误等等
(用到了django内置model操作---》数据库表名要对应!!大小写)
重启部署
cd /usr/local/nginx/sbin
./nginx
cd /home/GYTJ
uwsgi3 -x GYTJ.xml致此,第一个网站部署成功!!!!
第二个网站部署
1、进入Nginx的配置文件目录/usr/local/nginx/conf/,然后新建一个目录:
mkdir vhost之后在vhost目录里建立两个以.conf结尾的文件(GYTJ.conf以及LYBB.conf),里面的内容如下:
GYTJ.conf文件夹内容:
server {listen 80;server_name 之前备案好的域名;charset utf-8;location / {include uwsgi_params;uwsgi_pass 127.0.0.1:8997; #端口要和uwsgi里配置的一样 uwsgi_param UWSGI_SCRIPT GYTJ.wsgi; #wsgi.py所在的目录名+.wsgi uwsgi_param UWSGI_CHDIR /home/GYTJ/; #项目路径 }location /static/ {alias /home/GYTJ/static/; #静态资源路径 }}LYBB.conf文件夹内容:
server {listen 80;server_name 你的服务器公网ip; #有域名用域名,没有就暂时用这个charset utf-8;location / {include uwsgi_params;uwsgi_pass 127.0.0.1:8995; #端口要和uwsgi里配置的一样 uwsgi_param UWSGI_SCRIPT LYBB.wsgi; #wsgi.py所在的目录名+.wsgi uwsgi_param UWSGI_CHDIR /home/LYBB/; #项目路径 }location /static/ {alias /home/LYBB/Segment/static/; #静态资源路径 }}项目路径、端口、静态资源与所属项目对应好。注意:项目里的uwsgi端口不能与另一个项目重复。
2、/usr/local/nginx/conf/目录下的原来默认的nginx.conf文件,先备份一下,然后把里面的代码删除,修改成如下代码:
events {worker_connections 1024;
}
http {include mime.types;default_type application/octet-stream;sendfile on;include /usr/local/nginx/conf/vhost/*.conf;#主要是这个地方,把新建的两配置文件包含进来server {listen 80 default_server;server_name _;return 404;}}3、
将本地测试好的项目,上传到第一个网站文件夹同目录下,也就是/home文件夹下
然后再在这个文件夹下新建虚拟环境,进入虚拟环境,在新的虚拟环境再装一次uwsgi,和安装项目所需依赖包,然后在项目根目录新建立一个uwsgi配置文件,里面的端口和配置文件名不要和其它项目相同,路径换成自己的项目路径。
具体步骤:
(1)创建指定版本的虚拟环境。
创建文件夹env放虚拟环境:mkdir -p /home/envcd /home/env
virtualenv --python=/usr/bin/python3 pyweb
然后进入/home/env/pyweb/bin 启动虚拟环境pyweb
source activatetip:退出虚拟环境命令:deactivate
(2)在虚拟环境中安装所需要的包(注意:是在虚拟环境中操作,也就是最前面有pyweb标志)
先从第一个项目文件夹下导出所需要的环境依赖包
pip freeze > requirements.txt将这个txt文件拷贝到第二个项目文件夹下

