2016 年移动 Web 的发展,2017 年的前端又会怎样?
在之前的那篇《从2016年11月期《技术雷达》看前端的未来》,我介绍了关于前端未来的一些想法。在这篇文章里让我们来看看移动 Web,领域又有怎样的变化 ?

本文为《程序员》2016年12月期原创文章,未经允许请勿转载,更多精彩文章请订阅2017年《程序员》。
在这一年里,一些前端框架已经趋于稳定,我们可以看到诸如 React 这样的框架在一些大型项目中的采用。除了这些常规的移动 Web 应用,在今年九月底微信小程序的火热,也开启了移动 Web 的一扇新门;Google 推出的 PWA 也让越来越多的开发者看到了移动 Web 的更多可能性。
面临的问题及考验

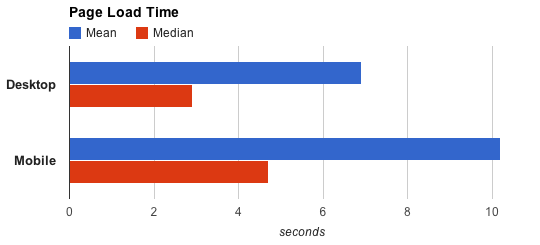
尽管网络速度正在变得越来越快,但是移动 Web 页面的体积也越来越大。单页面应用的体积在首次加载时,仍然值得我们好好研究——如何更快展示用户需要的内容,而不是让用户在页面加载的过程中等待着让他们离开。除了使用服务端渲染来优化初次体验,我们还需要设置缓存,使用一些技术策略来加快用户打开的速度。

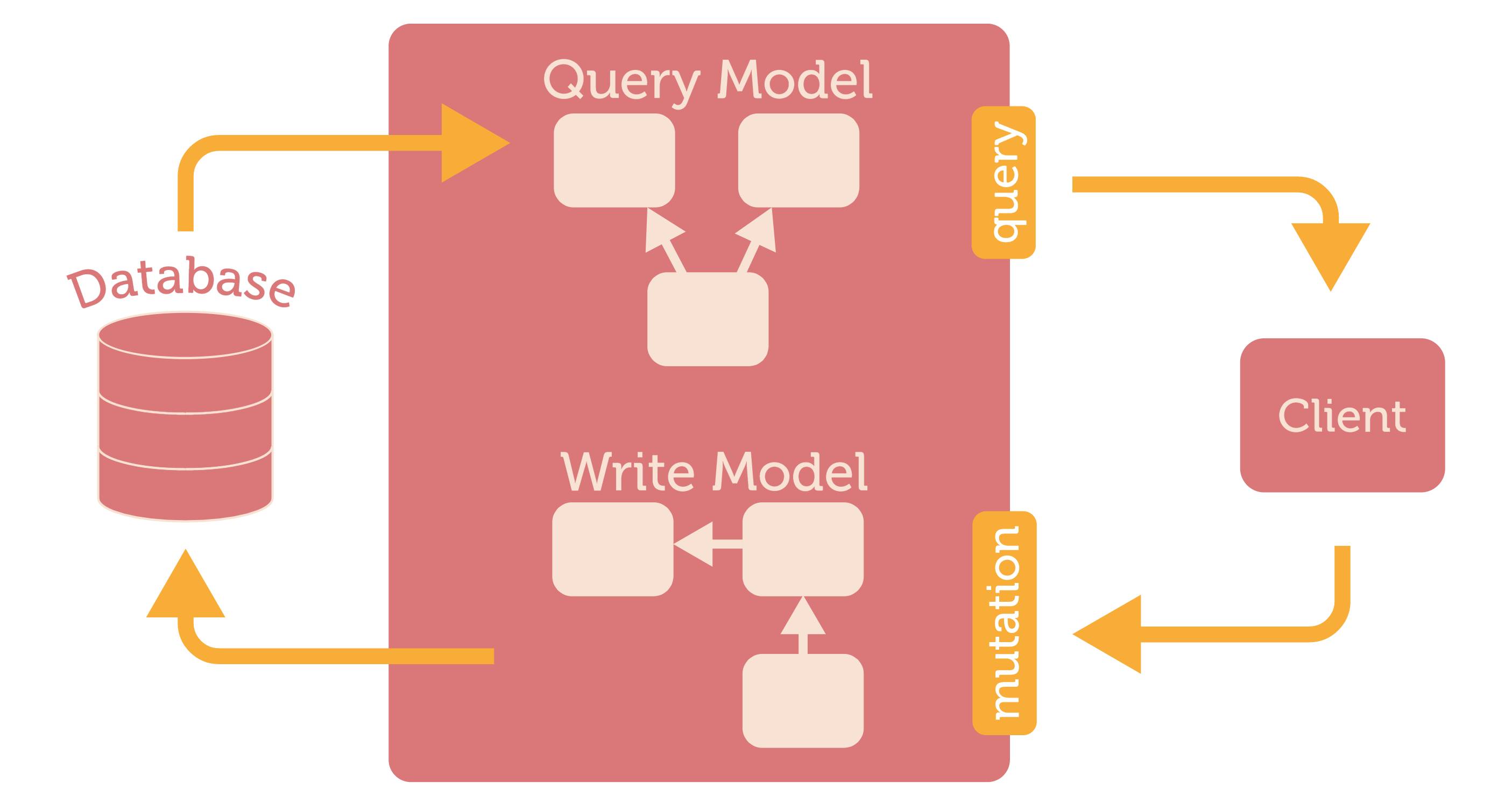
然而,我们仍然还面临着一堆亟需解决的问题。比如在服务端采用微服务架构来加速开发,当我们需要在一个页面里请求大量 API 时,微服务架构就会成为一个新的问题。当用户在请求过程中切换页面时,就需要中断大量 Promise 请求。因此就需要使用 GraphQL 或 Falcor 这样的 API 框架来减少客户端 API 请求。
安全

