Electron入门宝典(一)
目录
一.Electron介绍
二.环境搭建
三.搭建electron项目(三种方式)
1.快速启动Demo
2.electron-forge
3.手动搭建
四.在开发工具中集成ESLint
五.Electron运行流程
六.主进程和渲染进程
1.介绍
2.主进程和渲染进程使用Nodejs及Nodejs第三方模块
(1)主进程中使用Nodejs模块
(2)渲染进程中使用Nodejs模块
3.小实例
七.拖放打开文件功能
一.Electron介绍





二.环境搭建

-g是全局安装
三.搭建electron项目(三种方式)
1.快速启动Demo
2.electron-forge
3.手动搭建
新建一个空文件夹,起一个项目名称,用vscode打开此文件夹,在此项目下创建index.html(渲染文件),main.js(主文件),然后在此路径下打开cmd,输入npm init --yes,在此目录下会自动生成package.json文件。
先确保已经像上面那样全局安装,再进行下面的本地安装(全局安装和局部安装的区别戳这里),如果不全局安装的话命令行不识别eletron命令!
然后在项目目录终端下安装electron(在这里安装是为了写electron代码有提示),输入
cnpm install electron --save-dev编写主文件main.js,编写时注意,在electron中可直接引用nodejs的模块等。
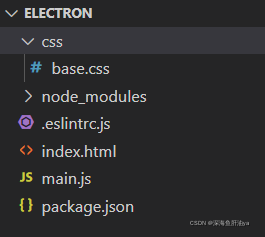
项目结构:

index.html:
Document
electron项目的渲染文件
1111
main.js:
//主文件
const {app,BrowserWindow}=require("electron");
//引入nodejs的path模块,用于合并路径
const path=require("path");//创建主窗口
const createWindow=()=>{//创建主窗口const mainWindow=new BrowserWindow({width:600,height:400})//加载渲染文件(也可以使用loadURL加载远程渲染文件)mainWindow.loadFile(path.join(__dirname,"index.html"));
}//监听应用的启动事件
app.on("ready",createWindow);/*监听窗口关闭的事件,关闭的时候退出应用(macos除外)
Macos中点击dock中的应用图标的时候重新创建窗口
因为在mac中关闭窗口不会关闭应用程序,而是隐藏程序*/
app.on("window-all-closed",()=>{//如果当前系统不是macOS,则关闭应用程序if(process.platform != "darwin"){app.quit();}
})app.on("activate",()=>{if(BrowserWindow.getAllWindows().length===0){//重新创建一个窗口createWindow();}
})base.css:
h1{color: red;
}运行文件,在项目目录下输入:
electron .输出:
会显示一个窗口如下:

四.在开发工具中集成ESLint

下面的命令运行失败就以管理员身份打开cmd再次输入!
cnpm install -g eslint然后在项目路径下输入
eslint --init我执行完上面的操作之后 还是不起作用,所以我又安装了ESlint插件

完成之后即可对错误代码进行智能提示!
但是有些提示不用去管,比如__dirname和process这种公共变量也会被下划线标出,但没有错。
五.Electron运行流程

先在package.json文件中找到main项,mian对应的文件就是入口文件,然后加载入口文件,即上面的main.js(名字是自己取的,要确保文件名和package.json中main所对应的文件名一致),然后执行入口文件时,会加载渲染文件,即上面例子中的index.html。
六.主进程和渲染进程
1.介绍


在上面的项目目录下新建一个second.html,随便渲染点东西,比如:
second.html:
Document
这是另一个渲染进程!
main.js中新增一个窗口:
//创建窗口函数
const createWindow=()=>{//创建主窗口const mainWindow=new BrowserWindow({width:800,height:400})//加载渲染文件(也可以使用loadURL加载远程渲染文件)mainWindow.loadFile(path.join(__dirname,"index.html"));//创建子窗口const secondWindow=new BrowserWindow({width:400,height:200,//此窗口的父窗口是mainWindowparent:mainWindow})//加载渲染文件(也可以使用loadURL加载远程渲染文件)secondWindow.loadFile(path.join(__dirname,"second.html"));
}输出:

2.主进程和渲染进程使用Nodejs及Nodejs第三方模块
(1)主进程中使用Nodejs模块
Electron主进程中无需任何配置就可以使用nodejs模块。
(2)渲染进程中使用Nodejs模块
方式一(preload方式):
即在主进程中通过preload加载过的文件可直接使用nodejs。
例如,在项目目录下创建render文件夹,在里面创建一个preload.js文件,然后在主进程文件中做如下修改,即可使preload.js直接使用nodejs。
preload.js:
const fs=require("fs");fs.readFile("./package.json",(err,data)=>{if(err){console.log(err);return;}console.log(data.toString());
})主文件main.js做如下修改:
添加一个webPreferences来加载渲染进程!
//创建窗口函数
const createWindow=()=>{//创建主窗口const mainWindow=new BrowserWindow({width:800,height:400,webPreferences:{preload:path.join(__dirname,"renderer/preload.js")}})//加载渲染文件(也可以使用loadURL加载远程渲染文件)mainWindow.loadFile(path.join(__dirname,"index.html"));//主进程中直接使用nodejs模块即可//参数一是要读取的文件路径fs.readFile("package.json",(err,data)=>{if(err){console.log(err);return;}console.log(data.toString());})}输出:
主进程的console输出可直接在终端查看,而渲染进程的输出需要在窗口下查看,View->Toggle Developer Tools,如下图,在Console那一栏可看到preload.js的输出。