等待所有的包安装成功

如果是用到了MySQL数据库,还需要把你的数据库文件导入进来
导入数据库到服务器。(如果用的是Mysql的话)
默认使用的是SQLite数据库,就不用做此操作。数据库原来是SQLite的,想换成Mysql,请查看文章:如何把SQLite数据库转换为Mysql数据库
如果是Mysql数据库的,则在命令行里输入:
#导出Mysql,django为你的数据库
mysqldump -uroot -ppassword django>django.sql
#把django.sql上传到服务器,在服务器里用下面命令导入
mysql -uroot -ppassword
use dajngo;
source your Pathdjango.sql
(3)进入虚拟环境,在新的虚拟环境pyweb再装一次uwsgi
我的第二个网站项目路径是 /home/LYBB/,在项目根目录下创建
LYBB.xml文件,输入如下内容:
127.0.0.1:8995 /home/LYBB/ LYBB.wsgi 4 uwsgi.log
保存
注意
启动uwsig
uwsgi3 -x LYBB.xml
4、重启Nginx,就能成功访问。哪个项目不能访问,就把原来的uwsgi进行杀死,然后再进入对应虚拟环境,启动uwsgi即可。
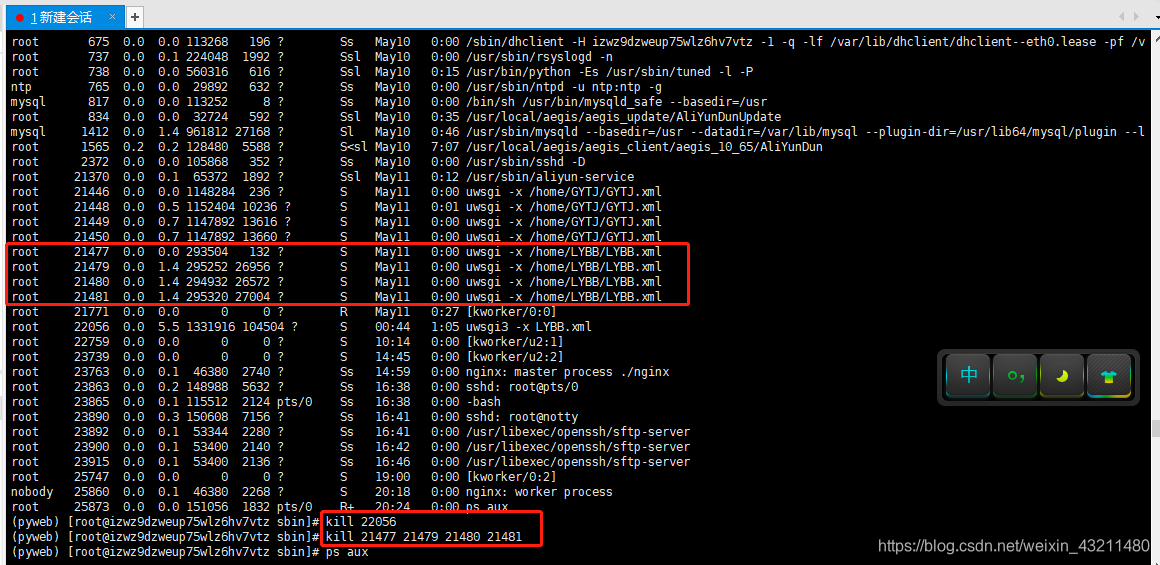
先杀死所有我的第二个网站LYBB相关的进程(因为我之前试了很多方法,导致和第二个网站相关的已经在运行了)
第一个网站GYTJ相关的不要动