除去上面这些内部因素,移动 Web 应用还饱受外部因素困扰。在2016年,我们发现越来越多的移动站点正深受运营商劫持的影响,由于 HTTP 协议是明文的,而流量都要经过运营商,因此运营商可以轻而易举地在页面中植入广告。这时,解决问题的有效办法就是全站 HTTPS。
与此同时,对于安全的考虑也仍然值得注意。我们意外地发现一些移动 Web 网站只在前台做了数据校验,而缺少后台的数据检验,这会带来相当大的安全隐患。
臃肿的前端代码
前端项目正在变得越来越臃肿,体积让人难以接受。在缺乏单元测试的项目里,维护这样的一个前端项目正在变得举步维艰。当后台走向微服务的同时,前端走向微前端也变得可以接受。一个应用程序可将基本需求分解为不同的几个前端页面,如面向用户、面向管理员。

尽管已经有了如 React 这样的 CSS in JS 的框架,维护 UI 组件仍然是一个相当大的考验。移动 Web 对于屏幕大小有更高的要求,响应式设计会带来更多代码。样式代码数量的增加,对于前端的样式架构有了更大挑战。如我们所见 SCSS 或 SASS 这样的 CSS 预编译器可以带来更少的代码,而对于项目中的新人来说,仍然是个问题——在项目进行过程中,我们往往关注于如何更快地交付功能。
相似地,我们也可以在社区开发的开源库上看到一些“微前端”趋势。借助于 ES6 的模块化功能,我们可以在项目中只 import 所需的函数,在使用 webpack 打包的过程中也会删去那些不需要的模块。过去我们使用一个库的某个方法时,可能就会考虑直接创建一个类似的库,而不是引入——原因是这个库对于应用来说太大了。
框架及工具
从传统 Web 网站到单页面应用迁移的第一个难题是:是否真的需要单页面应用?单页面应用更多的是带来用户体验的提升,然而很多网站并不需要这种变化,大部分网站只需要支持更好的响应式设计。

在上一个项目里,我们使用了 React 来替换之前的桌面及移动站点。除了代码老旧之外,还有部分原因:业务变更时需要修改三份代码。旧有的旧面网站代码可以追溯到2010以前,难以维护;移动站点是在2013年底创建的,使用当时流行的 Backbone + Mustache + Require.js 技术栈;与此同时还有手机 App。
当我们决定做一个移动单页面应用时,就需要开发考虑对于技术方案的选择。
框架选型

