vue父子组件在不同情况下生命周期的执行顺序
在分析父子组件生命周期之前,我们先核实一次两个路由(不包含子组件)之间切换,其生命周期的执行顺序!
在这用到两个路由,新闻路由和top路由(名字只做区分,没有其他含义)
1、首先切换到新闻路由

执行顺序:beforeCreate > created > beforeMount > mounted
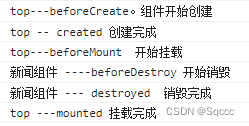
2、从新闻路由切换到top路由

可以看到top组件开始挂载后,先执行了新闻组件的 beforeDestory 和 destroyed 生命周期后才完成top组件的挂载。
结论:如果涉及到两个组件的切换,当切换后,当前组件执行到 beforeMounte 时,会先执行上一个组件的销毁生命周期,之后当前组件完成挂载。
父子组件生命周期执行顺序
确认完简单情况的生命周期,我们正式研究一下我们的标题:父子组件的生命周期执行顺序
这里我们用到两个组件,新闻组件和父组件,其中父组件包含子组件one和子组件two
场景一:从新闻组件切换到父组件

执行顺序:one组件从开始创建执行到开始挂载,然后two组件执行相同的步骤,当上一个组件销毁后,按顺序子组件分别挂载完成,最后父组件挂载完成。
场景二:从父组件切换到新闻组件
通过这个场景我们来看看父组件和其子组件的销毁顺序

执行顺序:父组件开始销毁,子组件分别执行开始销毁和销毁完成生命周期,最后父组件销毁完成
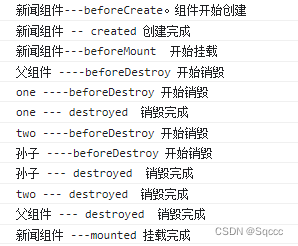
场景三:two组件再包含子组件,即父组件的孙组件
父子组件的创建和挂载过程:

结论:从这个场景,我们再结合上面的不同场景可以分析出:如果某组件包含子组件(在这里父包含one,two,two包含孙子组件),父组件开始挂载后,会先执行子组件从开始创建到挂载完成生命周期,最后执行父组件的挂载完成生命周期
父子组件的销毁过程:

以嵌套的方式完成销毁
ps:如果包含缓存的激活和失活过程,则会替代销毁的开始和完成阶段,在这里就不做测试啦!
标签:
相关文章
-
无相关信息
