Vue列表循环从指定下标开始
程序开发
2023-09-22 12:50:33
最近遇到一个问题,在循环商品列表时,因为数组的第一个是商品的品牌介绍,所以循环时不能直接循环,只能从第二个元素开始。

方案1:从数据源头更改,后端直接在列表里去除第一个数组元素。但前端还是需要在别的地方展示品牌信息,故不好去除。(至于为何品牌信息需要和商品混合在一起,原因是业务问题。以前是给APP上展示的。)
方案2:循环时,列表切割

方案3:利用v-if,因为它的优先级低于v-for

方案4:利用method,返回新数组,其实也是切割和第二种类似

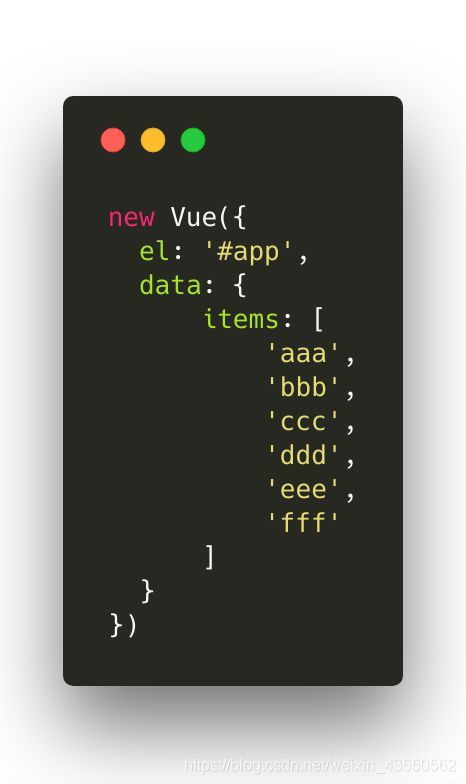
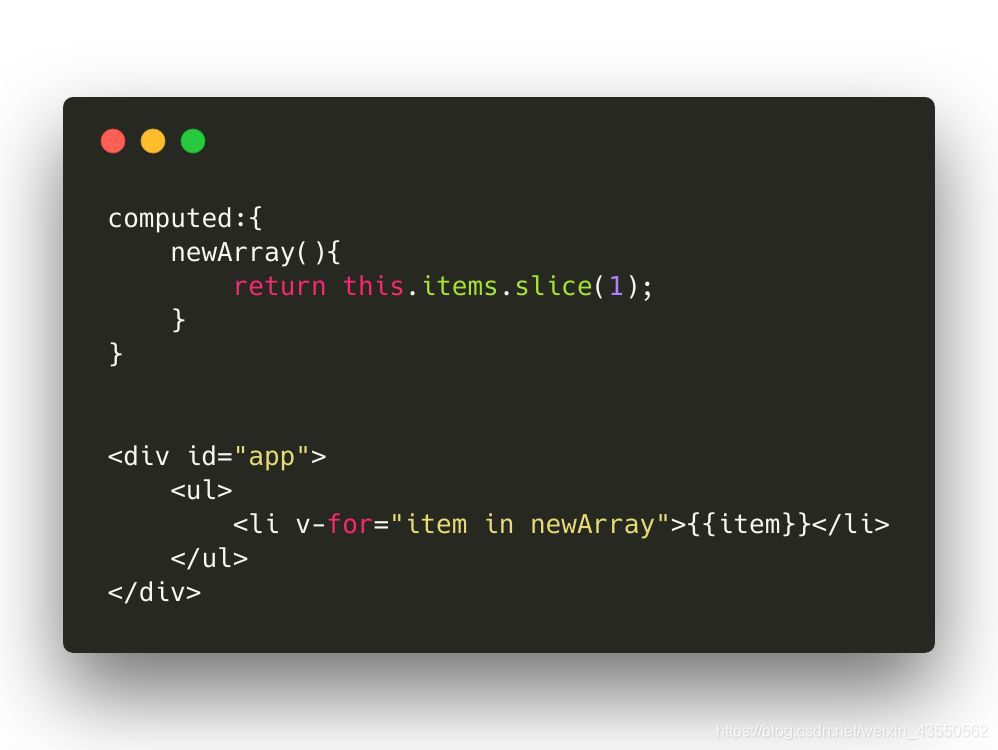
方案5:利用computed

标签:
上一篇:
apollo搭建(一)
下一篇:
相关文章
-
无相关信息