而在这一年里,开发人员在做技术选型时,发生了一些有趣的变化。首先是 React 对于大部分的开发人员来说,存在学习曲线比较陡峭的问题,JSX、虚拟 DOM、组件化、同构等,使其无法成为短期项目的首选;其次是 Angular 2.0 的跳崖性升级,使得相当多的开发人员无法选择 Angular.js 1.x 的版本,而2.0在接近年底才完成,且周边的组件还有待完善;因此,我们发现 Vue.js 由于其简单并且容易上手,在今年显得特别受欢迎。
幸运的是:上述三个框架,都有对于混合应用的应对方案。这使得我们在设计系统架构的时候,更容易复用代码。
2016年里,在移动和桌面 Web 使用 Angular.js,移动端使用基于 Angular.js 的 Ionic 框架是非常不错的技术选型。Ionic 拥有相当多设计优美的 UI 组件,这些组件可以让我们轻轻松松地做出移动应用。并且,我们也可以和 Web 端共用 filter、directives、services 等的内容。相信在2017年,Angular 2.0 搭配基于 Angular 2.0 的 Ionic 仍然是好选择。
我们也可以使用 React 框架来做类似的事。尽管有相当多的开发者选择使用了 React Native,但是这不意味着我们需要在移动端使用它。在移动端使用 Cordova + React 也是一个不错的选择——既然可以使用 React 做响应式设计来匹配不同的屏幕大小,那么也可以很轻松地使用 Cordova + React 来达到同样的目的。
同理于 Vue.js,尽管 Weex 还不是很成熟,但是使用 Cordova + Vue.js 也仍然不错。
开发工具越来越完善
在这一年里,我们发现能选择的开发工具越来越多。不同的开发商都在不断创造开发工具,这些工具可以帮助我们编写出更好的代码,开发出符合用户需求的软件。

现在市面上的主流前端开发工具都已经可以支持 ES6、TypeScript,并且不同的浏览器对于 ES6 的支持力度也在提高,Edge、Firefox、Chrome 对于 ES6 特性的支持度均在90%以上,而 Safari 浏览器则达到了100%。这也意味着对于面向 iOS 的移动 Web 应用,可以很随意地在这些设备上使用 ES6 语言了。
并且各浏览器对于移动设备的调试能力都在不断提高。在开发移动 Web 页面时,我们使用 Chrome 浏览器来匹配移动设备。而在新版本的 Safari 里也提供了“进入响应式设计模式”的功能,它可以模拟常见 iPad、iPhone 显示网页,甚至可以模拟 iPhone 横屏。

