js 延期执行_js在循环中 延迟执行 该如何写
setTimeout 对题主理解造成了影响,重新写了一个demo。
//老规则,为了方便复制,TaskControl 再写一遍
//创建任务控制类
var TaskControl = function(taskFunction, finishFunction){
this.finish = false;
this.next = function(){
if( !this.finish ){
taskFunction.call(this);
}else{
finishFunction.call(this);
}
};
};
//老规则,为了方便复制,TaskControl 再写一遍:结束
//任务
var task = function(){
this.index++;
//判断列表中还有没有任务
if( this.index >= this.data.length ){
this.finish = true;
//继续下一个,触发完成
this.next();
}else{
console.time("任务:" + this.index);
//如果还有任务,开始处理任务
this.cache.push({
url : "/q/" + this.data[this.index],
index : this.index,
start : new Date()
});
$.get(this.cache[this.index].url, (function(html){
this.cache[this.index].finish = new Date();
this.cache[this.index].htmlsize = html.length;
console.log(this.cache[this.index]);
console.timeEnd("任务:" + this.index);
//继续下一个
this.next();
}).bind(this));
}
};
var finish = function(){
console.log("任务完成");
console.table(this.cache);
};
var run = new TaskControl(task, finish);
//为了测试方便,将数据也绑定过来
run.data = ["1010000007271957", "1010000003115114", "1010000007271957"];//列表
run.index = -1; //默认索引
run.cache = []; //设置个执行缓存
run.next(); //开始执行
以下是老答案
使用setTimeout。
您确定 1秒内能执行完吗?(如果执行不完,接着多任务执行,CPU过高)
您确定 1秒内执行不完吗?(0.1秒能完成,干嘛每次都要等一秒)
为什么 导入完 一个任务后,接着再执行 下一个导入任务,而不是靠猜测,去 隔 一秒 执行一次呢?
不用担心无尽的callback,一个简单的控制类,就可以完成这么简单的工做,参考了Promise的思想。
//创建任务控制类
var TaskControl = function(taskFunction, finishFunction){
this.finish = false;
this.next = function(){
if( !this.finish ){
taskFunction.call(this);
}else{
finishFunction.call(this);
}
};
};
完成的简单的代码
//为了方便复制,TaskControl 再写一遍
//创建任务控制类
var TaskControl = function(taskFunction, finishFunction){
this.finish = false;
this.next = function(){
if( !this.finish ){
taskFunction.call(this);
}else{
finishFunction.call(this);
}
};
};
//为了方便复制,TaskControl 再写一遍:结束
//任务
var task = function(){
//deal不知道你怎么定义的,估计是异步的,这里用setTimeout实现
var deal = function(){
//异步执行了
this.index++;
console.time("任务:" + this.index);
//判断列表中还有没有任务
if( this.index >= this.data.length ){
//设置 finish 为 true
this.finish = true;
}else{
//如果还有任务,开始处理任务
var runLog = {
"时间" : new Date(),
"索引" : this.index,
"值" : this.data[this.index]
};
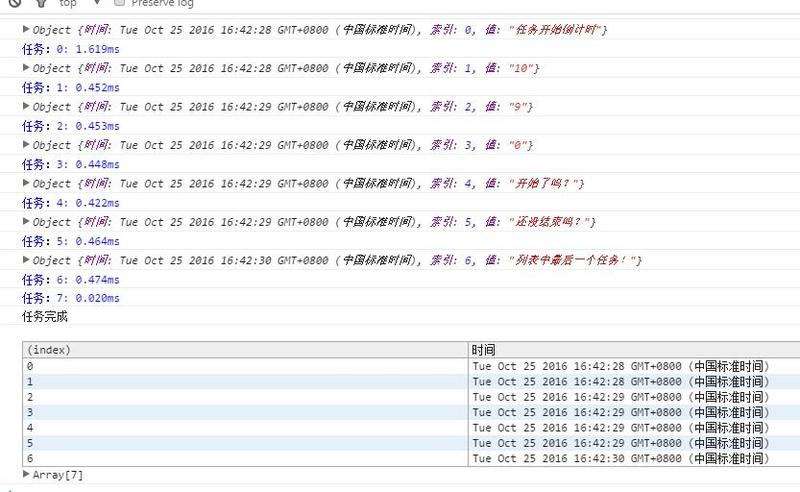
console.log(runLog); //每次执行日志
this.cache.push(runLog);
}
console.timeEnd("任务:" + this.index);
//继续下一个
this.next();
}.bind(this);
//setTimeout 是为了模仿异步的效果,随时 时间完成
setTimeout(deal, parseInt(Math.random() * 1000));
};
var finish = function(){
console.log("任务完成");
console.table(this.cache);
};
var run = new TaskControl(task, finish);
//为了测试方便,将数据也绑定过来
run.data = ["任务开始倒计时" ,"10", "9", "0", "开始了吗?", "还没结束吗?", "列表中最后一个任务!"]; //列表
run.index = -1; //默认索引
run.cache = []; //设置个执行缓存
run.next(); //开始执行

标签:
相关文章
-
无相关信息
