Angular组件笔记
1、组件就是一堆为了实现同一业务逻辑的代码文件的组合
2、组件基础构成:
3、selector:组件的命名标记,采用“烤肉串式”命名,即采用小写字母并以-分隔。例如:“app-root”,“app-hello-world”
4、template/templateUrl:内联模板/外联模板,注意:每个组件只能指定一个模板
5、styles/styleUrls:内联样式/外联样式表文件(数组存放),允许同时指定,但styles中的样式会先被解析,然后才会解析
styleUrls中的样式,即styles的样式会被styleUrls的样式覆盖
6、模块:一个应用有且只有一个根模块,其他模块叫做特性模块,根模块是启动应用的入口模块
7、declarations:用于指定属于这个模块的视图类,可含有组件、指令、管道,这些视图类只能属于一个模块,不要再次声明属于其他模块的类
8、exports:导出视图类
9、imports:引入该模块以外的其他模块或路由
10、providers:指定模块依赖的服务
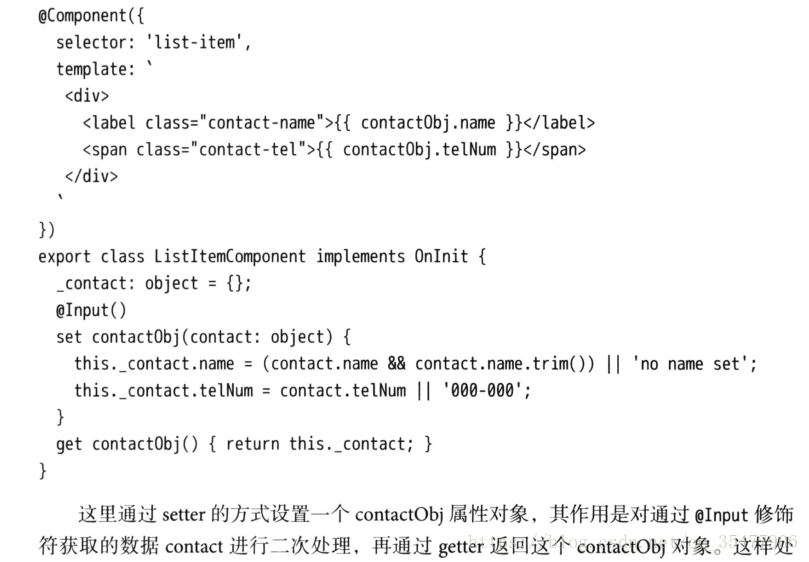
11、@Input:输入属性(父组件→子组件传递数据)
拦截输入属性:setter(对数据进行再加工处理)、getter(返回要设置的属性值,方便调用),会在该组件类的原型对象上设置一个新的属性
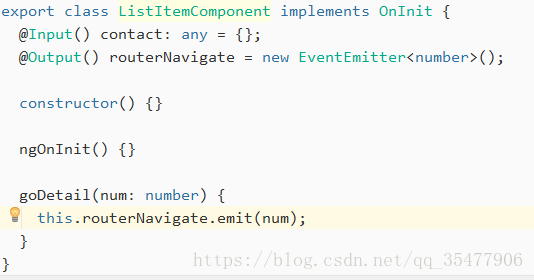
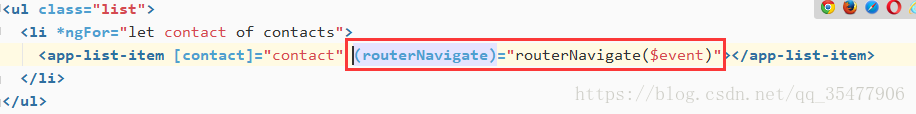
12、@Output:输出属性(子组件→父组件传递数据),子组件定义一个事件名xxx = new EventEmitter<数据类型>(),适当时机发散出去this.routerNavigate.emit(zzz),然后在父组件调用子组件标签上加(事件名xxx)=“自定义事件名($event)”
子组件:
父组件:
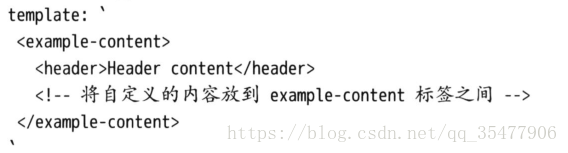
13、ng-content:接收外部存放的内容,select属性是一个选择器,如下例:它表示匹配
子组件:
父组件:
14、生命周期钩子调用顺序:ngOnChanges、ngOnInit、ngDoCheck、ngAfterContentInit、ngAfterContentChecked、ngAfterViewInit、ngAfterViewChecked、ngOnDestroy
15、ngOnChanges:该方法接收一个SimpleChanges对象,包含当前值和变化前的值,当且仅当输入数据变化时调用
16、ngOnInit:数据绑定输入属性之后初始化组件,会在第一次ngOnChanges之后被调用
17、ngDoCheck:在每次变化检测发生时被调用,但要慎用,因为会影响性能
18、ngAfterContentInit:在组件中使用
19、ngAfterContentChecked:在组件使用了
20、ngAfterViewInit:在Angular创建了组件的视图及其子视图之后被调用
21、ngAfterViewChecked:在Angular创建了组件的视图及其子组件视图之后被调用一次,并且在每次子组件变化监测时也会被调用
22、ngOnDestroy:在销毁指令/组件之前触发。那些不会被垃圾回收器自动回收的资源(比如已订阅的观察者事件、绑定过的DOM事件、通过setTimeout或setInterval设置过的计时器,等等)都应当在ngOnDestroy中手动销毁掉,从而避免发生内存泄漏等问题
23、encapsulation:视图包装,
encapsulation:ViewEncapsulation.None,它表示Angular不使用Shadow DOM,这时在组件中的样式会被写到document头部的
中,也就是组件的样式可以被覆盖encapsulation: ViewEncapsulation.Emulated,实现局部样式,使用后,也会应用到整个document,但是组件的样式选择被Angular修改了,并且在组件的属性里也添加上了这个选择器,所以实际上只会匹配到该组件
encapsulation: ViewEncapsulation.Native,还用原生的Shadow DOM特性
标签:
相关文章
-
无相关信息