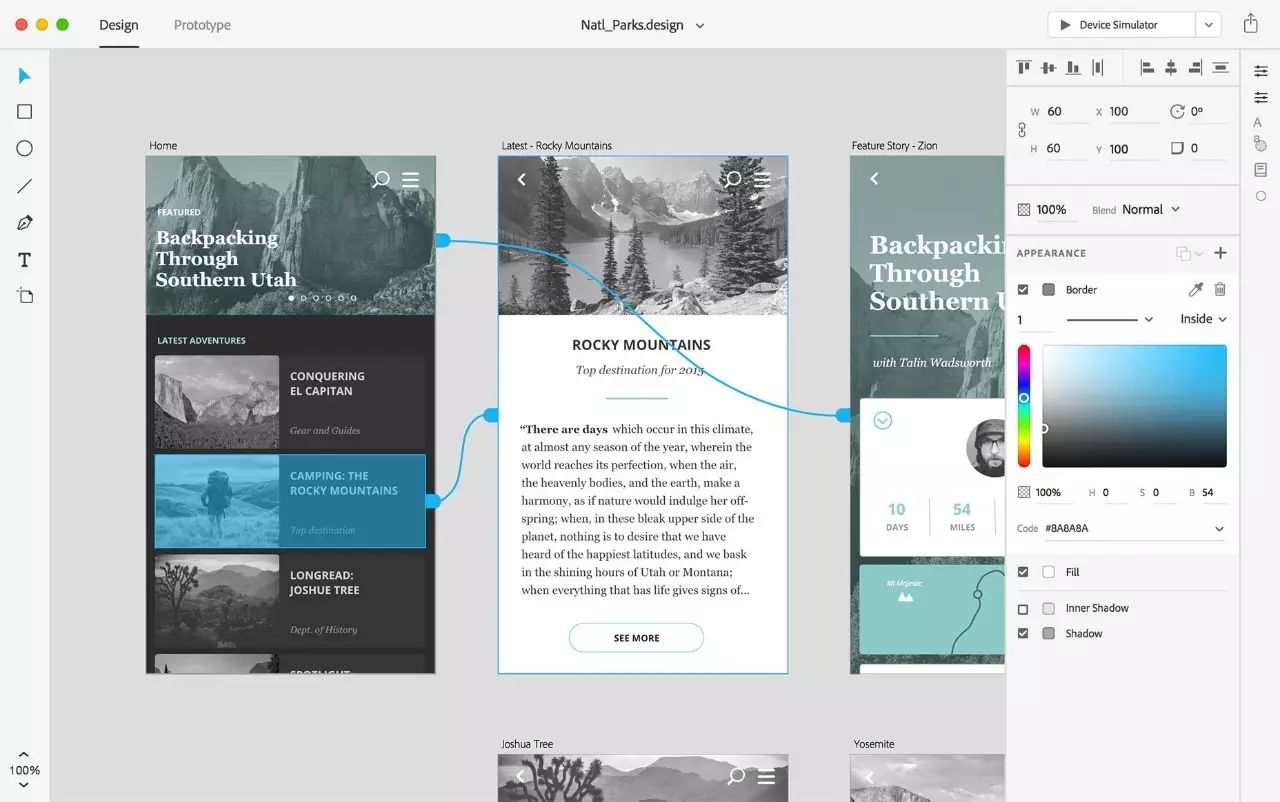
Adobe 在今年推出了 UX 工具 Experience Design(官方缩写XD),可以为 UX 设计师快速创建出用于移动设备的网站或者应用程序。这个工具除了具备响应式设计能力,还可以实现简单的 App Demo,如在桌面上点击某个页面跳转,并具备有页面间跳转的效果。这可以让开发者更容易理解产品的设计原型,创建出更符合需求的产品。
提供更好的用户体验
对于在早期已经采用单页面应用的团队来说,他们面临的一项新挑战是:如何提供更好的用户体验。

更好的用户交互
相当有意思的一点是,我们发现业务人员对于移动 Web 的要求更高了,他们希望有着类似于移动应用的用户体验。过去,在移动 Web 领域使用 Tap 事件来代替 Click 事件只是一个开始——使用 FastClick 这样的库来规避 Click 事件的延迟。
手势交互: 下拉时刷新在移动 Web 上已经不是新鲜的事,我们还要类似于微信的左右滑动切换不同的页面,除此还会有旋转、缩放等功能。
适配屏幕大小: 对于移动设备来说,屏幕是个大问题,应用既要支持 iPhone 这样的小屏幕,还要匹配上 iPad 这样的设备。可以使用媒体查询来解决,但设置合适的字体还是问题。px、em 已经很难满足要求了,我们还需要 rem 这样可以根据网页的根元素来设置字体大小的单位。
更流畅的体验
过去,我们关注的移动 Web 流畅度主要集中于缓存。当缓存已经成为了业界的通用模式时,人们便开始寻求更多的解决方案。如对于流量来自 Google 的网站来说,他们可以使用 Accelerated Mobile Pages(AMP)技术来加快网页的加载,这可以为新闻和博客网站带来更快的访问速度。

