bootstrap4--轮播、滚动监听
目录
轮播
滚动监听
水平滚动监听
垂直滚动监听
轮播
在之前的html和css中我们试着做轮播效果,但是无法实现手动轮播和自动轮播同时实现,需要借助JavaScript的功能。在bootstrap4中,提供许多内置类帮助我们很容易的实现手动轮播和自动轮播的同时实现。
1.最外层div元素添加.carousel类创建一个轮播,可以选择性添加.slide类
2.第二层使用
标签添加.carousel-indicators类为轮播添加指示符
3.第二层使用
标签添加.carousel-inner类,4.第二层内部再嵌套第三层
标签.carousel-item类添加要切换的图片5.第二层标签添加.carousel-control-prev类添加左侧按钮,内部可添加标签添加.carousel-control-prev-icon类设置左侧按钮
6.第二层标签添加.carousel-control-next类添加右侧按钮,内部可添加标签添加.carousel-control-next-icon类设置右侧按钮
●在
内,添加div类并设置.carousel-caption类可设置轮播图片的描述文字简单的图片轮播效果:
实现效果:
滚动监听
滚动监听插件实质上是自动更新导航插件,根据滚动条的位置自动更新对应导航目标。一般分为水平和垂直两种方式:
水平滚动监听
水平滚动监听创建方式:
1.向监听元素(一般直接设置body)添加data-spy="scroll"(使用前提是将元素设置相对定位),设置属性data-target为导航栏的id或class
2.导航栏设置需要的样式和内容,其中设置导航栏固定在页面顶部fixed-top
3.内容部分模块设置id属性与导航栏选项对应
●监听元素可以使用data-offest属性设置距离顶部的偏移像素,默认10px
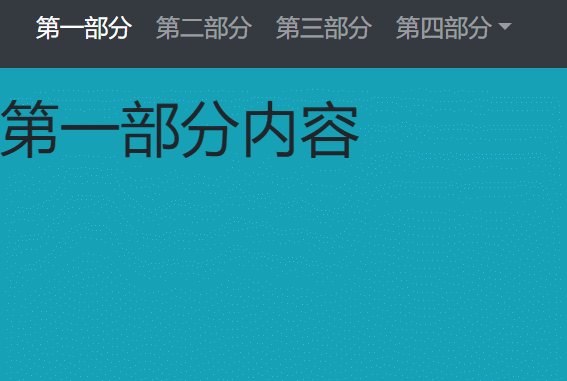
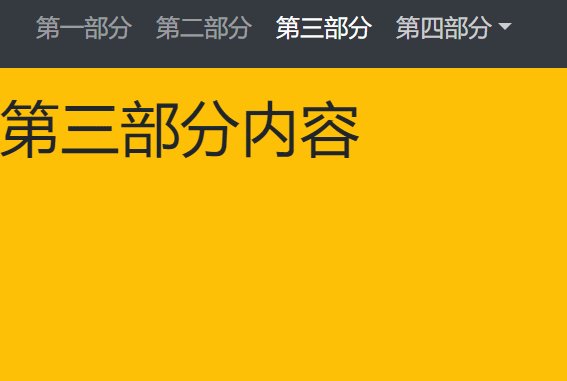
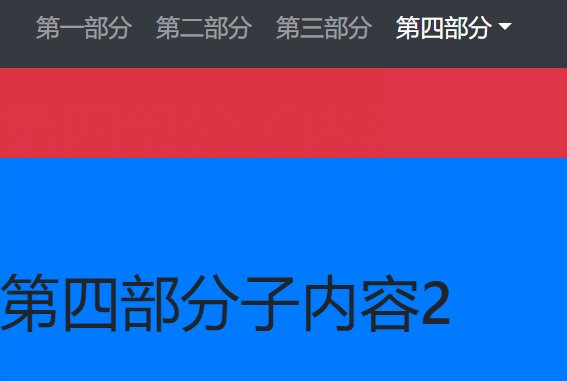
一个简单的页面水平滚动监听如下,其中最后一个导航选项设置下拉菜单:
第一部分内容
第二部分内容
第三部分内容
第四部分子内容1
第四部分子内容2
实现效果:
利用bootstrap的内置插件实现滚动监听代码简洁方便,但是有一个弊端:导航栏会遮挡一部分内容,我们可以预留出响应导航栏部分,但是bootstrap内置插件实现水平滚动监听还有一个特点:响应式页面。当页面缩小,导航栏会上下堆叠排版,占据更多高度。所以我们可以使用垂直式滚动监听。
垂直滚动监听
垂直滚动监听创建步骤
1.向监听元素(一般直接设置body)添加data-spy="scroll"(使用前提是将元素设置相对定位),设置属性data-target为导航栏的id或class
2.第二层div元素设置container-fluid类使得垂直滚动监听与页面贴合(可以不设置)
3.第三层div元素设置row类
4.添加row类div元素中第一层设置导航栏,第二层设置内容,同样内容设置id属性与导航栏选项对应
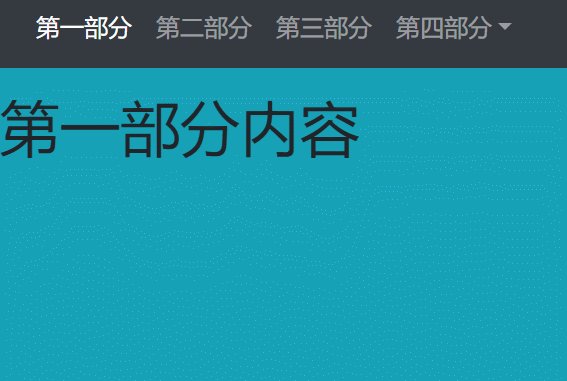
垂直滚动监听示例:
第一部分内容
第二部分内容
第三部分内容
第四部分子内容1
第四部分子内容2
实现效果:
标签:
上一篇: 前端进度条的使用方法 下一篇:相关文章
无相关信息