vuey中Aside界面的一级二级菜单
程序开发
2023-09-22 11:52:02
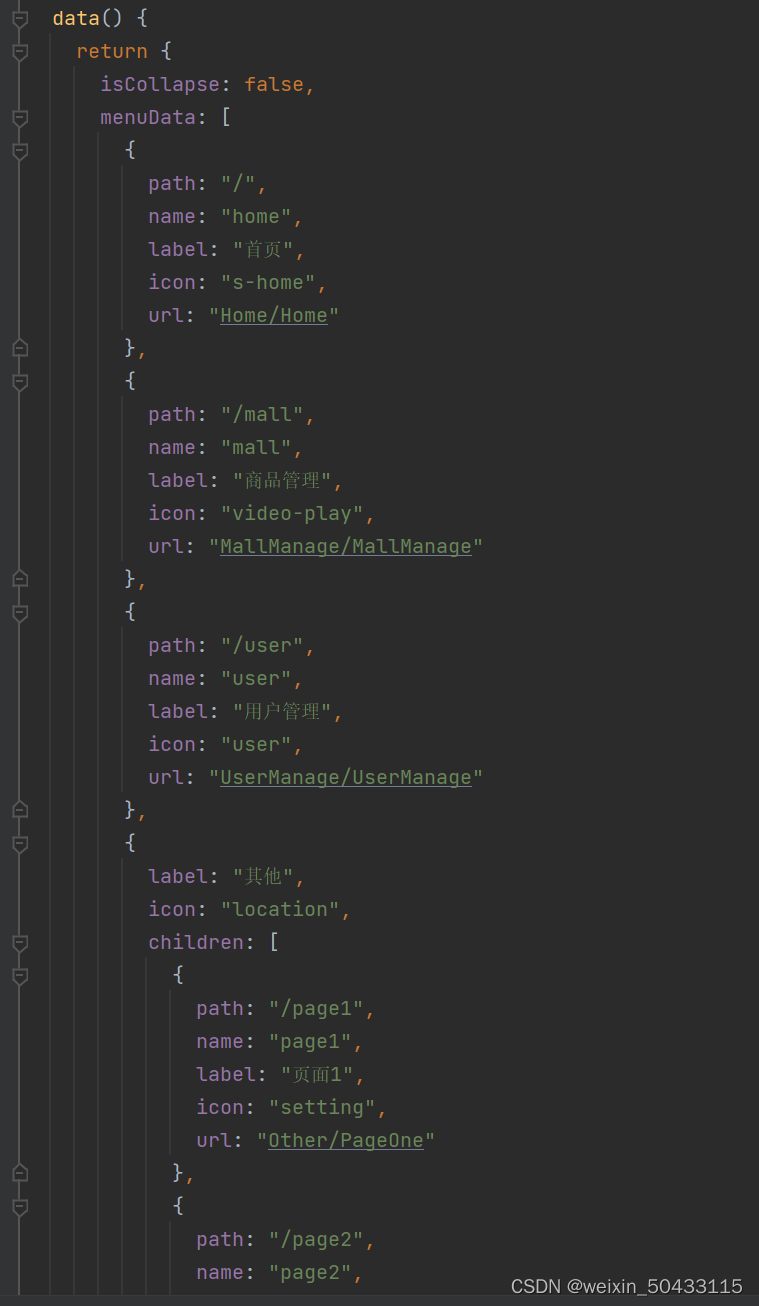
首先定义一个死的数据集

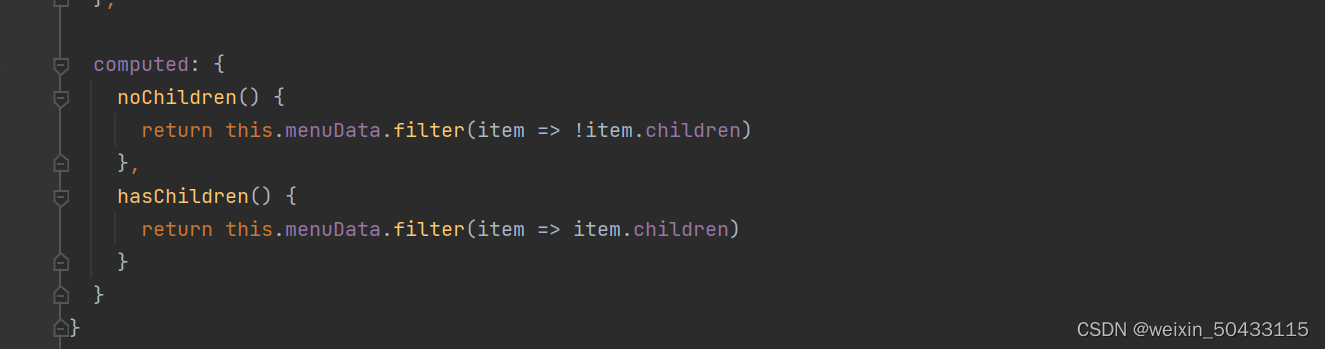