如果不使用preload加载的js,Electron5.x 之后没法在渲染进程中直接使用nodejs,如果我们想在渲染进程中使用nodejs的话需要进行如下配置。
方式二(在index.html中引入):
示例:
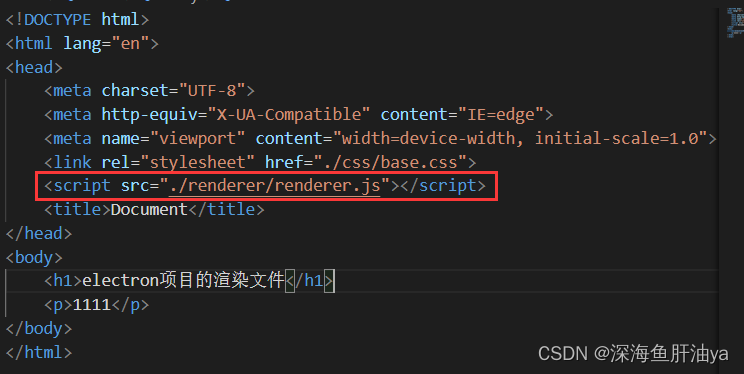
在renderer文件下新创建一个renderer.js,内容和preload.js一致,在index.html中引入,

然后在主进程中添加两个配置参数,如下:
上面那个红框是配置的参数;下面那个红框是开启调试模式,自动展示Toggle Developer Tools窗口,方便查看结果,与使用nodejs配置无关。

3.小实例
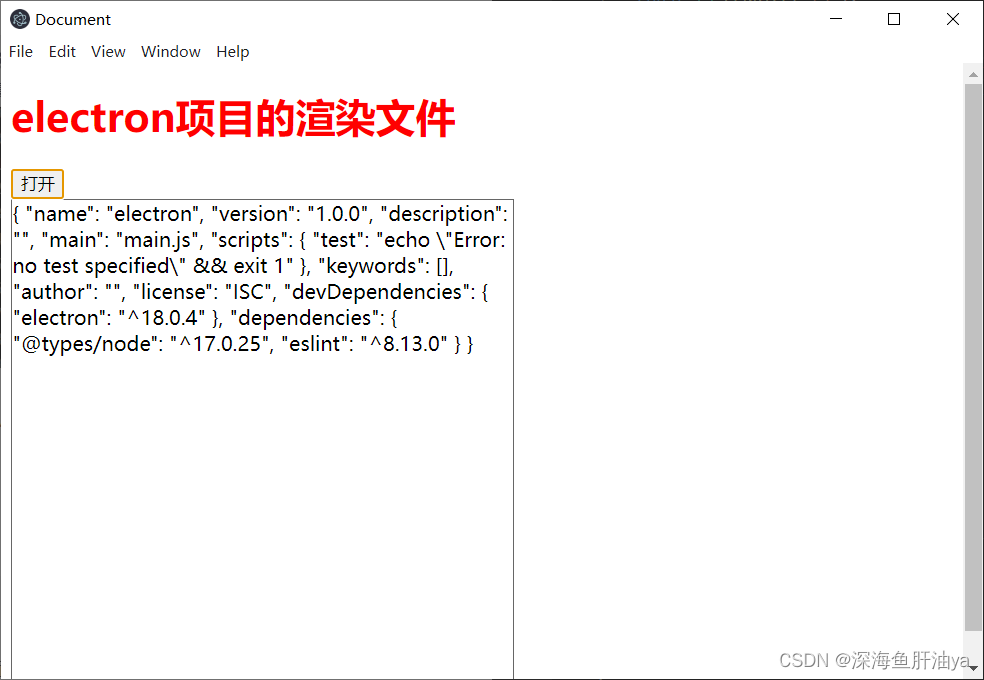
先看看效果:
功能就是点击打开按钮,就会将package.json文件的内容输入到div框中。

index.html:
Document
electron项目的渲染文件
base.css:
h1{color: red;
}#text{width: 400px;height: 400px;border: 1px solid #666;
}然后功能实现是renderer.js实现的:
//渲染进程的第二种方法,这个文件在index.html文件里会引入const fs=require("fs");window.onload=()=>{buttonDom=document.querySelector("#button");textDom=document.querySelector("#text");buttonDom.onclick=()=>{fs.readFile("./package.json",(err,data)=>{if(err){console.log(err);return;}console.log(data.toString());textDom.innerHTML=data.toString();})}
}其他文件不变。
七.拖放打开文件功能
Electron调用h5的拖放api结合Nodejs fs模块实现拖放打开文件功能。
不只可以调用文本文件,也可以调用html等文件,会被直接解析出效果。
index.html:
Document
base.css:
h1{color: red;
}.content{width: 100%;height: 400px;background-color: orange;/* 当内容过多时,自动添加滚动条 */overflow: auto;
}
renderer.js:
//渲染进程的第二种方法,这个文件在index.html文件里会引入const fs=require("fs");/**
ondragenter.-.当被鼠标拖动的对象进入其容器范围内时触发此事件
ondragover.-.当某被拖动的对象在另一对象容器范围内拖动时触发此事件
ondragleave.-.当被鼠标拖动的对象离开其容器范围内时触发此事件
ondrop.-.在一个拖动过程中,释放鼠标键时触发此事件*/
window.onload=()=>{//获得div模块对象var contentDom=document.querySelector("#content");//阻止默认行为contentDom.ondragenter=contentDom.ondragover=contentDom.ondragleave=()=>{return false;}contentDom.ondrop=(e)=>{//console.log(e);//console.log(e.dataTransfer.files[0].path);//被拖拽文件的路径var path=e.dataTransfer.files[0].path;fs.readFile(path,(err,data)=>{if(err){console.log(err);return false;}contentDom.innerHTML=data;})}
}其他文件不变,效果自己试试吧。
标签:
相关文章
-
无相关信息