与桌面相比,移动 Web 页面对流畅度有着更高的要求,这主要是受限于移动设备。尽管新 iPhone 提供了相当快的处理能力,各大 Android 设备生产商在竞争中也在不断提高设备的处理能力,但是仍然有相当多的用户使用旧版移动设备。
在移动网页上,除了采用支持 Virtual DOM 的框架来提高性能,还可以采用 Virtual Scroll 机制——只渲染足够填充 Viewport 大小的数据集,页面滚动时再渲染新数据,以此改善移动端列表页面数据过多的问题。
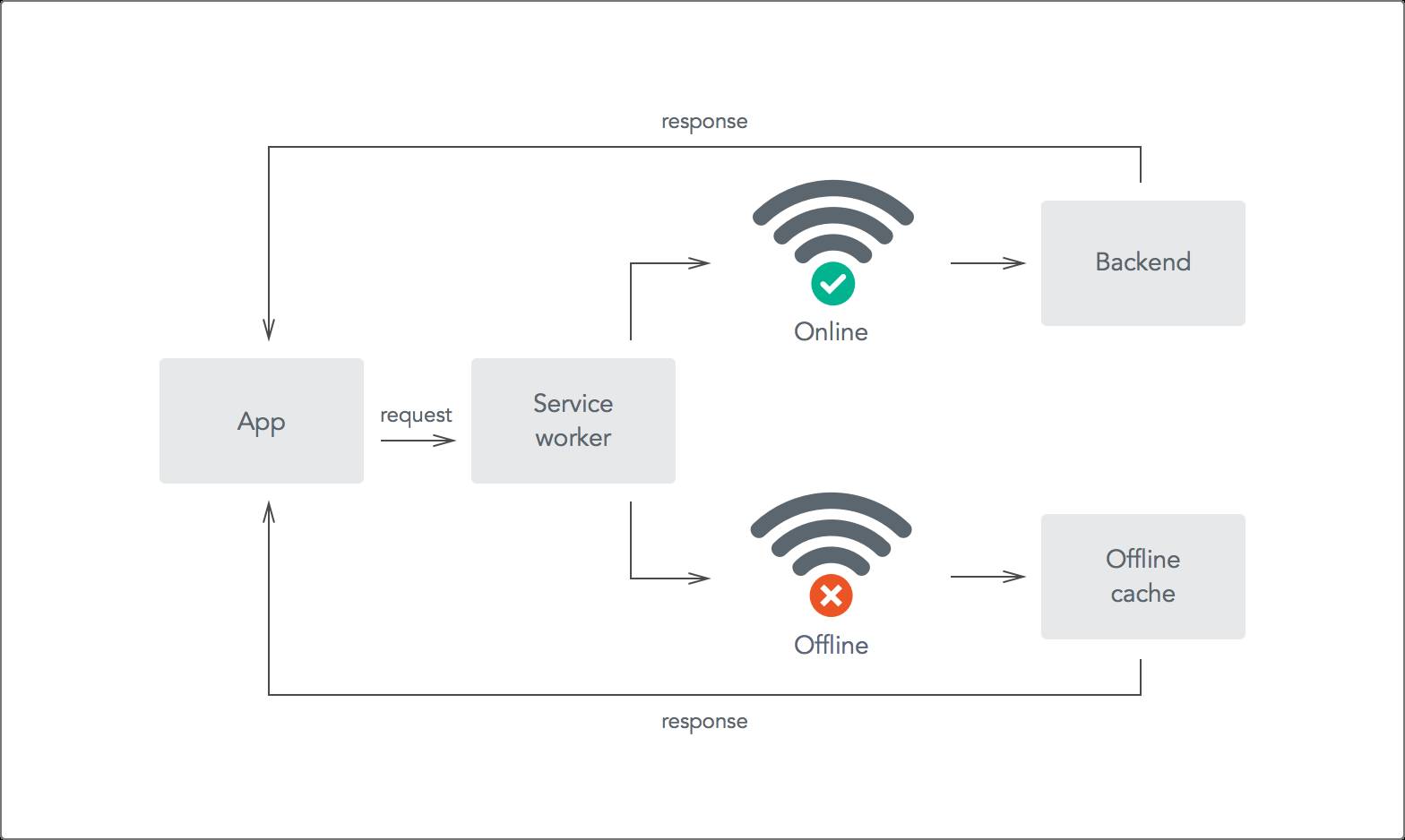
除了对于页面本身的优化,还有相当多的内容是对于资源和 API 优化。Facebook 创建了 GraphQL 来减少 API 的请求,一次请求多个需要的 API;Netflix 创建了 Falcor 来合并多个数据源。这些都可以加快移动应用的响应速度,除此我们还注意到 Service worker 开始受到开发者追棒。