对是否有子菜单进行过滤:

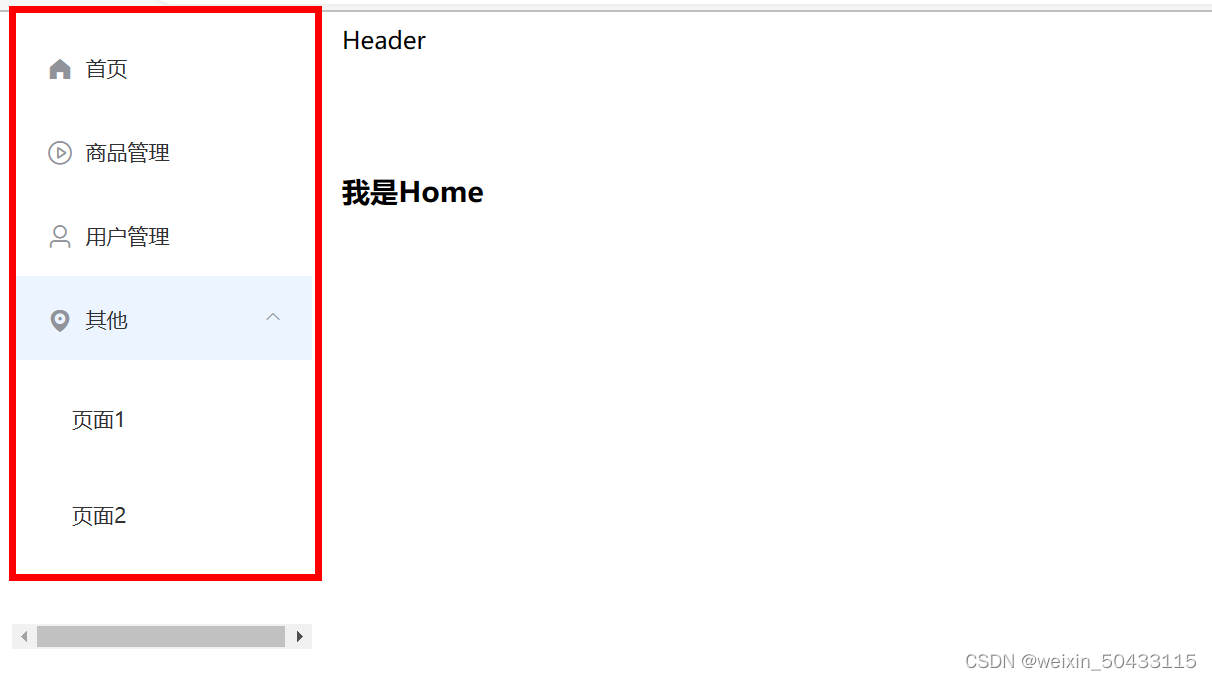
一级菜单展示:

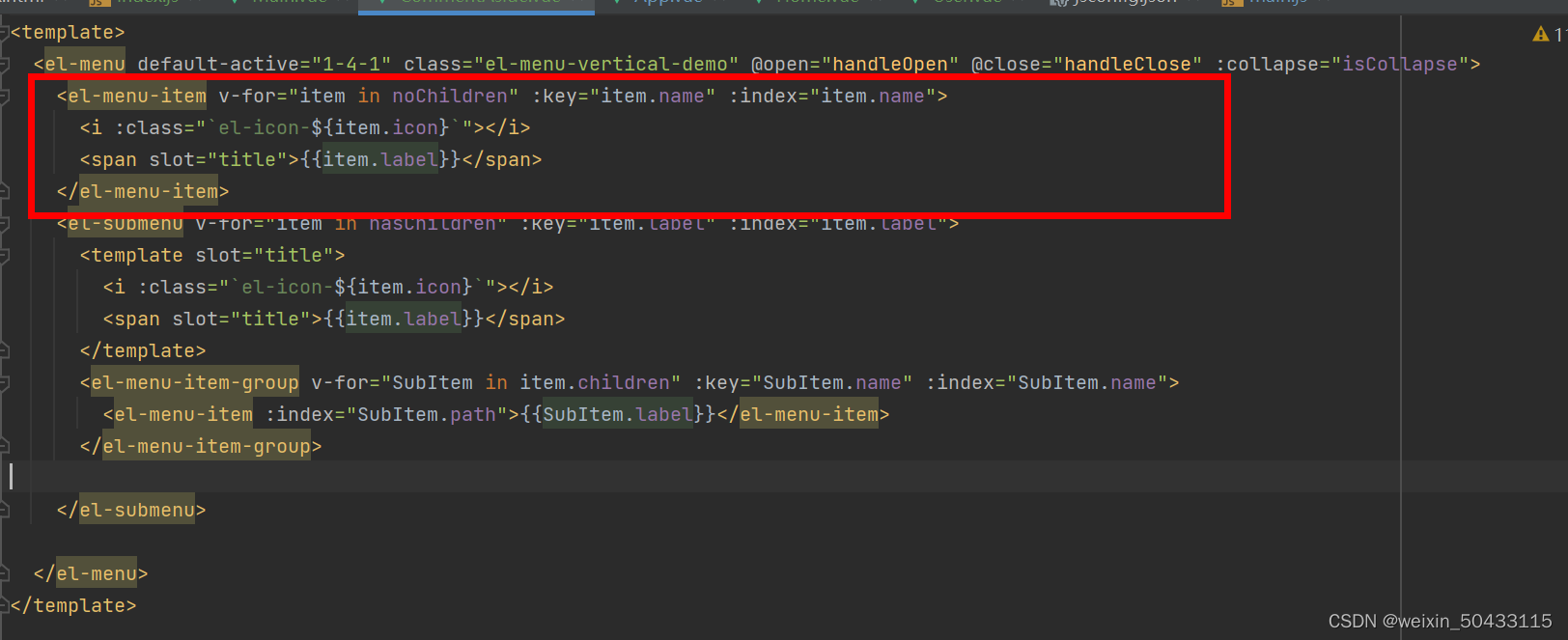
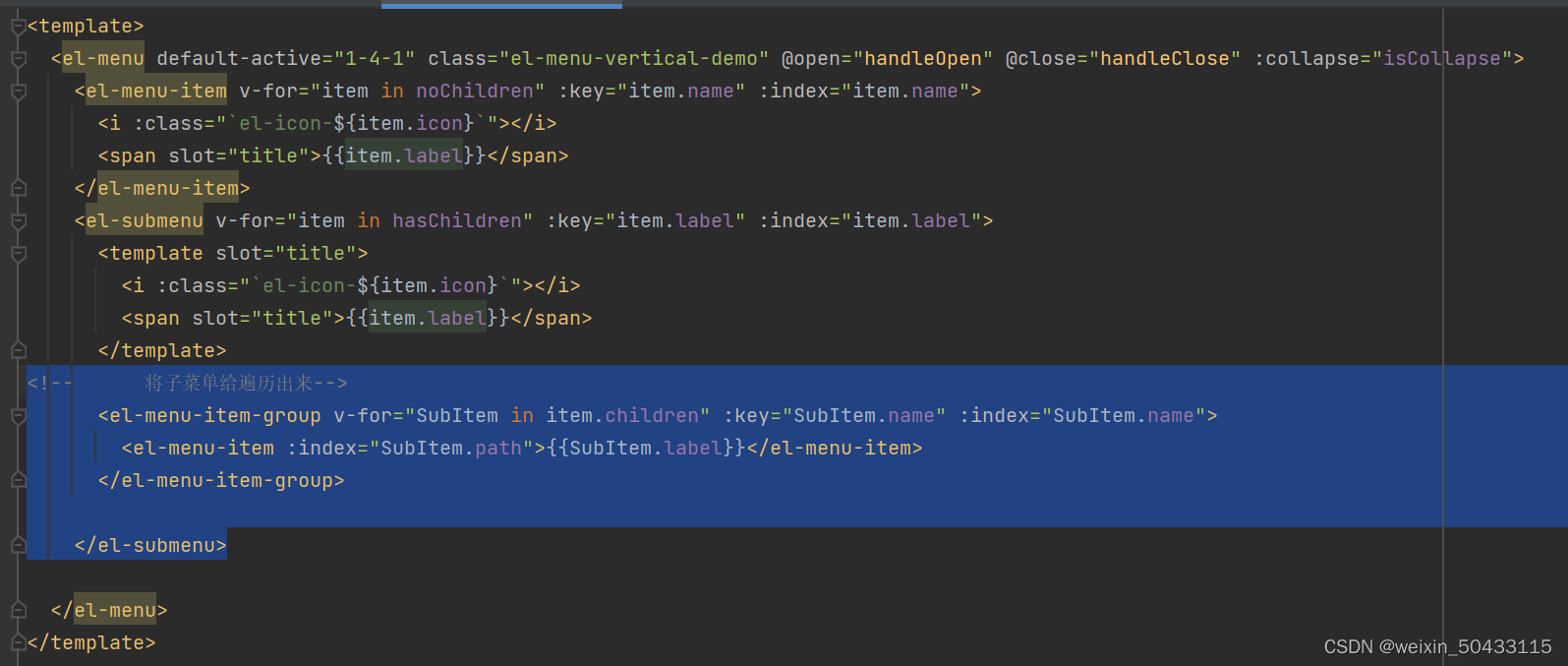