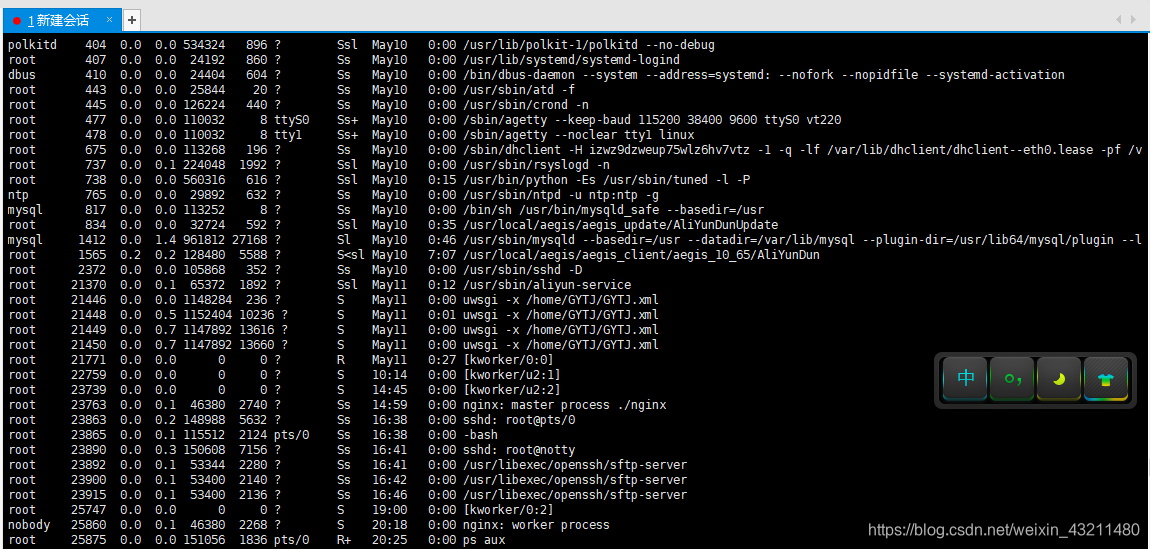
再通过命令 ps aux 查看所有正在运行的进程

可以发现和第二个网站LYBB相关的已经不在运行了
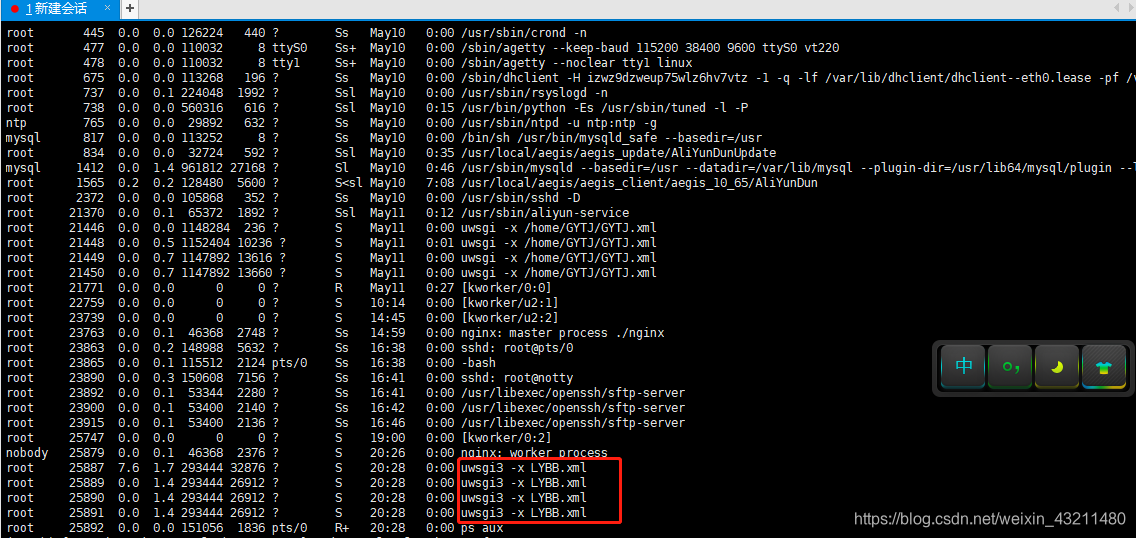
重启nginx
![]()
再次查看,发现第二个网站已经在运行中了

现在,就可以通过两个链接分别访问到两个网站了
第一个:http://www.xxxx.xin(第一个网站的域名)
第二个:http://公网ip
如果你有两个域名,可以把第二个换成域名访问
补充:修改代码后,需要重启uwsgi和nginx
步骤
1.在修改源码上传服务器之后,进入服务器项目目录,查看uwsgi进程
ps -ef|grep uwsgi

2.然后杀死进程
![]()
注:如果只有一个网站,可以直接杀死所有进程
killall -9 uwsgi
3.再重新启动uwsgi
![]()
4.重启Nginx
![]()
标签:
相关文章
-
无相关信息