Service worker 是在 Web 应用和浏览器与网络之间的代理服务器,旨在创建更好的离线体验。并且可以依据当前网络是否可用、服务器是否有内容更新来采取合适的策略。同时它还支持通知推送及后台 API。
2017年移动 Web 展望
在这一年里,我们也看到了一些新东西正在展露头角,Google 推出了 Progressive Web Apps(PWA),微信也推出了小程序。
微信小程序

如微信小程序官方介绍所说:
微信小程序是一种全新的连接用户与服务的方式,它可以在微信内被便捷地获取和传播,同时具有出色的使用体验。
用户只需要在微信客户端下载相应的小程序,就可以直接使用,用完即可离开。由于微信本身的封闭属性,小程序的运营和推广上仍然会有相当多的难点,同时也造成了一些传播上的难题。
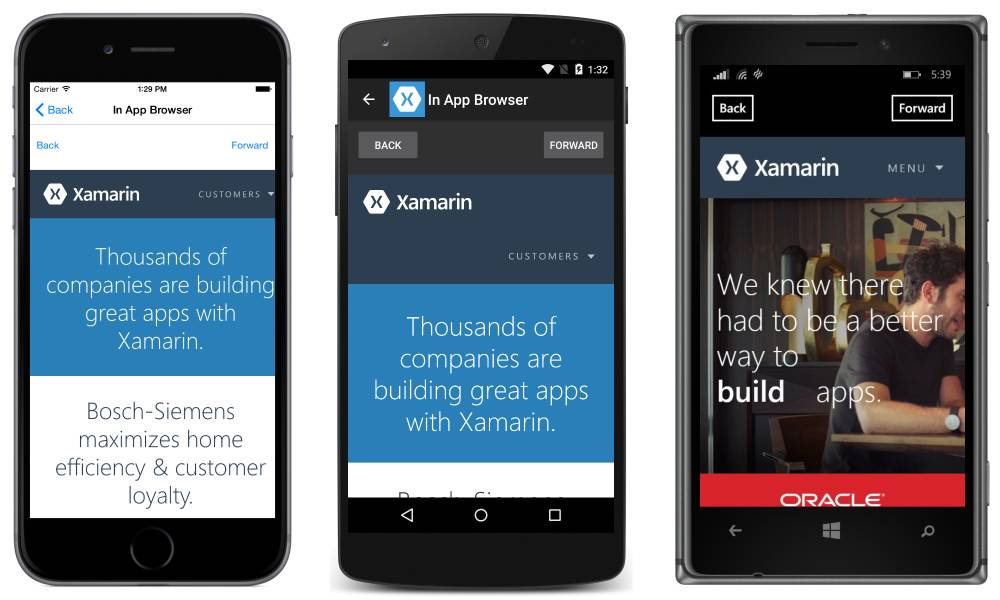
不过微信自带了 WebView,开发者在开发时只需要针对不同操作系统的设备开发软件即可,不容易再遇到不同版本上的浏览器差异。同时微信小程序使用自己的 Web 框架,开发者需要重新上手这个框架,由于小程序还处于测试版,仍然还有相当多的 Bug。
PWA

PWA 是 Google 在 Google I/O 2016 大会上强调的移动 Web 应用程序方向,我们可以翻译为“渐进式应用”。它结合了 Web 和原生应用程序的优势,提供了更好的用户体验:
它为开发混合应用的开发者提供了一个新方向,虽然受限于国内 Chrome 普及率,但是我们仍然很看好这项技术。

在这一年里,我们也看到了 Google 正在推进 Web NFC API、Web Bluetooth API、Web USB API 等原生 API 的发展。现在,已经可以在 Chrome 浏览器上通过编写 JavaScript 来开发蓝牙应用,这也使得 PWA 可以制作出更富有质量的移动 Web 应用。
你觉得呢?

标签:
相关文章
-
无相关信息