代码:
//v-for="item in noChildren"将一级菜单过滤出来,然后过滤出来,然后对他们进行遍历
//:key="item.name" :index="item.name"将名字作为每一条的标识
//用es6拼接的方式把每一条对应的图标展示 //展示每一条的label名字{{item.label}}
二级菜单:

代码:
{{SubItem.label}}
然后对应的界面就出来了:

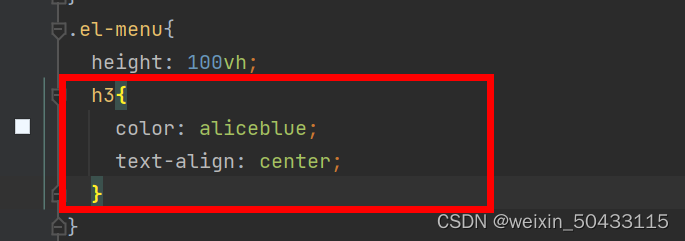
我们也可以进行自定义颜色:

代码:
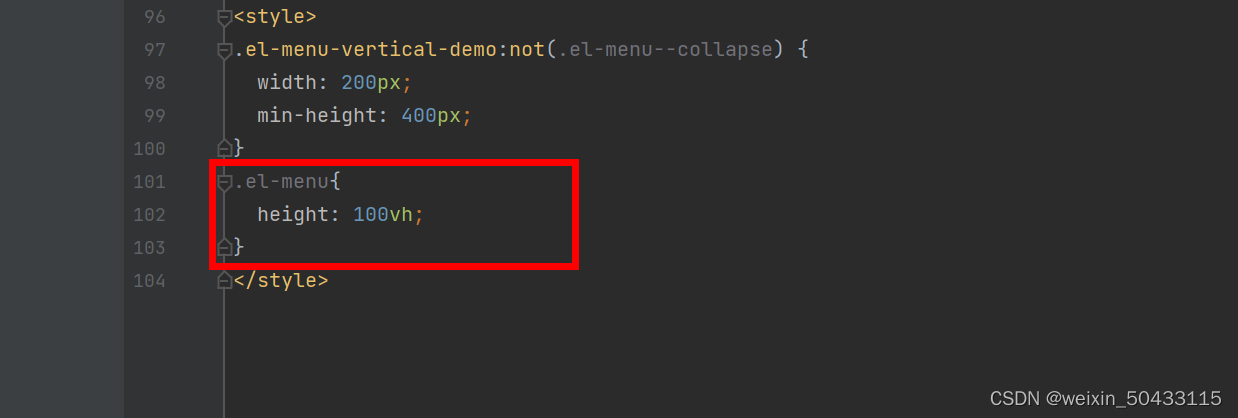
将左侧栏换成高度100%:

然后less下载(css的一种书写形式的解析)
npm i less@4.1.2
npm i less-loader@6.0.0
下载完成之后可以编辑less的css语法:

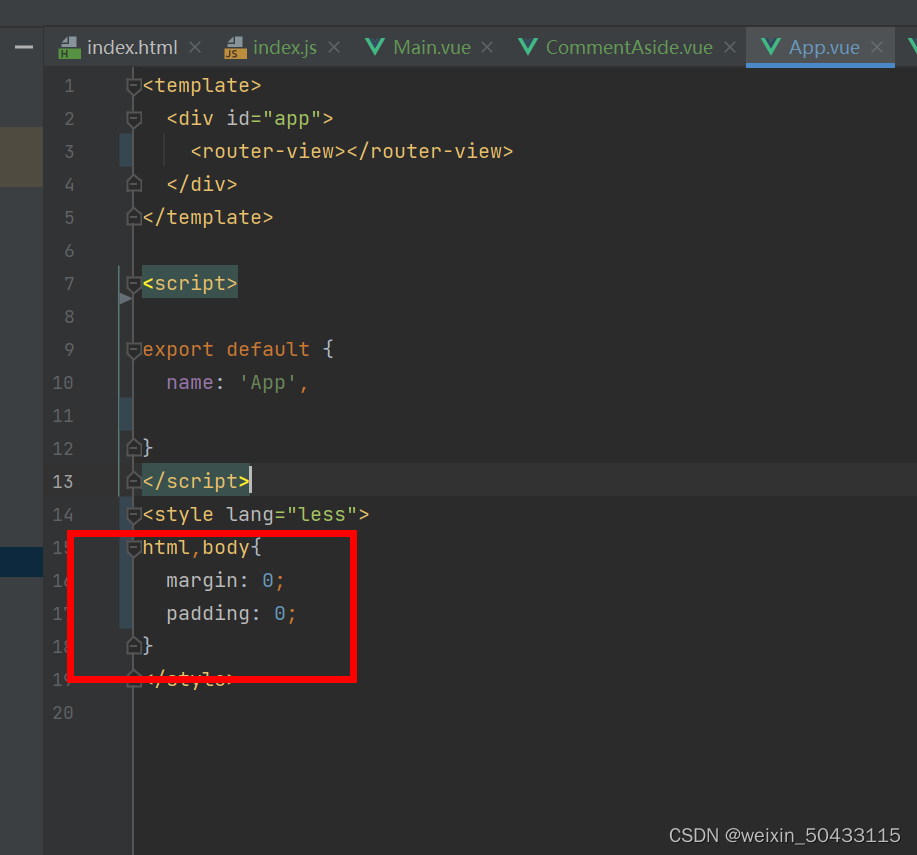
消除盒子默认边距:
在App.Vue中:

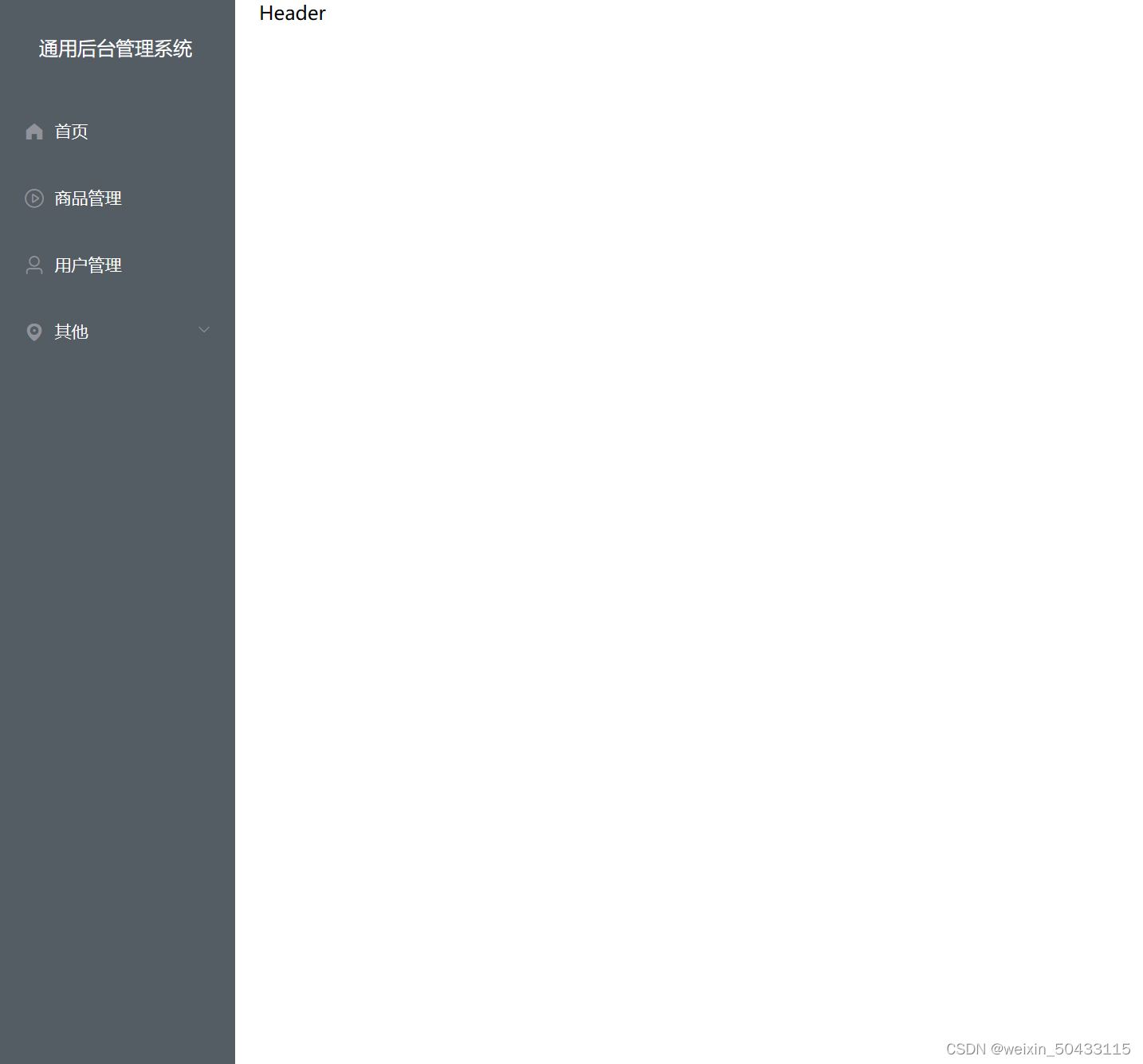
最后的效果::

标签:
上一篇:
【Vscode—表单设计器】
下一篇:
相关文章
-
无相关信息
